Se você é um estudante ou entusiasta da eletrônica e está buscando explorar o mundo do Arduino, certamente já deve ter considerado a utilização de um display LCD em seus projetos. Esse tipo de display é extremamente versátil e pode ser uma ótima opção para exibir informações de maneira visual e interativa. Venha aprender dicas valiosas sobre como utilizar displays LCD com Arduino e explorar algumas possibilidades com eles.
Esse tutorial será dividido nos seguintes tópicos, clique abaixo caso deseje ir para uma parte específica do texto:
Display para Arduino: Uma introdução ao mundo dos LCDs
Conectando um display LCD ao Arduino
Testando um display LCD com o Arduino
Utilizando sensores com o display LCD e Arduino
Lista componentes:
Para realizar os testes e conexões desse projeto, iremos utilizar os seguintes componentes:
01 - Display LCD 20x4 - BackLight Azul
01 - Módulo Serial I2C p/ Display LCD - PCF8574
01 - Display IPS 1.3 SPI - ST7789
01 - Módulo DHT22 - Sensor de Temperatura
01 - Protobard 400 Pontos
01 - Potenciômetro Linear - 10K - L20
01 - Kit Jumper Macho Macho - 20 pçs
05 - Resistor 5,1K - 1/4W - 5%
Display para Arduino: Uma introdução ao mundo dos LCDs
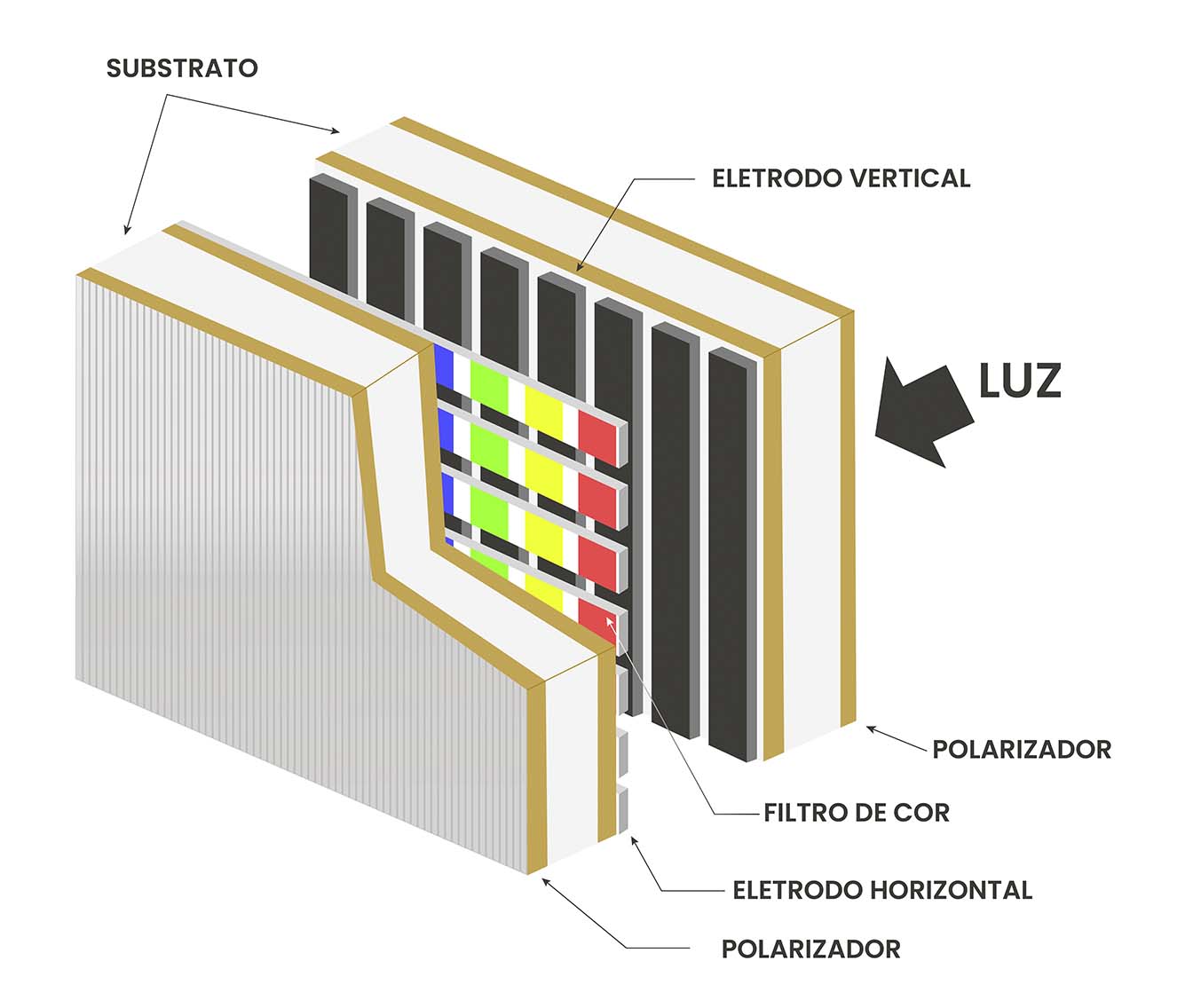
Os displays LCD para Arduino, funcionam como os displays LCD de uma TV ou monitor convencional. Esse tipo de display utiliza uma fina camada de cristal líquido em seu interior (por isso o nome Liquid Crystal). Nesta fina camada, as moléculas de cristal líquido são alinhadas entre dois substratos de vidro e em suas superfícies internas são utilizados eletrodos que controlam os portadores de carga, como os elétrons, que interagem com os cristais líquidos, criando um campo elétrico que os atravessa. Isso, por sua vez, altera o alinhamento dos cristais, alterando também o comportamento geral das moléculas, tornando o cristal sólido. No lado oposto do substrato, são utilizados polarizadores para controlar os níveis de passagem de luz, afetando a imagem geral da tela.
