Objetivo
Dando continuidade aos nossos tutoriais: Introdução ao MQTT, Segurança no MQTT, Certificados de Segurança no MQTT e Monitoramento e Controle por Aplicativo- MQTT. Nesse tutorial desenvolveremos um Dashboard para controle de LEDs e monitoramento de temperatura e umidade, simulando uma automação residencial. Para desenvolvimento utilizaremos o mesmo circuito realizado no projeto anterior:Monitoramento e Controle por Aplicativo- MQTT
Esse tutorial será dividido nos seguintes tópicos: -Clique se quiser ser encaminhado(a) para algum trecho específico do texto.
Como criar uma conta no Adafruit.IO
Criação do Dashboard do Projeto
Programação do ESP8266 se comunicando com o Adafruit.IO
![]() Para obter maior compreensão desse tutorial é recomendado que você tenha conhecimento prévio sobre MQTT , caso não tenha, veja os nossos outros tutoriais sobre o assunto.
Para obter maior compreensão desse tutorial é recomendado que você tenha conhecimento prévio sobre MQTT , caso não tenha, veja os nossos outros tutoriais sobre o assunto.
Introdução
Com a necessidade de controle ou monitoramento de um sistema, surge a seguinte dúvida: Para o meu projeto em questão, é melhor realizar esse processo via computador ou celular? Obviamente o celular apresenta a vantagem da portabilidade, mas o computador possibilita o manuseio, edição e encaminhamento desses dados de forma mais prática, além de permitir a visualização do programa em funcionamento e contar com memória e processamento superior, tanto o computador quanto o celular são úteis em suas funções. Como utilizamos o celular no nosso projeto anterior, nesse aprenderemos a desenvolver um Dashboard para computador através da plataforma Adafruit IO.
Para concluir a atividade disposta nesse tutorial, tenha os seguintes componentes:
01- Placa NodeMCU V3 - ESP8266 - CH340
01- Cabo micro USB
04- Jumper Macho-macho
04- Led Alto Brilho Branco – 5mm
04- Resistor 220Ω
02- Protoboard 400 pontos
01- Módulo DHT22
Caso não os tenha, você pode adquiri-los clicando em cada componente ou acessando o nosso site: https://www.curtocircuito.com.br
Para desenvolvimento do Dashboard, vamos esclarecer primeiramente o que é um Dashboard.
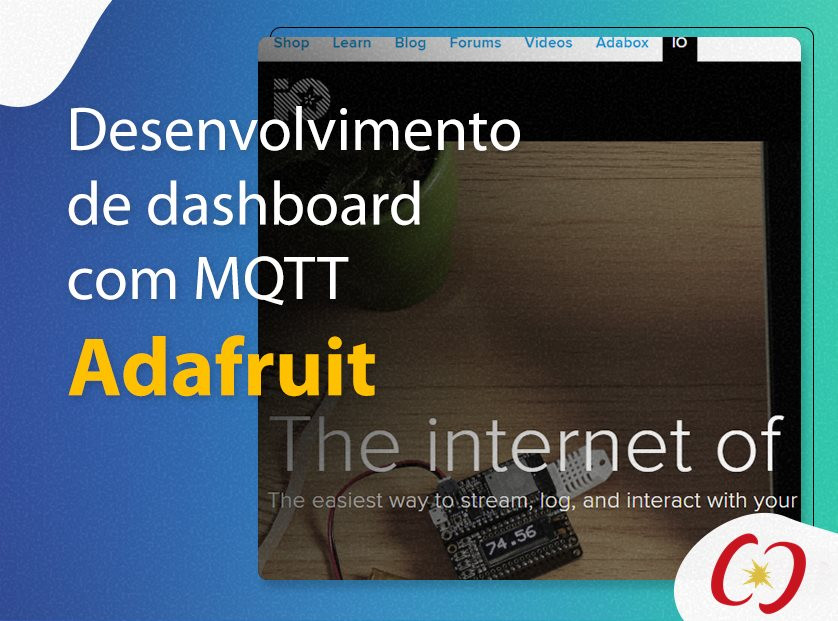
Em meio ao excesso de informações diárias, surgiu a necessidade de haver uma organização dessas mesmas informações, em razão disso se originou o Dashboard, que consiste basicamente em um painel visual que apresenta um grupo de informações para visualização de forma fácil e intuitiva. O Dashboard torna possível o conhecimento simultâneo do processo de diversos feeds, contando com atualização automática e interface gráfica interativa, como é o caso da disponibilizada pela Adafruit, a Adafruit IO.
O que é a Adafruit.IO?
O Adafruit.IO é um sistema de armazenamento em nuvem, com esse serviço é possível exibir dados em tempo real enquanto online, realizar a leitura, o monitoramento e o controle de dados que estão sendo recebidos e transmitidos, além da possibilidade de enviar esses dados para sites e redes sociais como o Twitter. A ferramenta é gratuita e está disponível para uso no site:
Como criar uma conta no Adafruit.IO
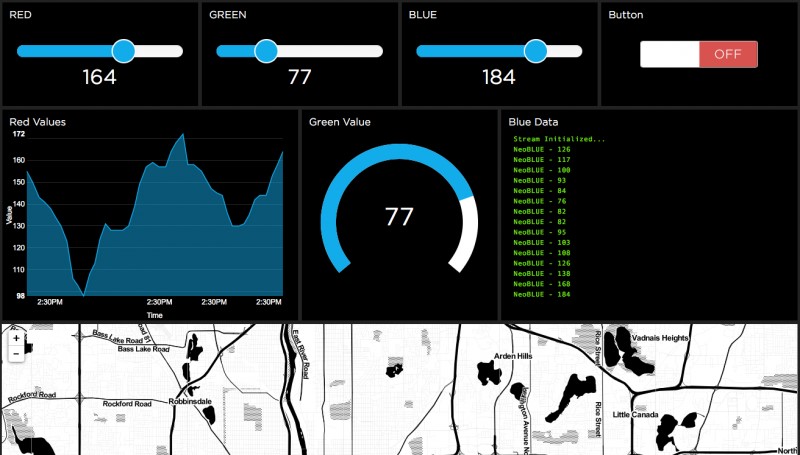
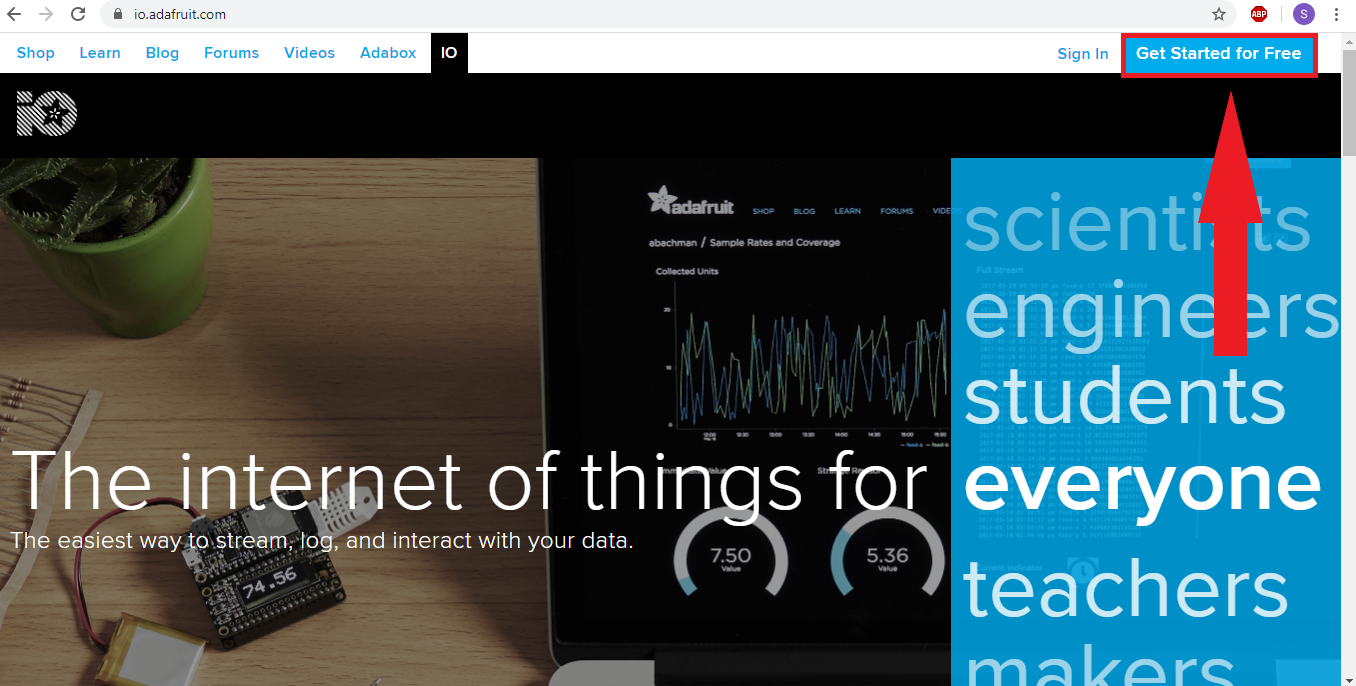
Ao acessar o site, o primeiro passo é criarmos uma conta, para isso vamos clicar em “Get Started for Free”.
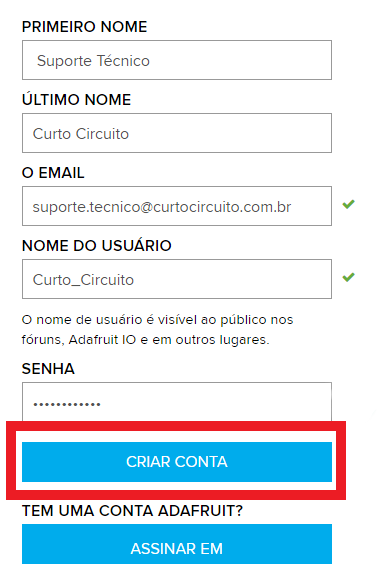
Depois preenchemos os dados com o Primeiro Nome, Último Nome, e-mail, Nome do Usuário e senha que utilizaremos em nossa conta. Feito isso, basta clicar em “criar conta”.