A tecnologia do display LCD necessita de uma fonte de luz para funcionar corretamente. A luz de fundo é normalmente criada utilizando-se de LEDs (Diodo emissor de luz) ou luz de fundo CCFL (lampada fluorescente de catodo frio). Essa luz de fundo é movida para trás do polarizador e do substrato traseiro, chegando assim nos cristais líquidos. Com isso, os eletrodos que controlam o comportamento do cristal líquido conduzindo ou não uma corrente na camada de cristal, permitindo a passagem pelo polarizador.

Os displays LCD são amplamente utilizados em uma variedade de aplicações. Desde telefones celulares, até painéis de instrumentos de automóveis, esse tipo de tecnologia é utilizada para aumentar a interatividade entre o usuário e a máquina, e não somente isso, consegue tornar o esquema de feedback da máquina, algo mais simples e fácil.
Com o passar do tempo novas tecnologias foram surgindo e melhorando o display LCD, uma dessas melhorias é o display LCD TFT (Thin Filme Transistor). Essa tecnologia é utilizada em telas de matriz ativa para controlar cada píxel do display. Esse tipo de transistor influencia diretamente na qualidade de imagem em aspectos como cores, bril
Modelos de Display LCD
Veja abaixo, os diversos tipos de modelos de display que podem ser utilizados com o Arduino:
Display LCD 16X2 - BackLight Verde

O display LCD alfanumérico 16x2 é um modelo vastamente utilizado em projetos onde se faz necessária uma interface homem-máquina (IHM) de fácil implementação.
Display LCD 16X2 - BackLight Azul

O Display LCD 16x2 é um display que possui 16 colunas e 2 linhas para escrita, e este modelo tem como principal característica seu fundo azul e sua escrita branca.
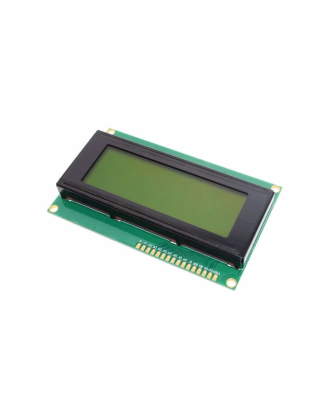
Display LCD 20X4 - BackLight Verde

O display LCD alfanumérico 20x4 é um modelo vastamente utilizdo em projetos onde se necessita uma interface homem-maquina (IHM) de fácil imprementação. Fácil interação com qualquer microcontrolador, ideal para estudantes, hobbystas e iniciantes na profissão de programação.
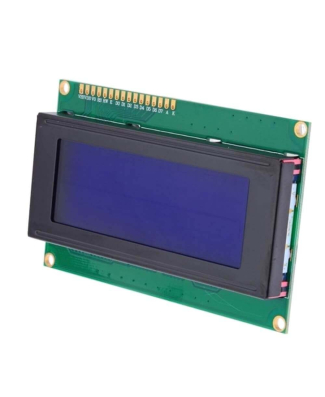
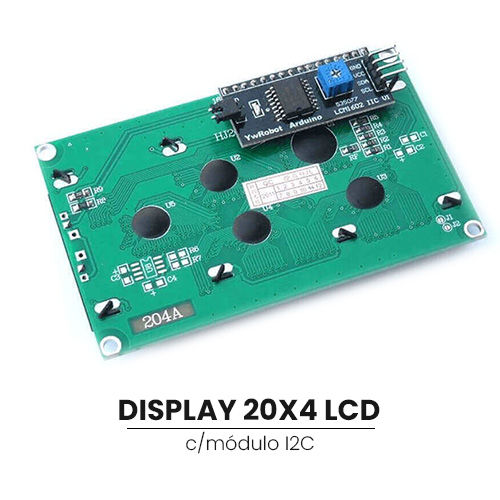
Display LCD 20X4 - BackLight Azul

O Display LCD 20X4 BackLight Azul é um display alfanumérico que possui 20 colunas e 4 linhas para escrita de caracteres, tendo como principais características sua luz de fundo azul e sua escrita branca.