Então devemos inserir nosso e-mail novamente, escolher a nossa cor favorita, e alterar o fuso horário caso seja necessário. Terminando, clique em “Salvar configurações”
Confirme sua senha na página seguinte
Conhecendo o Adafruit.IO
Ao abrir o Adafruit.IO, é possível visualizar o painel de ferramentas para a criação do dashboard, como eu estou acessando pelo Google Chrome, eu usei a ferramenta de tradução, por essa razão minha página está em português.
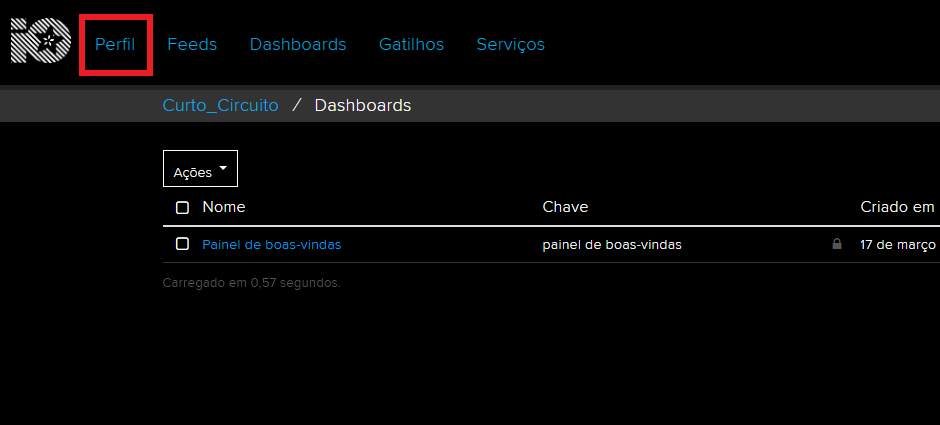
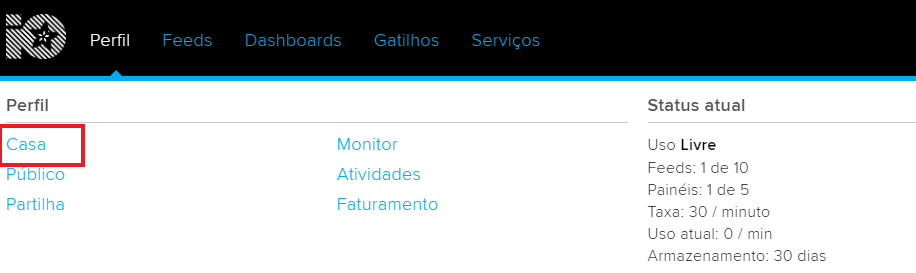
Em Profile/Perfil temos Home/Casa.


Nessa função, obtemos informações acerca do nosso plano, junto com a opção de migrarmos para um plano pago com vantagens, além disso, é possível gerenciar a conta, baixar os feeds e deletar os dados.
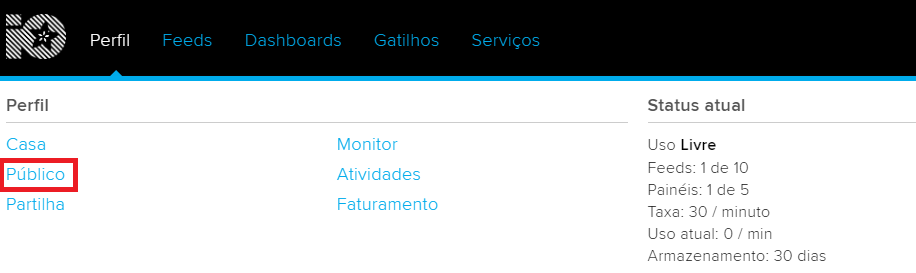
Ainda em Perfil, temos Public/Público, que ao acessarmos é possível visualizar informações compartilhadas com o público, essas informações podem ser de Dashboards ou Feeds.
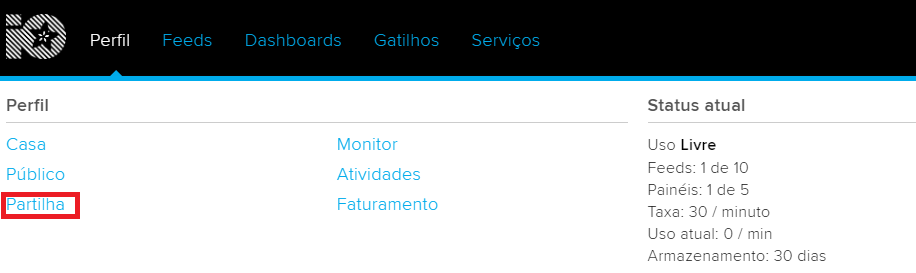
De forma semelhante, a função Partilha/Sharing disponibiliza informações de Feeds compartilhados com outras pessoas e Feeds compartilhados com você, assim como uma lista de usuários bloqueados.
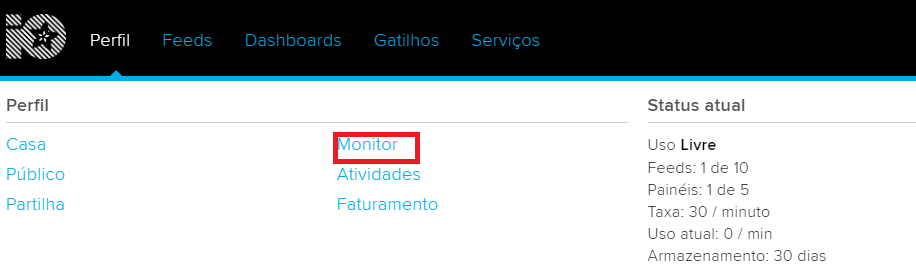
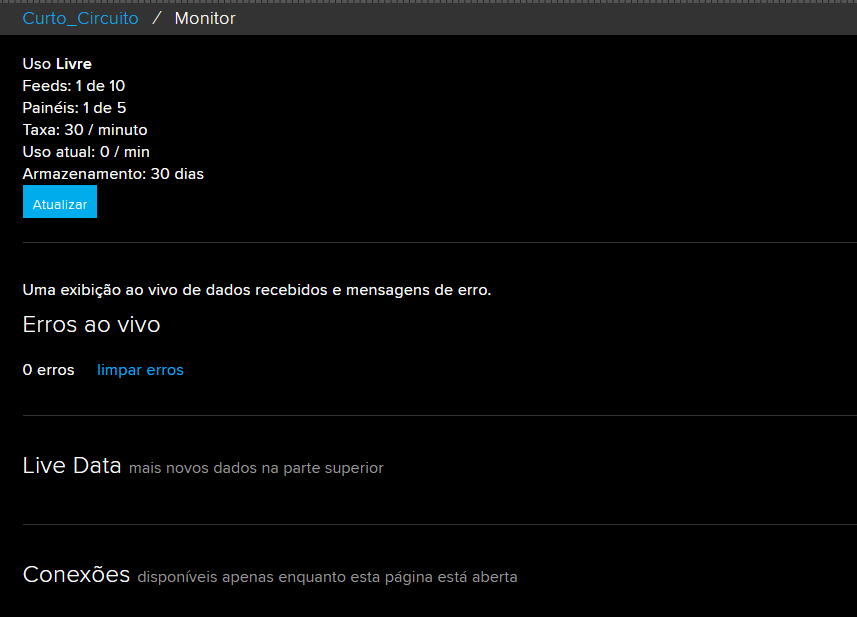
Em Monitor temos informações do número de Feeds, painéis, taxa, uso, armazenamento, erros, novos dados e conexões.
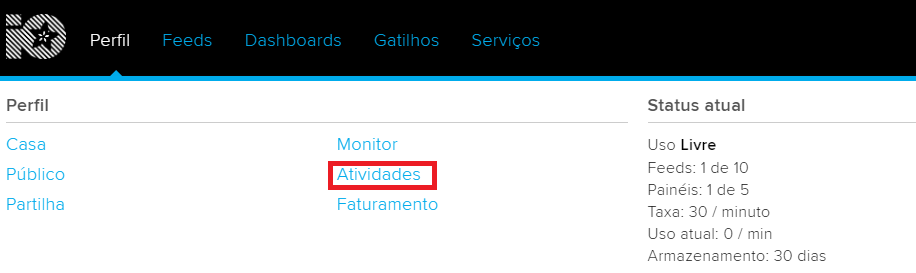
Em Atividades/Activities ficam disponíveis todas as atividades realizadas no projeto do site.

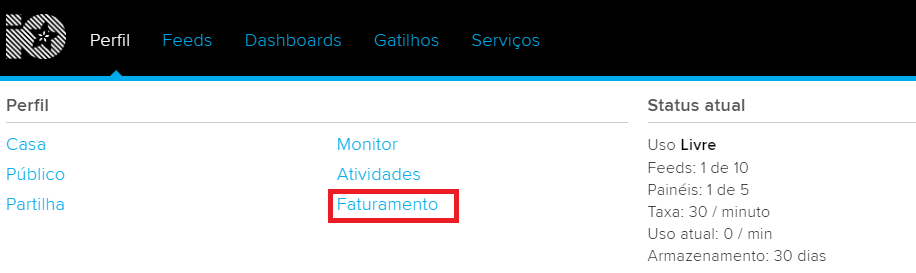
Em Billing/Faturamento ficam disponíveis os dados do seu plano, o valor de pagamento mensal/anual e informações do cartão utilizado.

Como minha conta é gratuita, essa página não abre nenhum dado.
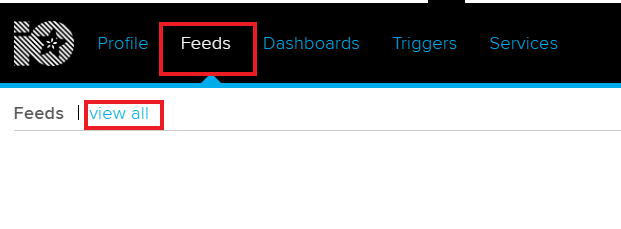
Em Feeds faremos diversas configurações referentes aos tópicos.