Display LCD 16x2 - KeyPad Shield

O LCD KeyPad Shield é uma placa que possui um display LCD 16x2 integrado a um teclado de navegação com 5 teclas. O Keypad Shield permite a conexão direta com o Arduino de forma fácil e rápida, dispensando uma protoboard ou placas para soldar.
Display Gráfico 128x64 Px - BackLight Azul

O Display Gráfico 128x64 com BackLight Azul é um display LCD que consegue exibir elementos e efeitos gráficos, como animações, imagens e caracteres em sua tela. Com esse Display é possível fazer uma gama enorme de projetos, já que sua tela é consideravelmente grande e sua funcionalidade gráfica permite as mais diversas combinações de imagens e caracteres, tornando seu projeto muito mais atraente.
Modelos de Display LCD TFT
Display IPS 1.28 Redondo - GC9A01 - Tipo 2

O Display IPS 1.28 Redondo - GC9A01 - Tipo 2 permite realizar o controle de cada píxel separadamente da sua tela graças a tecnologia TFT que também permite melhor visualização em diferentes ângulos quando comparado a um display LCD comum.
Display IPS 1.3 SPI - ST7789

Este Display IPS 1.69 SPI - ST7789 conta com a tecnologia IPS permitindo melhor visualização das informações e imagens em diferentes ângulos e também melhor capacidade de exibição de cores mais vivas e precisas. Seu controlador é o ST-7789 e sua interface de comunicação é SPI.
Display TFT 3,5" - Touch Screen - raspberry

O Display TFT 3,5” – Touch Screen é perfeito para projetos de interação entre usuário e máquina, por contar com tela sensível ao toque, fácil instalação, slot para inserção de cartão Micro SD e tamanho ideal.
Conectando um display LCD ao Arduino
Arduino é uma plataforma muito versátil que permite a utilização do display LCD para seu projeto de uma maneira simples e prática, tornando qualquer projeto bem muito mais versátil e interativo. Para utilizar o display LCD no Arduino, primeiro devemos entender os tipos de conexões disponíveis entre o display LCD e o Arduino: conexão paralela, I2C e conexão SPI.
A conexão paralela pode ser realizada de duas formas diferentes: com 4 e com 8 bits.
Na conexão paralela de 4 bits utiliza-se menos fios, e geralmente os pinos D4 a D7, além de claro, dois pinos de controle do display LCD. É o método mais utilizado atualmente por utilizar menos pinos do Arduino.
Já na conexão paralela de 8 bits utiliza-se mais fios para os dados, geralmente os pinos de D0 a D7 presentes no display LCD. Também necessita a conexão dos pinos de controle. Esse método consegue proporcionar uma comunicação mais rápida ao display, utiliza muitos pinos para conexão com o microcontrolador
.
Já a conexão I2C, utiliza apenas 2 fios para conectar-se ao Arduino, além dos fiios de alimentação, através do barramento I2C, utilizando as conexões SDA e SCL do barramento para envio e recebimento de dados. Esse tipo de conexão necessita a utilização de um módulo I2C acoplado ao display.