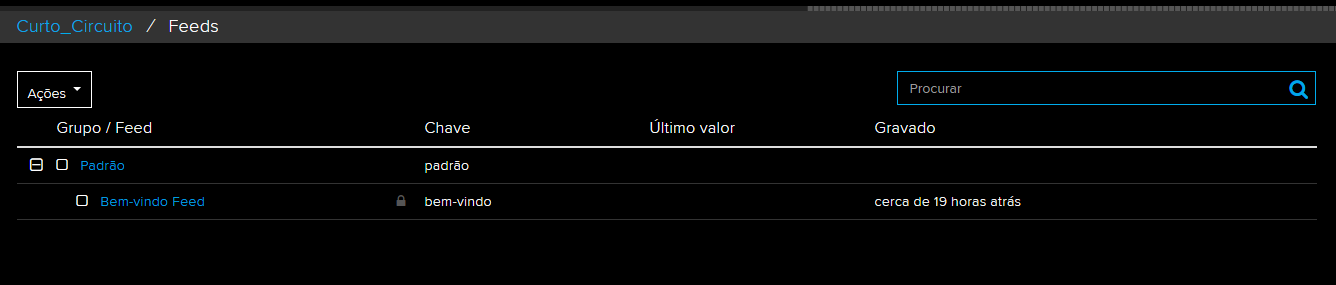
Clicando em ver tudo/view all entramos em uma página para criação de tópicos, sendo que é possível criar feeds/tópicos dentro de grupos ou de forma isolada, essas criações são feitas em “ações”.

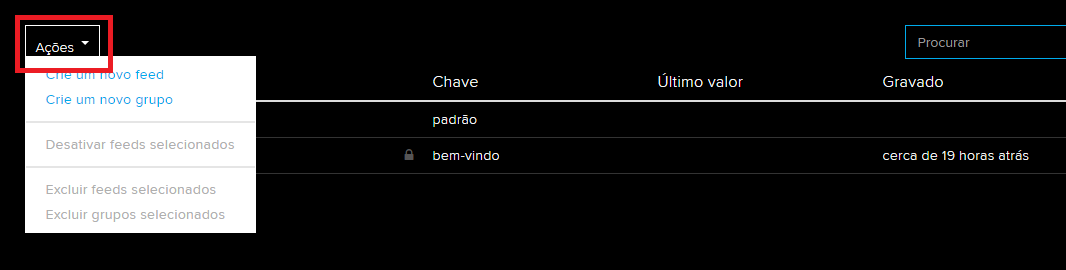
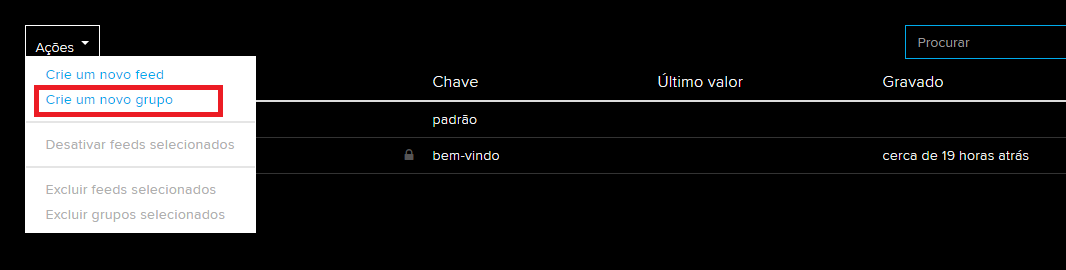
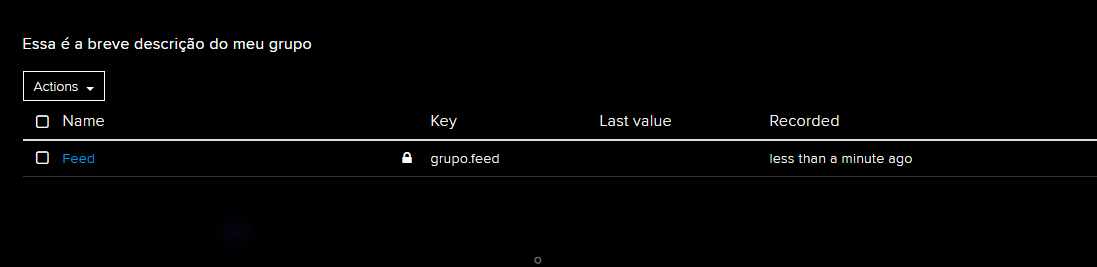
Ao clicar em Actions/ Ações> Create a New Group/ Criar um novo grupo, uma janela é aberta.

Para criação, insira o nome do seu grupo, a descrição e clique em create/criar.
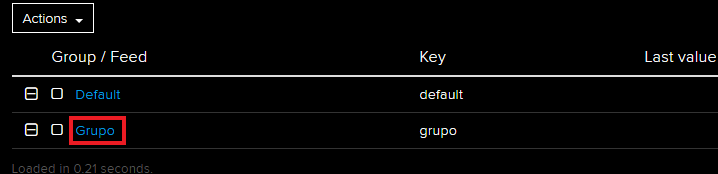
Depois conseguimos criar tópicos/feeds dentro desse grupo clicando nele.

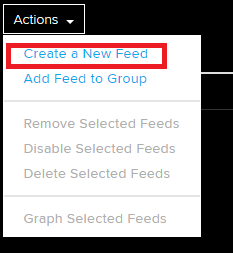
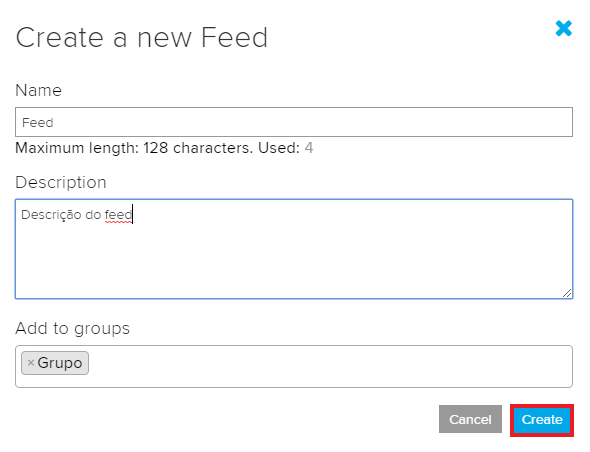
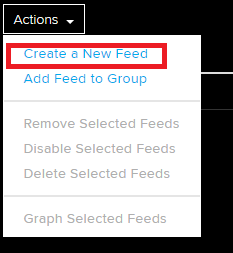
Ao entrar, vamos em Actions> Ações e em seguida em Create a New Feed/ Criar um novo Feed.