Veja o display LCD com um módulo I2C abaixo:

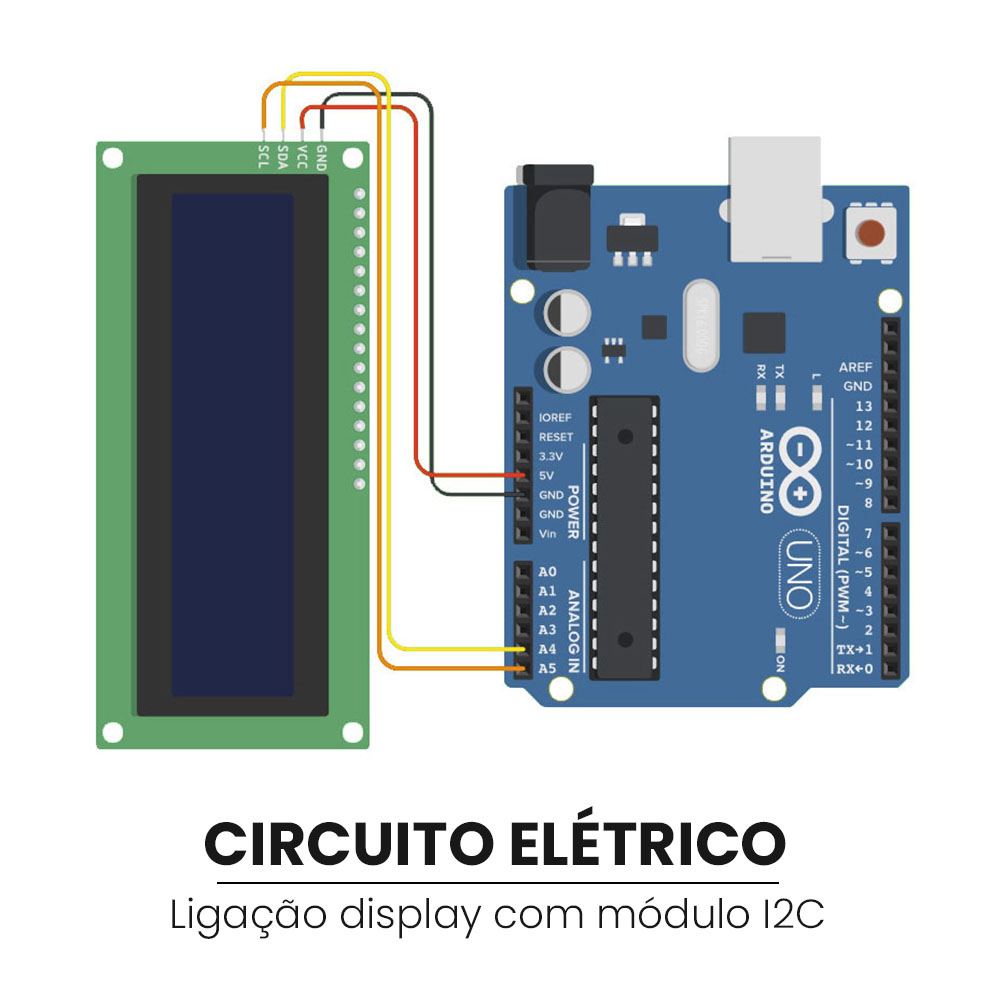
Veja abaixo como fica a ligação elétrica do display LCD com módulo I2C, conectado ao Arduino:

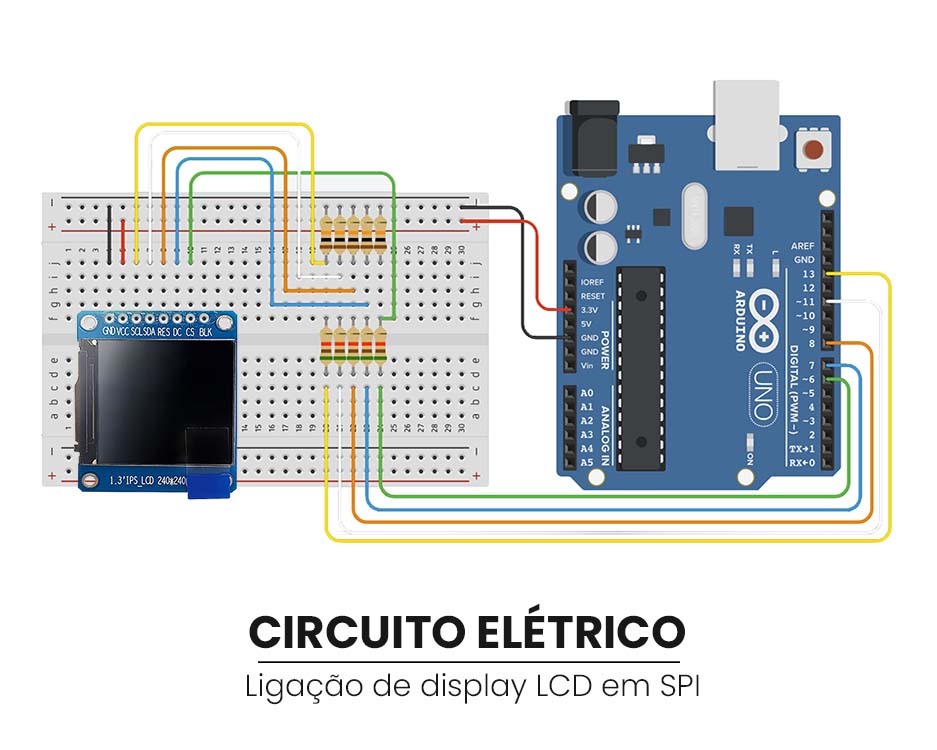
A conexão SPI utiliza no minimo 4 canais diferentes para realizar a comunicação - MOSI, MISO, SCL (ou SCLK) e SS (Slave Select). A comunicação é realizada através da comunicação serial entre o display e o Arduino. Acesse o nosso blog para conhecer um pouco mais sobre osprotocolos da comunicação serial.