Ficando dessa forma
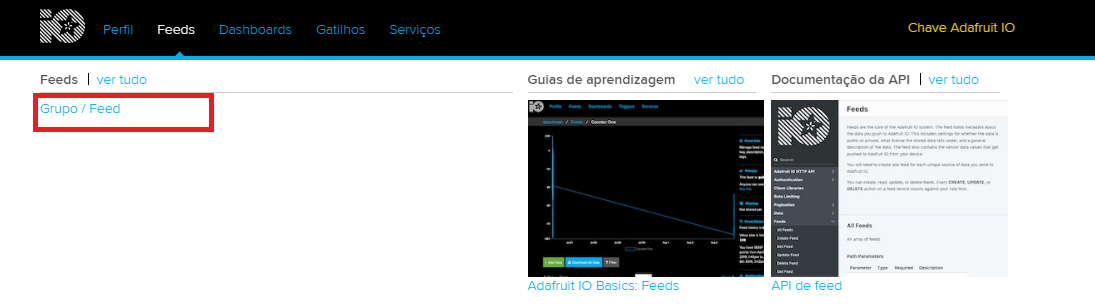
Novamente em Feeds, vamos abrir o grupo/feed que criamos
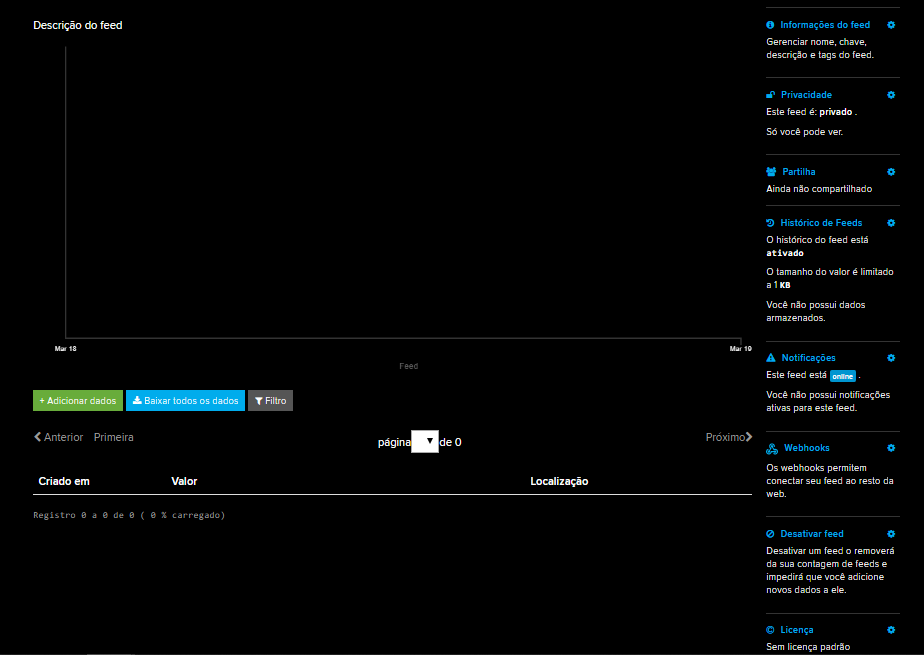
Ao clicar, abriremos o gráfico do nosso tópico, com as configurações de informações, privacidade, compartilhamento, histórico, notificações, conexões web e outras.
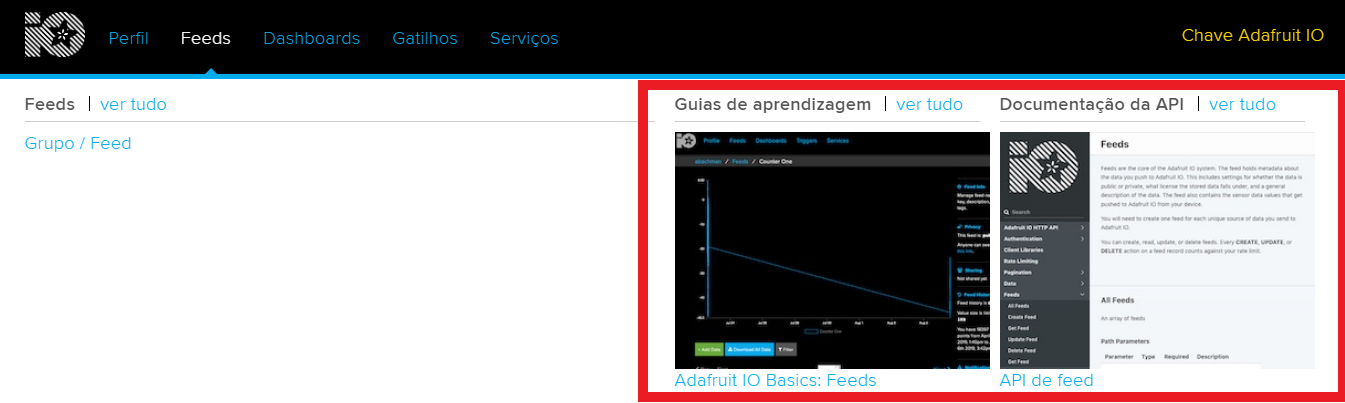
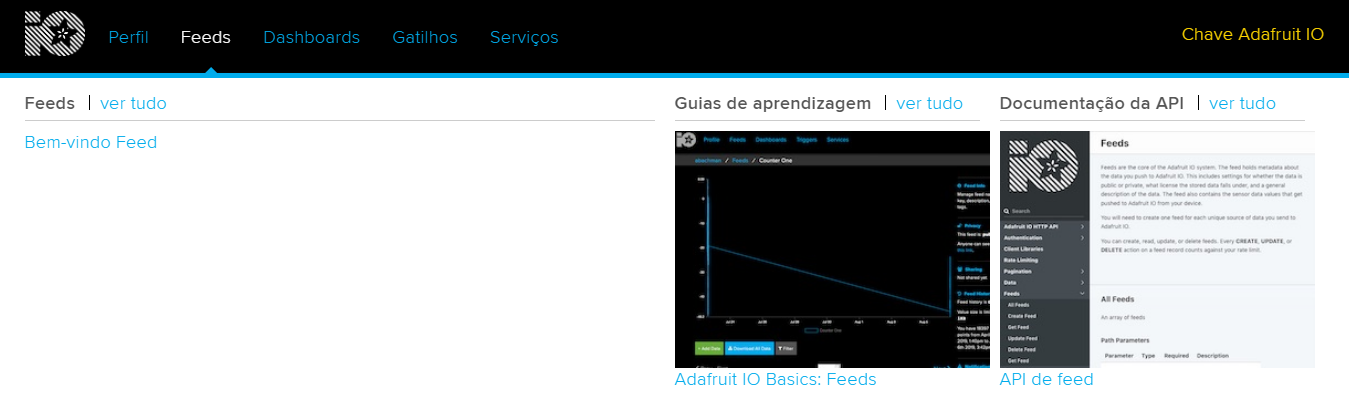
Em Feeds, também vemos os guias de aprendizagem.


Eu apaguei o painel de boas vindas e inseri o meu próprio Dashboard da mesma forma que criei o grupo e o feed anteriormente.
E da mesma forma, para criação basta inserir o nome do Dashboard e a descrição.

E se clicarmos no Dashboard, conseguimos inserir nossos ícones para visualização de dados.
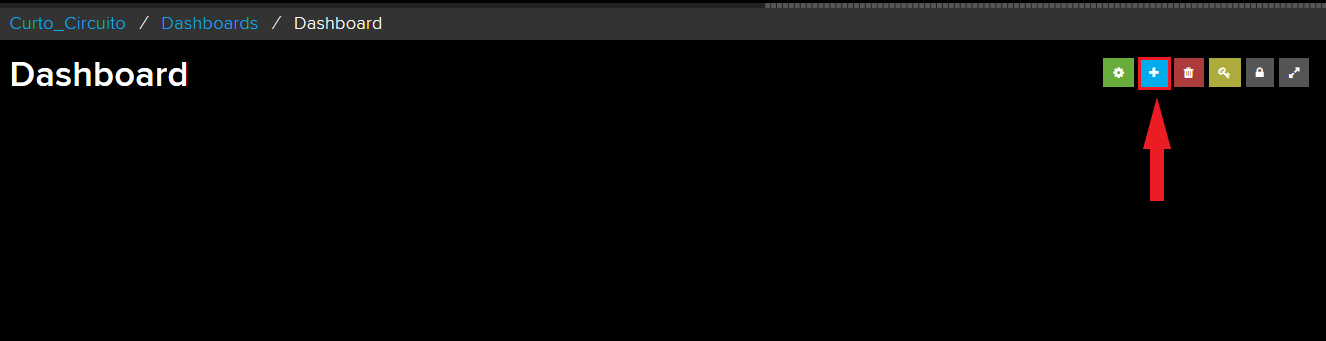
Ao abrir a nossa área de trabalho, vamos clicar em “+”
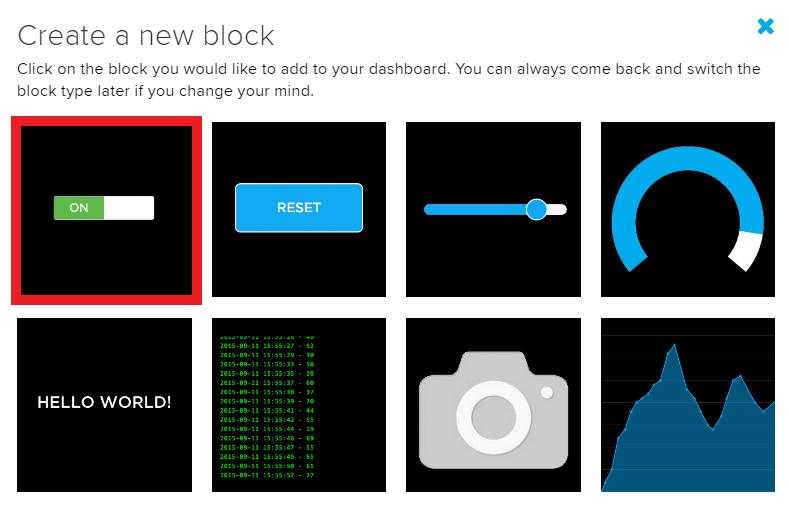
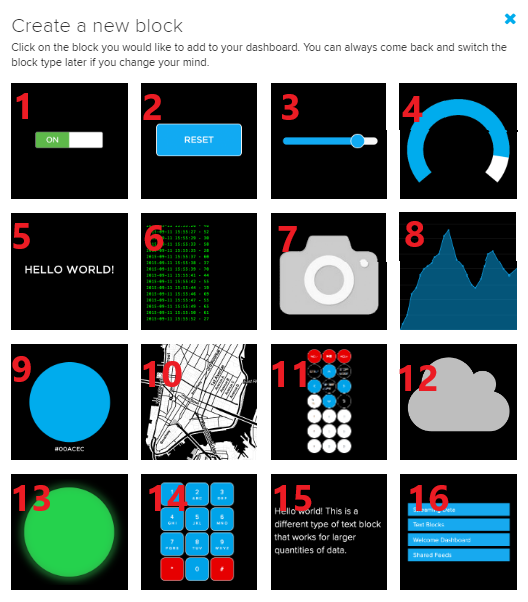
Uma série de widgets será aberta para escolhermos os widgets que mais se adequam ao nosso projeto.
1- Esse widget é um botão de alternância, sendo que pode ser utilizado no modo “ON” ligado e “OFF” desligado.
2- Esse é um botão de pulso.
3- O controle deslizante encaminha dados de forma progressiva, conforme o ajuste.
4- O medidor é um widget de leitura, com a barra progredindo ou regredindo de forma proporcional ao valor lido.
5- Bloco de texto utilizado para enviar e visualizar os dados obtidos e enviados.
6- Bloco para visualização de fluxo de dados de forma semelhante ao prompt de comando.
7- Widget utilizado para inserção de imagens
8- Gráfico de linhas para representação gráfica dos dados de um determinado período
9- Seletor de cores para exibir e enviar cores em hexadecimal
10- Mapa para rastreio de dados
11- Controle remoto virtual para envio de dados, simula o controle Adafruit NEC
12- Ícone personalizável de indicação do estado de alimentação.
13- Indicador simples de estado ligado/desligado.
14- Teclado numérico baseado no teclado matricial –membrana 3x4, produzindo números e símbolos clicados.
15- Caixa de texto com mais de uma linha.
16- Menu de inserção de links para outros Dashboards.
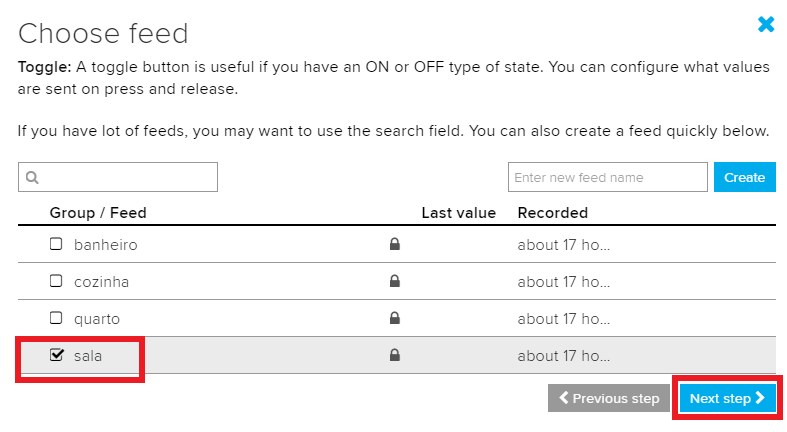
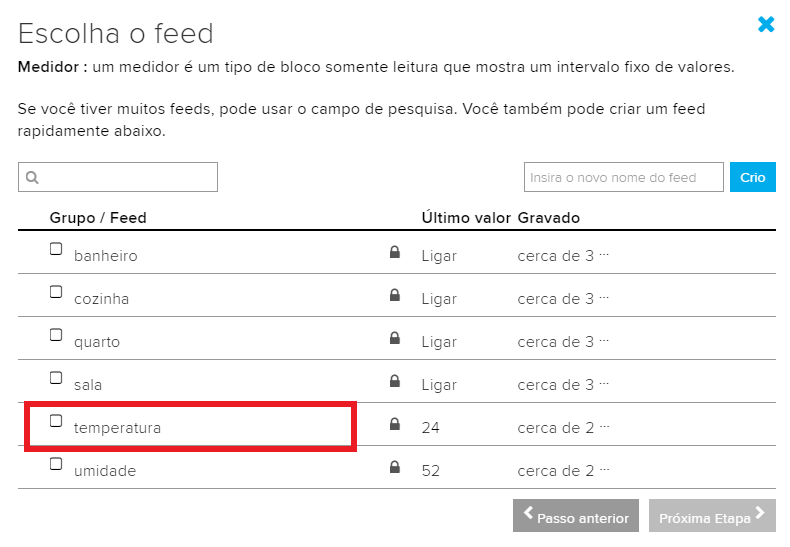
Depois de escolher um ícone, qualquer que seja, você deve selecionar um feed ao qual quer associá-lo e clicar em “Next step” ou “Próximo passo”.
![]()
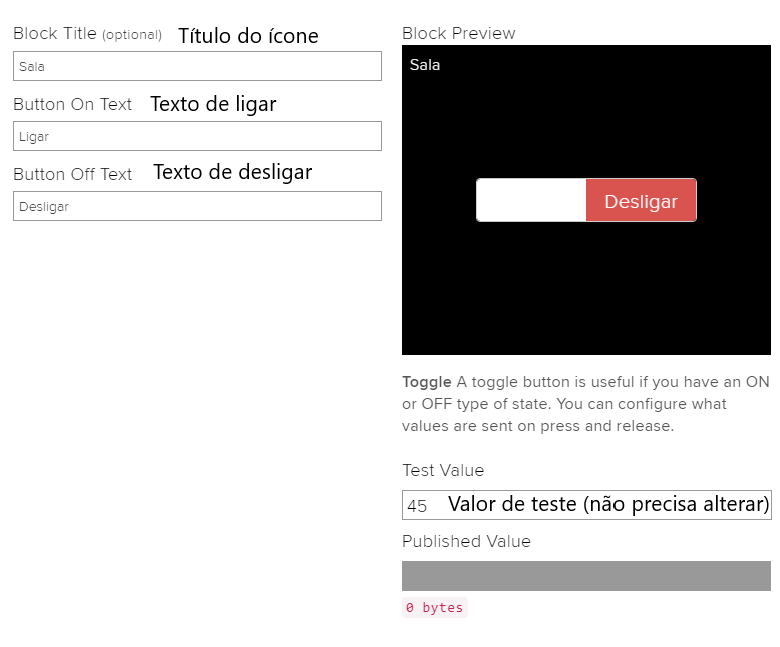
Feito isso, será necessário realizar as configurações referentes ao ícone que será utilizado, essas configurações variam de ícone para ícone, eu não entrarei em detalhes sobre os ajustes de cada um individualmente, apenas dos que serão utilizados no protótipo.
Agora que você já sabe o básico sobre a plataforma io.adafruit, daremos inicio ao projeto.
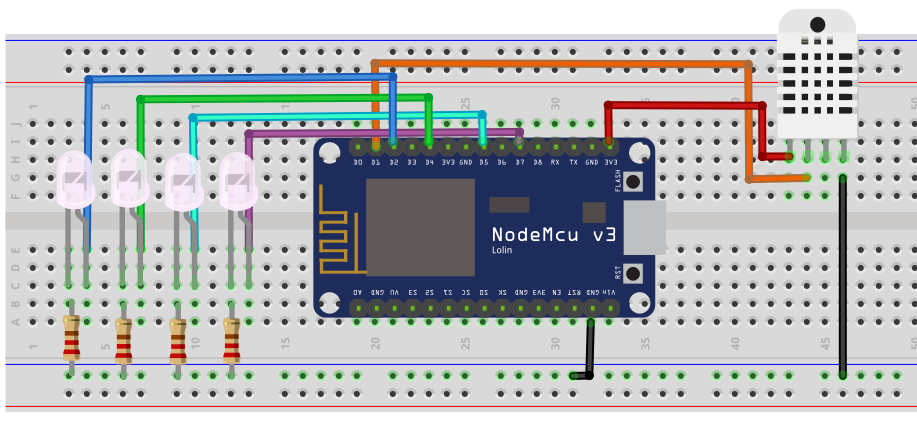
Primeiro faremos a montagem do nosso circuito, para tal, siga o esquemático abaixo, caso tenha dúvidas com relação as pinagens, consulte o tutorial: Monitoramento e Controle por Aplicativo- MQTT, é utilizado o mesmo circuito.
Esse esquemático foi elaborado com o software Fritzing, o mesmo se encontra disponível no site oficial.

Criação do Dashboard do Projeto
Dando início ao desenvolvimento da Dashboard do projeto, primeiro é necessário clicar em Feeds e em seguida em view all/ver tudo.

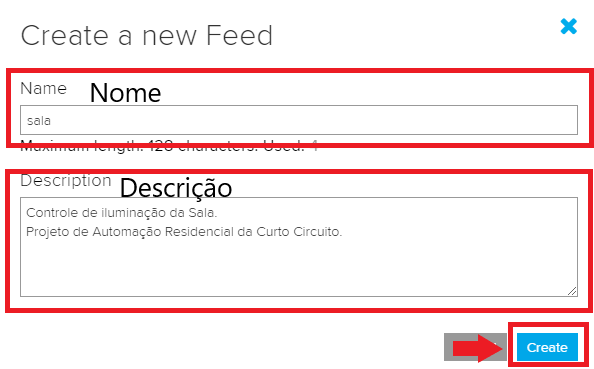
Dessa forma será aberta a tela para a criação dos grupos e dos Feeds, eu não farei um grupo, apenas os feeds, então basta clicar em Create a New Feed/ Criar um Novo Feed e dar o nome e a descrição do mesmo.


E o mesmo procedimento será feito para os demais cômodos: quarto, cozinha e banheiro, além dos tópicos de monitoranento para temperatura e umidade. A sua página de feed deverá ficar da seguinte forma.

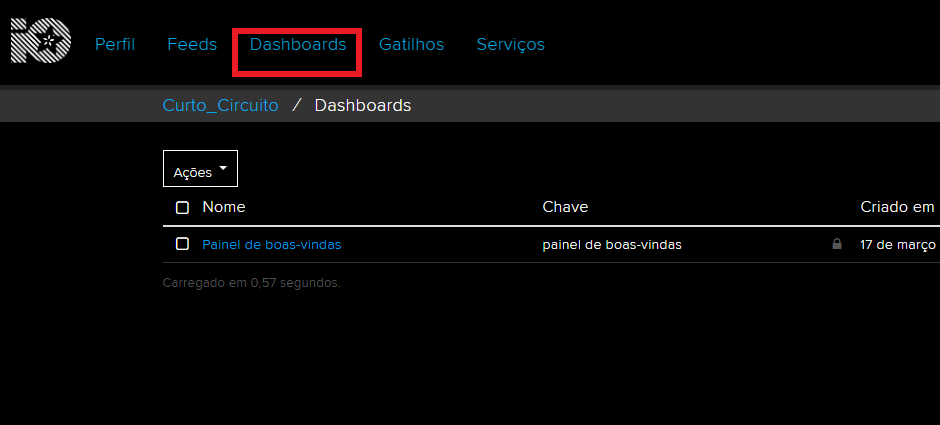
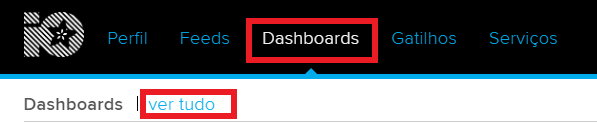
Criados todos os feeds, clique em Dashboards e em view all/ver tudo.
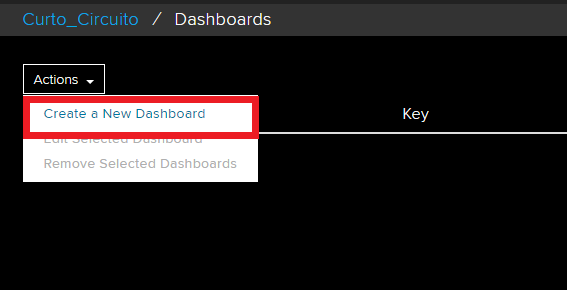
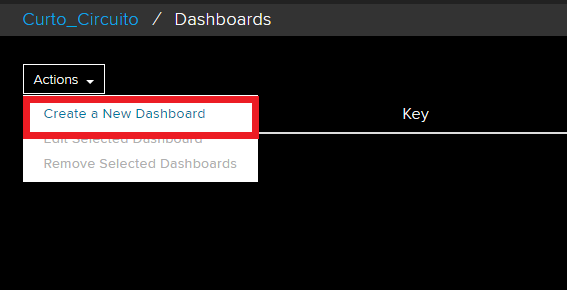
Abrindo a página vazia, clique em Ações/Actions e em seguida clique em Create a New Dashboard/ Criar um novo Dashboard.