No caso do Display IPS 1.3 SPI - ST7789 é necessário utilizar um divisor de tensão para controlar o nível de tensão que o Arduino manda para o display, pois ele só suporta 3.3V TTL.
Para testar um display LCD, algumas dicas são cruciais:
Utilize bibliotecas: Diversas bibliotecas estão disponíveis para simplificar a programação no Arduino, permitindo a utilização do display de forma simples e fácil, já que muitas das configurações que seriam necessárias para o display funcionar já estão criadas. Alguns exemplos de bibliotecas muito utilizadas nos displays: LiquidCrystal e Adafruit_LiquidCrystal .
Economize espaço quando necessitar: Utilizar um display I2C melhora a otimização do espaço disponível no projeto, necessitando apenas 4 conexões, sendo 2 de alimentação e 2 de comunicação.
Ajuste o contraste: Alguns displays possuem conexão para o controle do backlight, com isso você consegue ajustar a luz necessária para utilizar o display da maneira correta.
Testando um display LCD com o Arduino
Para testarmos os displays LCDs, precisamos realizar a conexão com o Arduino como citado acima e adicionar a biblioteca respectiva de cada display dentro da IDE Arduino. Acesse o nosso tutorial, Adicionando placas e bibliotecas na Arduino IDE para entender como adiciona-las. Após isso devemos enviar o código de teste que se encontra logo abaixo. Sendo assim, para cada tipo de conexão e display o código fica da seguinte maneira:
Código para display conectado em paralelo ao Arduino:
Necessário adicionar a biblioteca LiquidCrystal.h na IDE Arduino
#include <LiquidCrystal.h> // Inclui a biblioteca LiquidCrystal que controla o display
LiquidCrystal lcd(1,2,3,4,5,6); // Define os pinos de controle do LCD sendo: RS, E, DB4, DB5, DB6 e DB7
void setup()
{
lcd.begin(20,4); // Inicia o display definindo suas colunas e linhas
}
void loop()
{
lcd.setCursor(7,0); // Define o cursor como coluna 5, linha 0
lcd.print("Teste"); // Escreve Teste na tela do display
lcd.setCursor(5,1); // Define o cursor como coluna 3, linha 1
lcd.print("do display"); // Escreve "do display" na tela
lcd.setCursor(6,2); // Define o cursor como coluna , linha
lcd.print("Circuito"); // Escreve "Circuito" no display
lcd.setCursor(6,3); // Define o cursor coom coluna ,linha
lcd.print("Paralelo"); // Escreve "Paralelo" no display;;
delay(1000);// Delay para conseguir ver os dados
lcd.clear(); // Limpa as informações do Display
delay(1000); // delay para iniciar o código novamente
}
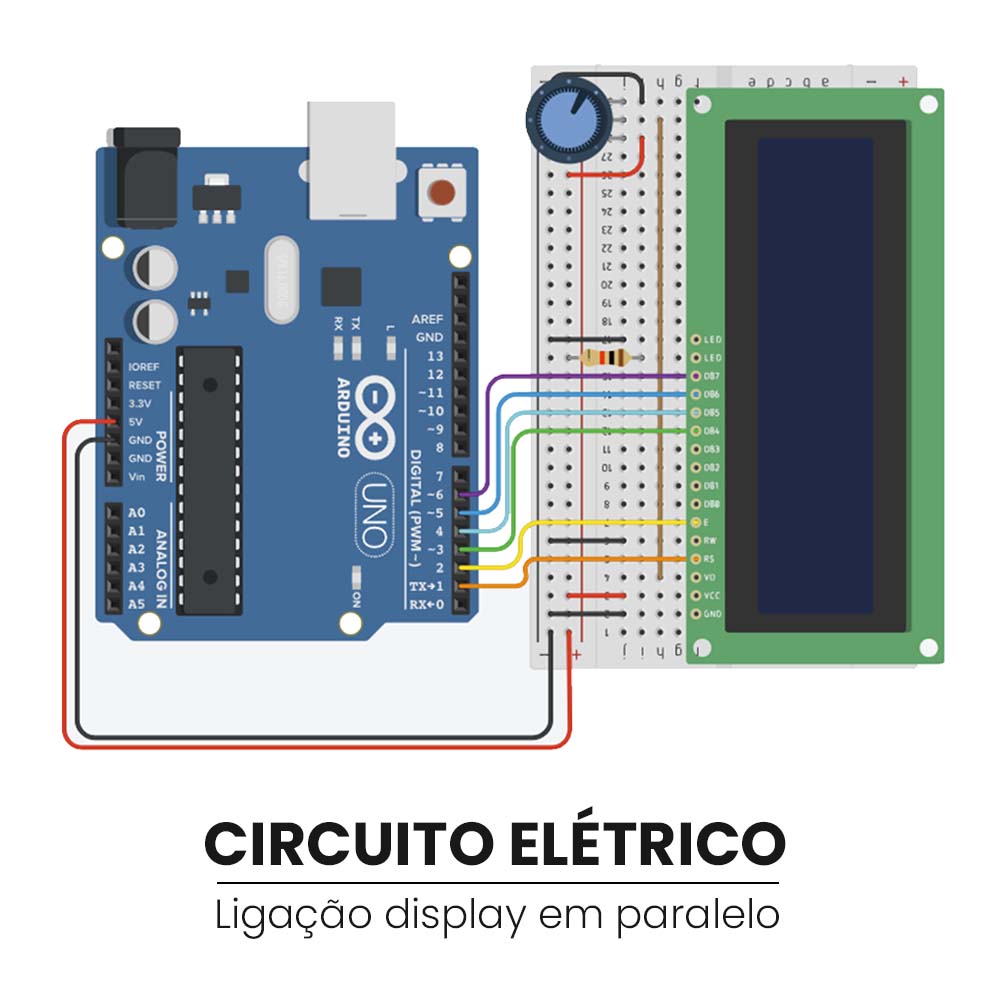
Veja o funcionamento do display LCD conectado em paralelo ao Arduino como na imagem "Circuito Elétrico - Ligação Display LCD em Paralelo:
O Potênciometro é utilizado para regular a luz de fundo do display, por isso ao defini-lo no máximo, temos o display completamente branco.
Código para display conectado em I2C ao Arduino
Necessário adicionar a biblioteca LiquidCrystal_I2C.h na IDE Arduino.
#include <Wire.h> // Inclui a biblioteca Wire do I2C
#include <LiquidCrystal_I2C.h> // Inclui a biblioteca LiquidCrystal_I2C responsável pelo controle do display
LiquidCrystal_I2C lcd(0x27,20,4); // Define o endereço do I2C do display como 0x27 e display de 16x2
void setup()
{
lcd.init(); // Inicia o display LCD
lcd.backlight(); // Habilita o backlight do LCD
}
void loop()
{
lcd.setCursor(7,0); // Define o cursor como coluna 5, linha 0
lcd.print("Teste"); // Escreve "Teste" na tela do display
lcd.setCursor(5,1); // Define o cursor como coluna 3, linha 1
lcd.print("do display"); // Escreve "do display" na tela
lcd.setCursor(6,2); // Define o cursor como coluna 6, linha 2
lcd.print("Circuito"); //Escreve "Circuito" no Display
lcd.setCursor(8, 3); // Define o cursor como culna 8, linha 3
lcd.print("I2C"); // Escreve I2C no display
delay(3000); // delay de 3 segundos
lcd.clear(); // limpa o display
delay(1000); // delay de 1 segundo
}
O funcionamento do display fica da seguinte maneira com o módulo I2C acoplado:
Como podemos ver, a utilização dos fios conectados ao Arduino diminui considerávelmente, além de também poder controlar a luz do backlight através do seu trimpot acoplado ao módulo I2C.
Código para display conectado em SPI ao Arduino:
Necessário adicionar a biblioteca SPI.h, a Adafruit_GFX_h e também a Arduino_ST7789_Fast.h na IDE Arduino
#define TFT_CS 6 // Define o pino 6 como CS (Chip Select)
#define TFT_DC 7 // Define o pino 7 como DC (Data/Command control pin)
#define TFT_RST 8 // Define o pino 8 como RESET
#define SCR_WD 240 // Define a largura da tela como 240 pixels
#define SCR_HT 240 // Define a altura da tela como 240 pixels
#include <SPI.h> // Inclui a biblioteca SPI para comunicação serial
#include <Adafruit_GFX.h> // Inclui a biblioteca Adafruit GFX para funções gráficas
#include <Arduino_ST7789_Fast.h> // Inclui a biblioteca para o controlador ST7789
Arduino_ST7789 lcd = Arduino_ST7789(TFT_DC, TFT_RST, TFT_CS); // Instancia o objeto lcd para o display
uint16_t cores[] = {RED, GREEN, BLUE, YELLOW, WHITE}; // Define um array com as cores disponíveis
int numCores = 5; // Define o número de cores disponíveis no array
void setup(void)
{
lcd.init(SCR_WD, SCR_HT); // Inicializa o display com 240 de largura e 240 de altura
lcd.fillScreen(BLACK); // Preenche toda a tela com a cor preta
lcd.setRotation(1);