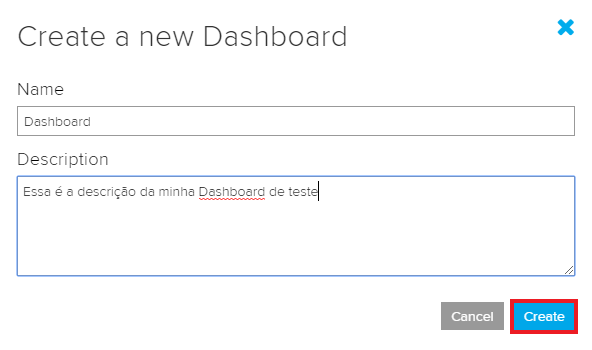
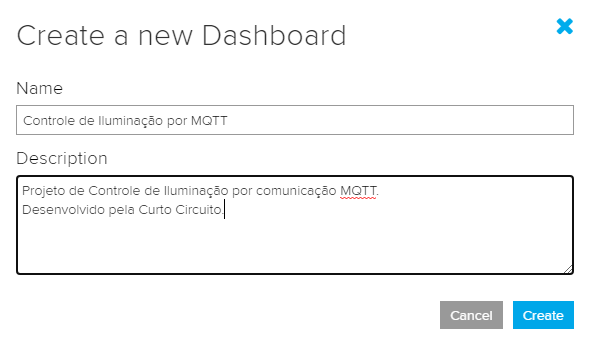
Assim como no processo para inserir o feed, daremos um nome e uma descrição para o nosso Dashboard.

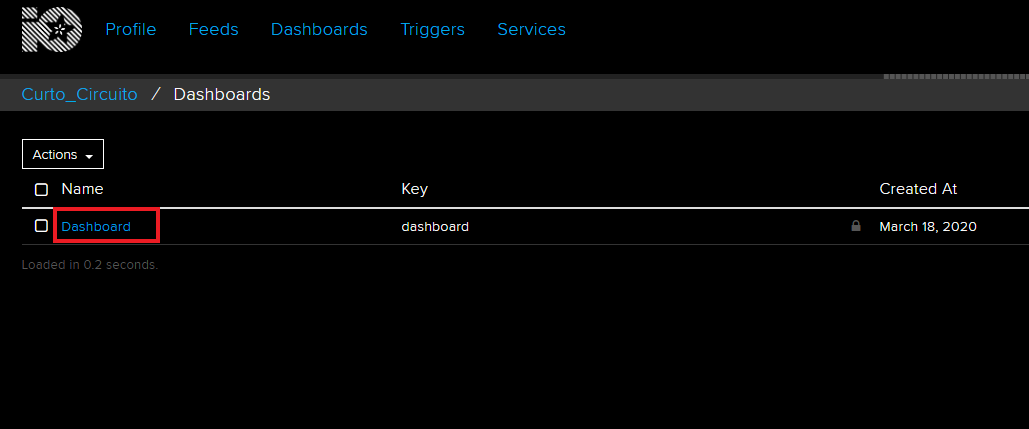
Clicando no nome do nosso Dashboard, seremos encaminhados para a página destinada à elaboração do painel propriamente dito, nela que iremos adicionar e configurar os ícones.

Clique em + para escolher o ícone que será adicionado para a manipulação ou visualização dos dados.

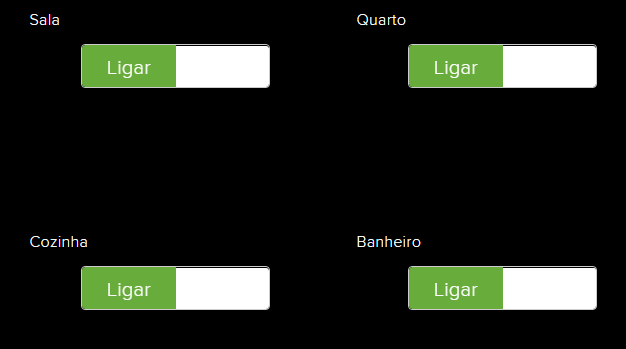
Para o projeto eu adicionarei quatro ícones de Alternância/Toggle

Ao selecionar o ícone, eu devo escolher o feed ao qual eu quero associá-lo. Farei primeiro o da sala como exemplo, o processo deve ser repetido para os demais cômodos, associando cada ícone ao seu respectivo feed.

Depois disso, eu farei as configurações do ícone/block

Finalizando a criação dos ícones para controle da iluminação, criaremos os de monitoramento da umidade e temperatura.
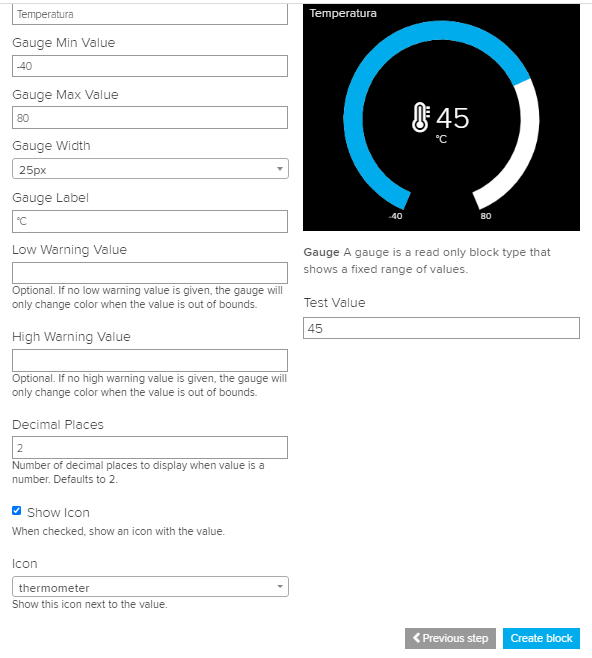
Novamente em +, selecione o Medidor/Gauge.
![]()
Depois de selecionar o ícone, deve ser escolhido o feed, como nos casos anteriores

Nas configurações de temperatura, escolheremos um nome, a temperatura mínima e a temperatura máxima (a minha definição foi baseada nos limites de medição do sensor: -40 a 80°C), a largura do medidor, a unidade de medição, o número de casas decimais apresentadas no mostrador e um ícone opcional que é ativado ao selecionarmos "show icon", eu escolhi o thermometer/termômetro, que pode ser visualizado ao lado esquerdo do número no mostrador;
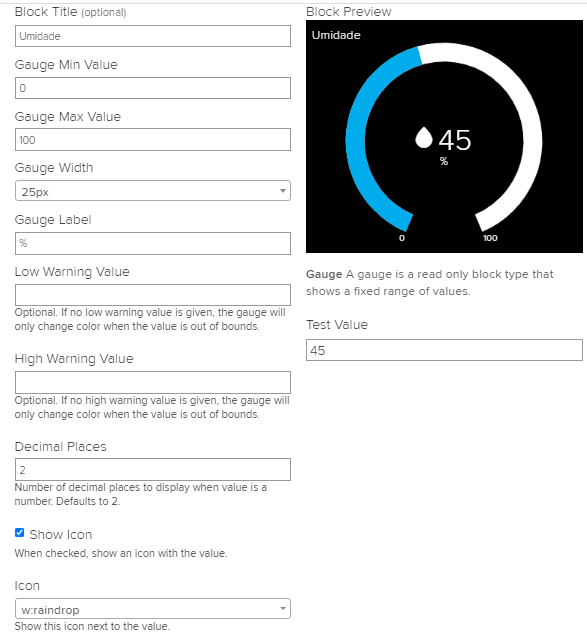
Em seguida repetiremos o processo para o mostrador de umidade, selecionaremos o feed de umidade e as configurações.
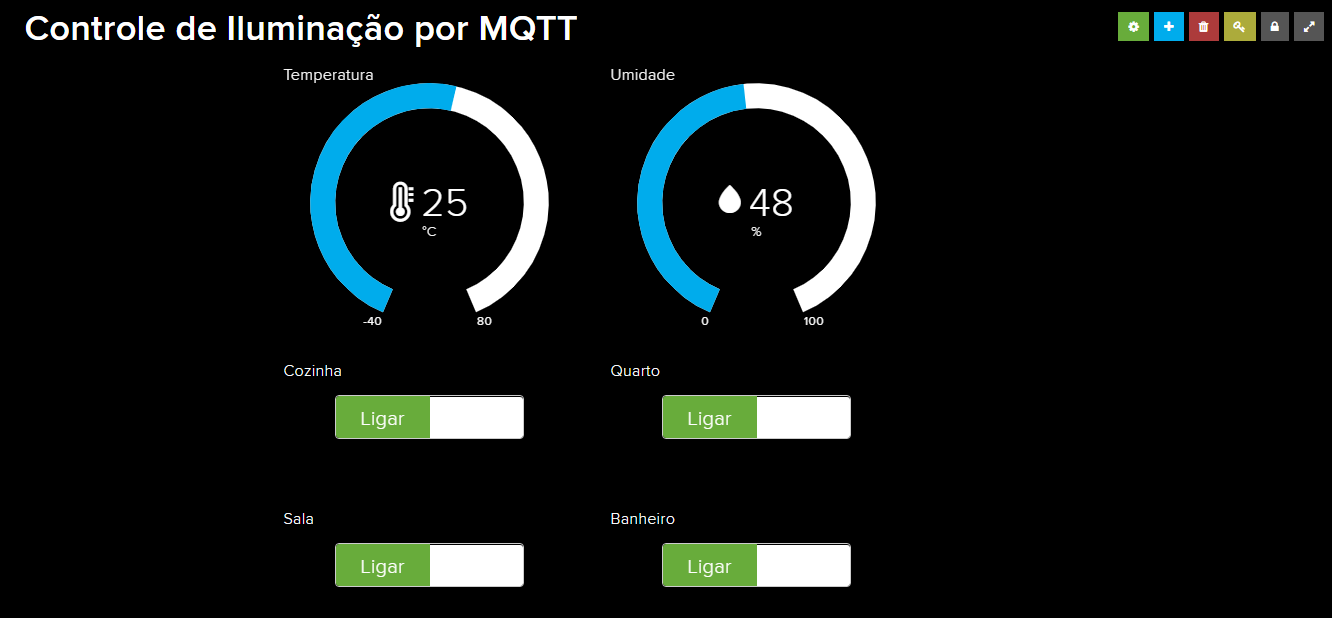
Quando sua Dashboard estiver completa, você pode alterar a posição e o tamanho dos ícones clicando nas configurações e depois em "save"