randomSeed(analogRead(0)); // Inicializa o gerador de números aleatórios
}
void shuffleArray(uint16_t array[], int size) // Função para embaralhar o array de cores
{
for (int i = size - 1; i > 0; i--) // Percorre o array de trás para frente
{
int j = random(i + 1); // Escolhe um índice aleatório de 0 a i
uint16_t temp = array[i];
array[i] = array[j];
array[j] = temp; // Realiza a troca dos elementos nos índices i e j
}
}
void loop()
{
shuffleArray(cores, numCores); // Embaralha o array de cores
// Exibe textos na tela, cada um em uma cor diferente
for (int i = 0; i < 3; i++)
{
int yPos = i * 70 + 30; // Define a posição vertical do texto
lcd.setCursor(0, yPos); // Define a posição do cursor
lcd.setTextColor(cores[i]); // Define a cor do texto
lcd.setTextSize(3); // Define o tamanho do texto
lcd.println("Teste Display"); // Imprime o texto
lcd.setCursor(30, yPos + 30); // Move o cursor para uma nova posição
lcd.setTextColor(cores[i]); // Define a cor do texto
lcd.setTextSize(3); // Define o tamanho do texto
lcd.println("conexao SPI"); // Imprime outro texto
delay(1000); // Mantém o texto na tela por um tempo
// Limpa a área onde o texto foi exibido
lcd.fillRect(0, yPos - 10, 240, 80, BLACK);
delay(100); // Espera antes de prosseguir para o próximo ciclo
}
delay(2000); // Pausa antes de reiniciar o ciclo do loop
}Veja mais abaixo a conexão do Display IPS 1.3 SPI - ST7789 com o Arduino e também um sensor de temperatura e umidade DHT22.
Utilizando sensores com o display LCD e Arduino
Com o display já testado, podemos alterar as configurações dos códigos de exemplo ou até mesmo criar o nosso código específico. Com isso conseguimos utilizar um display para mostrar dados e valores de um sensor que desejarmos. Nesse exemplo, utilizemos um módulo sensor de temperatura e umidade DHT22 e mostrar o valor de leitura do sensor nos displays LCD.
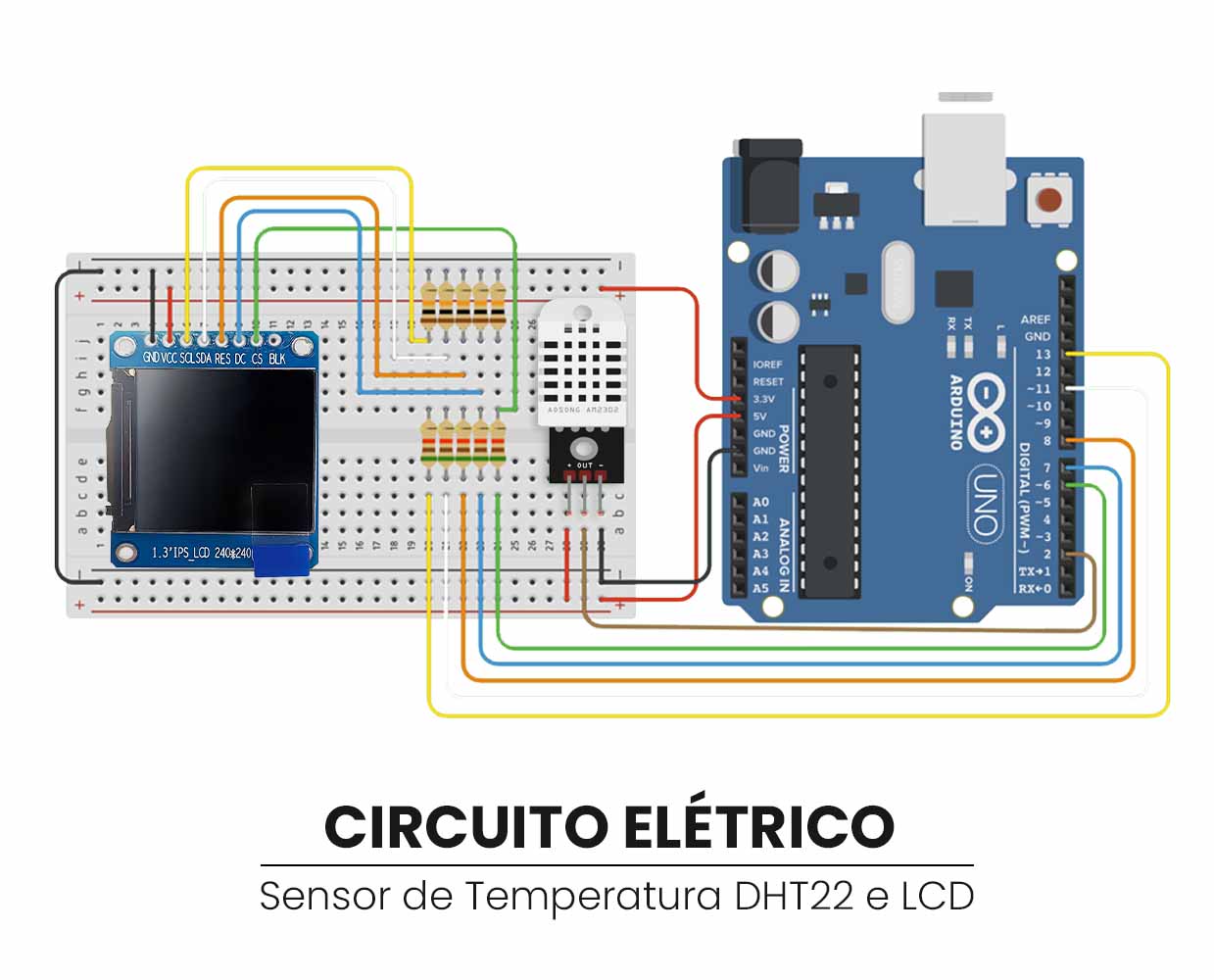
Veja a ligação elétrica do DHT 22, LCD e Arduino, abaixo:

Adicionando o sensor de temperatura e umidade DHT22 no circuito, o código também deve ser alterado, ficando da seguinte forma:
#include <SPI.h> // Inclui a biblioteca SPI para comunicação serial
#include <Adafruit_GFX.h> // Inclui a biblioteca Adafruit GFX para funções gráficas
#include <Arduino_ST7789_Fast.h> // Inclui a biblioteca para o controlador ST7789
#include "DHT.h" // Inclui a biblioteca do sensor de umidade e temperatura DHT
//************************** Inicio das definições para controle do display SPI *************************************************************
#define TFT_CS 6 // Define o pino 6 como CS (Chip Select)
#define TFT_DC 7 // Define o pino 7 como DC (Data/Command control pin)