A minha Dashboard ficou dessa forma
Programação do ESP8266 se comunicando com Adafruit IO
Realizada a montagem do protótipo e criado o Dashboard, partiremos para a programação.
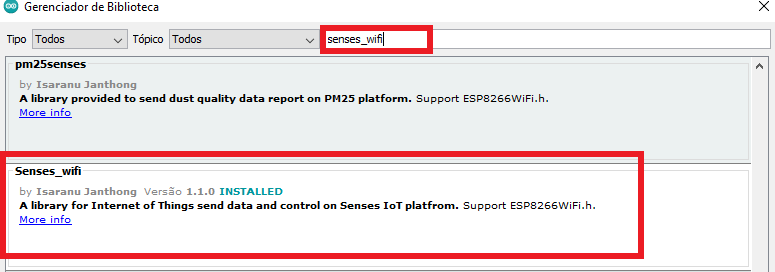
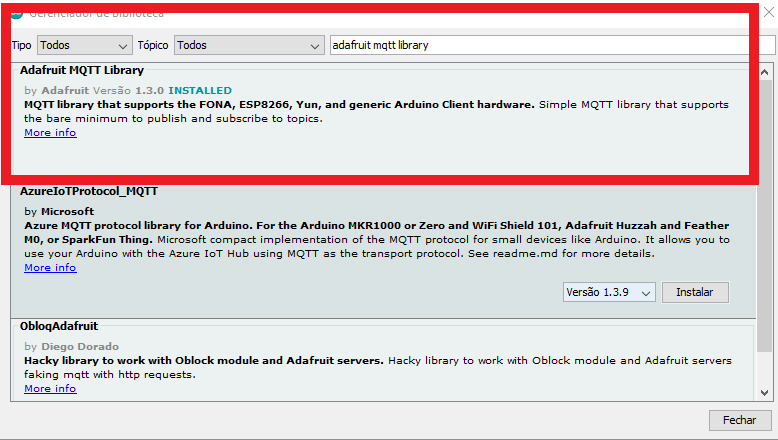
O Primeiro passo é instalar as bibliotecas necessárias: Senses_wifi (Por Isaranu Janthong) e Adafruit MQTT Library (Por Adafruit)
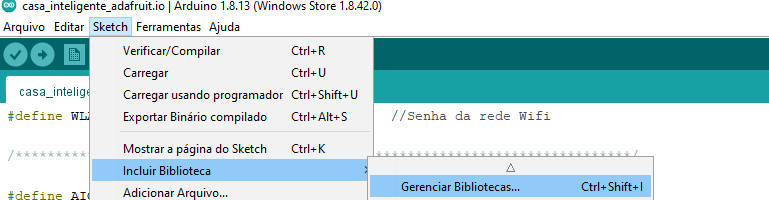
Para isso você deve realizar o seguinte procedimento, na sua IDE abra Sketch> Incluir Biblioteca> Gerenciador de Bibliotecas...

Realize uma busca pelas bibliotecas mencionadas e clique em Instalar.


Depois de baixar as bibliotecas, iniciaremos a programação propriamente dita.
Primeiro incluiremos as bibliotecas necessárias para o desenvolvimento.
#include <ESP8266WiFi.h> /* Inclusão da Biblioteca WiFi do ESP8266 */
#include "Adafruit_MQTT.h" /* Inclusão da Biblioteca MQTT da Adafruit.IO */
#include "Adafruit_MQTT_Client.h" /* Inclusão da Biblioteca do cliente MQTT da Adafruit.IO */
#include "DHT.h" /* Inclusão da Biblioteca do sensor de umidade */
Agora incluiremos as constantes inteiras dos cômodos, associando aos pinos aos quais os leds estão ligados.
const int Sala = 4; /* Define pino da sala como 4-D2 */
const int Quarto = 2; /* Define pino do quarto como 2-D4 */
const int Cozinha = 14; /* Define pino da cozinha como 14-D5 */
const int Banheiro = 13; /* Define pino do banheiro como 13-D7 */Definiremos o sensor de temperatura e umidade com informações com relação ao tipo.
#define DHTPIN 5 /* informações do sensor */
#define DHTTYPE DHT22 /* Tipo de sensor DHT22 */
DHT dht(DHTPIN, DHTTYPE, 15); /* Ajuste de DHT com base no processador */
Em seguida, faremos as configurações da rede WiFi, colocando o nome e a senha da rede ao qual queremos conectar.
#define WLAN_SSID "SuaRede" /* Nome da rede WiFi */
#define WLAN_PASS "SuaSenha" /* Senha da rede Wifi */Inseriremos as informações referentes a nossa conta da Adafruit.io
#define AIO_SERVER "io.adafruit.com" /* Servidor MQTT */
#define AIO_SERVERPORT 1883 /* Porta do Servidor */
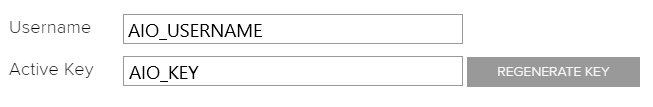
#define AIO_USERNAME "Usuário" /* Nome do usuário na Adafruit.IO */
#define AIO_KEY "Senha" /* Senha do usuário na Adafruit.IO */
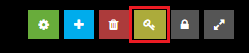
Para encontrar os dados de usuário e senha é necessário clicar no seguinte ícone