#define TFT_RST 8 // Define o pino 8 como RESET
#define SCR_WD 240 // Define a largura da tela como 240 pixels
#define SCR_HT 240 // Define a altura da tela como 240 pixels
Arduino_ST7789 lcd = Arduino_ST7789(TFT_DC, TFT_RST, TFT_CS); // Instancia o objeto lcd para o display, configurando os pinos DC, RESET e CS
//***************** Fim das definições para controle do LCD SPI **********************************************************************************
//***************** Inicio das definições do DHT22 ************************************************************
#define DHTPIN 2 // Define o pino 2 para o sensor DHT
#define DHTTYPE DHT22 // Especifica o tipo do sensor DHT como DHT22
DHT dht(DHTPIN, DHTTYPE); // Cria uma instância do sensor DHT
//****************** Fim das definições do sensor DHT22 ***************************************
void setup()
{
lcd.init(SCR_WD, SCR_HT); // Inicializa o display com a largura e altura especificadas
lcd.fillScreen(BLACK); // Preenche a tela com a cor preta
lcd.setRotation(1); // Define a orientação da tela (rotação)
dht.begin(); // Inicia a comunicação com o sensor DHT
}
void loop()
{
float h = dht.readHumidity(); // Lê a umidade do ambiente e armazena na variável 'h'
float t = dht.readTemperature(); // Lê a temperatura do ambiente e armazena na variável 't'
lcd.setCursor(5, 50); // Posiciona o cursor na posição x=5, y=50
lcd.setTextSize(3); // Define o tamanho do texto
lcd.print("Umidade do Ar"); // Escreve "Umidade do Ar" no display
lcd.setCursor(65, 80); // Posiciona o cursor na posição x=65, y=80
lcd.print(h); // Escreve o valor da umidade
lcd.print("%"); // Escreve o símbolo de porcentagem
lcd.setCursor(15, 140); // Posiciona o cursor na posição x=15, y=140
lcd.print("Temperatura"); // Escreve "Temperatura" na tela do display
lcd.setCursor(65, 170); // Posiciona o cursor na posição x=65, y=170
lcd.print(t); // Escreve o valor da temperatura
lcd.print(" C"); // Escreve a unidade 'Celsius'
delay(1000); // Aguarda um segundo antes de atualizar os dados
lcd.fillRect(65, 80, 90, 25, BLACK); // Limpa a área onde a umidade é exibida
lcd.fillRect(63, 170, 90, 25, BLACK); // Limpa a área onde a temperatura é exibida
}
Após realizar a conexão e envio do código, o funcionamento do circuito fica da seguinte maneira:
Como podemos notar, o Display IPS 1.3 SPI - ST7789 necessita da utilização de um circuito divisor de tensão por utilizar 3.3 de nível de TTL.
Conclusão
Hoje, pudemos ver o funcionamento do display LCD, suas diferenças e características de suas tecnologias. Fique atento ao blog para mais conteúdos como esses!!