Uma janela será aberta com os seus dados para comunicação

Depois faremos as configurações Globais
WiFiClient client;
Adafruit_MQTT_Client mqtt(&client, AIO_SERVER, AIO_SERVERPORT, AIO_USERNAME, AIO_KEY);Nesse trecho faremos definições de subscrição e publicação, sendo que o padrão para subscrição e publicação é: "/feeds/nome"
Adafruit_MQTT_Subscribe sala = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/sala");
Adafruit_MQTT_Subscribe quarto = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/quarto");
Adafruit_MQTT_Subscribe cozinha = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/cozinha");
Adafruit_MQTT_Subscribe banheiro = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/banheiro");
Adafruit_MQTT_Publish temperature = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/temperatura");
Adafruit_MQTT_Publish humidity = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/umidade");Inseriremos um laço de conexão MQTT
void MQTT_connect();E em seguida o laço de configuração, no qual inicializaremos o sensor de temperatura, e definiremos os pinos referentes aos cômodos como saída (OUTPUT) para acender os Leds mediante o comando enviado.
void setup()
{
dht.begin();
pinMode(Sala, OUTPUT);
pinMode(Quarto, OUTPUT);
pinMode(Cozinha, OUTPUT);
pinMode(Banheiro, OUTPUT);Ainda no laço, será definido o baudrate, inserido um curto atraso de 0,01s e as definições do WiFi com os respectivos dados de ID da rede e senha.
Serial.begin(115200);
delay(10);
WiFi.begin(WLAN_SSID, WLAN_PASS);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}Depois faremos as subscrições nos feeds e fecharemos o laço.
mqtt.subscribe(&sala);
mqtt.subscribe(&quarto);
mqtt.subscribe(&cozinha);
mqtt.subscribe(&banheiro);
}
uint32_t x=0;
Em seguida abriremos um laço loop ao qual incluiremos a conexão MQTT e declararemos as variáveis inteiras de umidade e temperatura.
void loop() {
MQTT_connect(); int tempe = (int)dht.readTemperature();E ainda no laço loop, faremos as publicações de temperatura e umidade.
if (! temperature.publish(tempe))
Serial.println(F("Falha na publicação da temperatura"));
else
Serial.println(F("Temperatura publicada!"));
if (! humidity.publish(umid))
Serial.println(F("Falha na publicação da umidade"));
else
Serial.println(F("Umidade publicada!"));E verificamos as assinaturas
Adafruit_MQTT_Subscribe *subscription;
while ((subscription = mqtt.readSubscription(5000))) {
Logo em seguida eu inicio as configurações dos comandos para controle dos LEDs em cada cômodo
if (subscription == &sala) {
if (strcmp((char *)sala.lastread, "Ligar") == 0) {
digitalWrite(Sala, LOW);
}
if (strcmp((char *)sala.lastread, "Desligar") == 0) {
digitalWrite(Sala, HIGH);
}
}
if (subscription == &quarto) {
if (strcmp((char *)quarto.lastread, "Ligar") == 0) {
digitalWrite(Quarto, LOW);
}
if (strcmp((char *)quarto.lastread, "Desligar") == 0) {
digitalWrite(Quarto, HIGH);
}
}
if (subscription == &cozinha) {
if (strcmp((char *)cozinha.lastread, "Ligar") == 0) {
digitalWrite(Cozinha, LOW);
}
if (strcmp((char *)cozinha.lastread, "Desligar") == 0) {
digitalWrite(Cozinha, HIGH);
}
}
if (subscription == &banheiro) {
if (strcmp((char *)banheiro.lastread, "Ligar") == 0) {
digitalWrite(Banheiro, LOW);
}
if (strcmp((char *)banheiro.lastread, "Desligar") == 0) {
digitalWrite(Banheiro, HIGH);
}
}
}
E o ping para assegurar a conexão ativa, em seguida fechamos o laço loop
if(! mqtt.ping()) {
mqtt.disconnect();
}
}Abriremos um laço de conexão e incluiremos as informações básicas para realização da mesma
void MQTT_connect() {
int8_t ret;
if (mqtt.connected()) {
return;
}
Serial.print("Conectando... ");
uint8_t retries = 3;
while ((ret = mqtt.connect()) != 0) {
Serial.println(mqtt.connectErrorString(ret));
Serial.println("Reconectando em 5s...");
mqtt.disconnect();
delay(5000);
retries--;
if (retries == 0) {
while (1);
}
}
Serial.println("Conectado!");
}O programa completo está disponível abaixo:
/*********************************************************************
Tutorial: Desenvolvimento de Dashboard MQTT com Adafruit.IO
Autor: Curto Circuito
Descrição: Programa para controle de Leds ligados ao NodeMCU V3,
esse controle será feito pela Dashboard da Adafruit.IO, simulando
uma automação residencial de comunicação MQTT.
*********************************************************************/
/*********************** Inclusão de bibliotecas ********************/
#include <ESP8266WiFi.h>
#include "Adafruit_MQTT.h"
#include "Adafruit_MQTT_Client.h"
#include "DHT.h"
/******************* Definição de Constantes ****************************/
const int Sala = 4;
const int Quarto = 2;
const int Cozinha = 14;
const int Banheiro = 13;
/*******************Sensor de temperatura e umidade*************************/
#define DHTPIN 5
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE, 15);
/******************* Configurações da Rede Wi-Fi ***************************/
#define WLAN_SSID "Curto Circuito 2.4"
#define WLAN_PASS "Curto@1020"
/************************* Configurações Adafruit.io *********************************/
#define AIO_SERVER "io.adafruit.com"
#define AIO_SERVERPORT 1883
#define AIO_USERNAME "Curto_Circuito"
#define AIO_KEY "aio_DJJc77bmxNzb2slsSld2sOc0SKnz"
/*************************** Configurações Globais ***********************************/
WiFiClient client;
Adafruit_MQTT_Client mqtt(&client, AIO_SERVER, AIO_SERVERPORT, AIO_USERNAME, AIO_KEY);
/****************************** Feeds ***************************************/
Adafruit_MQTT_Subscribe sala = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/sala");
Adafruit_MQTT_Subscribe quarto = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/quarto");
Adafruit_MQTT_Subscribe cozinha = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/cozinha");
Adafruit_MQTT_Subscribe banheiro = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/banheiro");
Adafruit_MQTT_Publish temperature = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/temperatura");
Adafruit_MQTT_Publish humidity = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/umidade");
/*************************** Laço de conexão MQTT ************************************/
void MQTT_connect();
/*************************** Laço de configuração************************************/
void setup() {
dht.begin();
pinMode(Sala, OUTPUT);
pinMode(Quarto, OUTPUT);
pinMode(Cozinha, OUTPUT);
pinMode(Banheiro, OUTPUT);
Serial.begin(115200);
delay(10);
WiFi.begin(WLAN_SSID, WLAN_PASS);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
mqtt.subscribe(&sala);
mqtt.subscribe(&quarto);
mqtt.subscribe(&cozinha);
mqtt.subscribe(&banheiro);
}
uint32_t x=0;
/*************************** Laço de repetição************************************/
void loop() {
MQTT_connect();
int umid = (int)dht.readHumidity();
int tempe = (int)dht.readTemperature();
if (! temperature.publish(tempe))
Serial.println(F("Falha na publicação da temperatura"));
else
Serial.println(F("Temperatura publicada!"));
if (! humidity.publish(umid))
Serial.println(F("Falha na publicação da umidade"));
else
Serial.println(F("Umidade publicada!"));
Adafruit_MQTT_Subscribe *subscription;
while ((subscription = mqtt.readSubscription(5000))) {
if (subscription == &sala) {
if (strcmp((char *)sala.lastread, "Ligar") == 0) {
digitalWrite(Sala, LOW);
}
if (strcmp((char *)sala.lastread, "Desligar") == 0) {
digitalWrite(Sala, HIGH);
}
}
if (subscription == &quarto) {
if (strcmp((char *)quarto.lastread, "Ligar") == 0) {
digitalWrite(Quarto, LOW);
}
if (strcmp((char *)quarto.lastread, "Desligar") == 0) {
digitalWrite(Quarto, HIGH);
}
}
if (subscription == &cozinha) {
if (strcmp((char *)cozinha.lastread, "Ligar") == 0) {
digitalWrite(Cozinha, LOW);
}
if (strcmp((char *)cozinha.lastread, "Desligar") == 0) {
digitalWrite(Cozinha, HIGH);
}
}
if (subscription == &banheiro) {
if (strcmp((char *)banheiro.lastread, "Ligar") == 0) {
digitalWrite(Banheiro, LOW);
}
if (strcmp((char *)banheiro.lastread, "Desligar") == 0) {
digitalWrite(Banheiro, HIGH);
}
}
}
if(! mqtt.ping()) {
mqtt.disconnect();
}
}
/*************************** Laço de conexão************************************/
void MQTT_connect() {
int8_t ret;
if (mqtt.connected()) {
return;
}
Serial.print("Conectando... ");
uint8_t retries = 3;
while ((ret = mqtt.connect()) != 0) {
Serial.println(mqtt.connectErrorString(ret));
Serial.println("Reconectando em 5s...");
mqtt.disconnect();
delay(5000);
retries--;
if (retries == 0) {
while (1);
}
}
Serial.println("Conectado!");
}Finalizada a programação, iremos carregar o programa para a nossa placa, selecione a placa Generic ESP8266 Module e a porta correspondente.

Depois clique em carregar

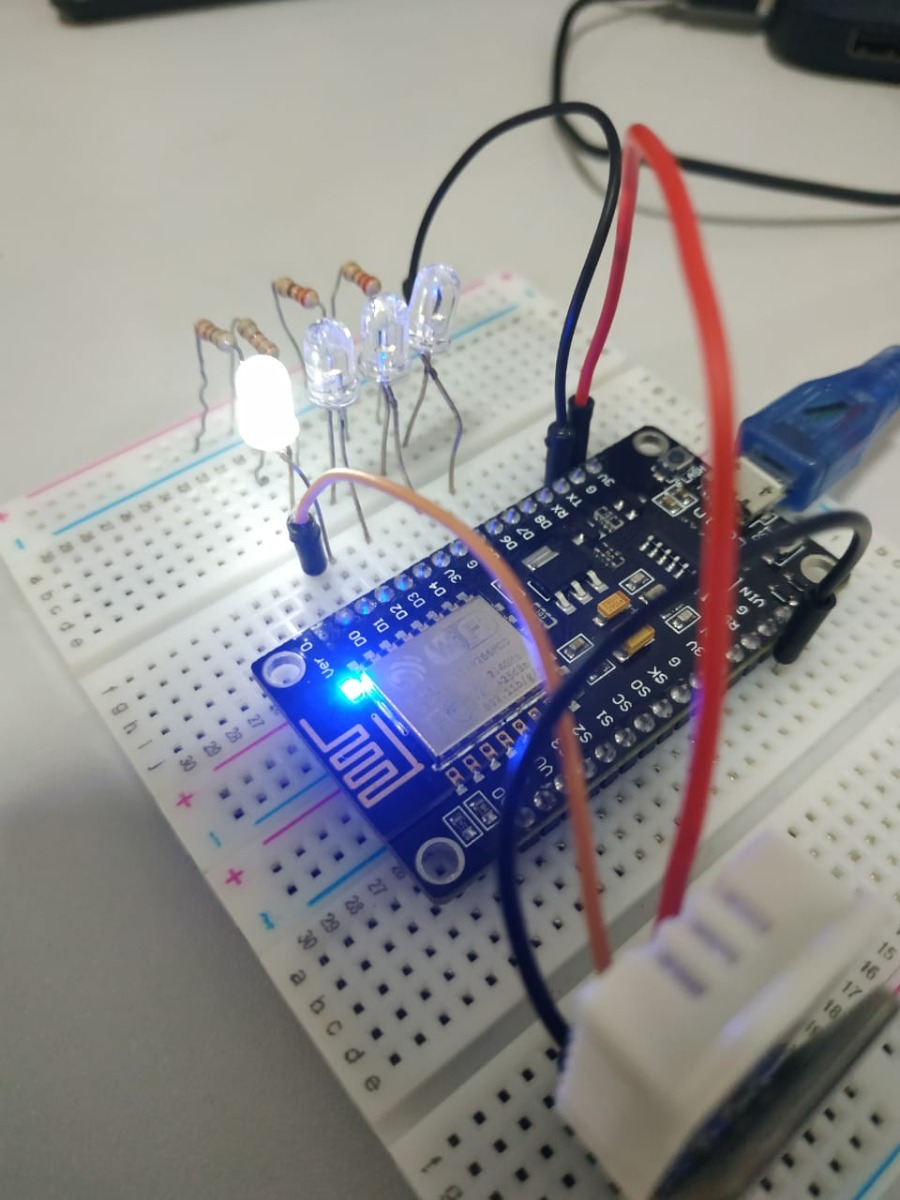
O projeto pronto ficou da seguinte forma
Considerações finais
A plataforma da Adafruit.IO é uma excelente ferramenta para desenvolvimento de Dashboards, sendo uma forma prática de interagir, transmitir e registrar dados de maneira inteiramente visual e de simples leitura, a mesma conta com diversas funcionalidades e ícones para criação de um painel de controle compatível com o seu projeto, além de contar com a opção de compartilhamento de dados e visualização gráfica dos valores registrados. Existem outras plataformas disponíveis, caso você queira ver o desenvolvimento de um projeto em alguma outra em específico, deixe nos comentários.
Abraços, Equipe Curto Circuito :)

































Estas adaptações que fez podem ser a causa do seu problema.
Na linha "WiFi.begin(WLAN_SSID, WLAN_PASS);" você deve substituir as informações com o nome da sua rede e senha para poder se conectar ao WiFi e consequentemente ao MQTT.
Consegue me ajudar ?
Tudo bem? Qual é a mensagem de erro que você recebe quando tenta incluir a biblioteca?
Eu utilizei a Placa NodeMCU V3 - ESP8266 - CH340.
Você testou a sua placa separadamente para verificar se está funcionando corretamente?