Objetivo
Desenvolver projetos utilizando o BLE (Bluetooth Low Energy) do ESP32, nesse tutorial será ensinado:
Como instalar o driver do ESP32 no computador (caso sua ESP32 não seja detectada)
Como baixar a placa ESP32 no Arduino
Como desenvolver um projeto de Buzzer e LEDs controlados por aplicativo Blynk
Como desenvolver um aplicativo BLE no Blynk
Como fazer uma programação de pisca-pisca para o ESP32
Como fazer uma música no buzzer, utilizando o ESP32
Como fazer um Projeto de Display LCD com o ESP32
Além de ser ensinado como baixar as bibliotecas e realizar as ligações necessárias para criação dos projetos.
Introdução
O ESP32 é um chip que apresenta várias funções e pode ser utilizado em diversos projetos, o mesmo conta com conexão Wi-Fi, Bluetooth no modo normal e Bluetooth no modo BLE, que é o Bluetooth de baixo consumo de energia, possuí CPU e memória assim como um computador, entradas e saídas (I/Os), RTC (Receptor e Transmissor), suporte à SPI, I²C, I²S, além de blocos de hardware internos que são voltados para a segurança.

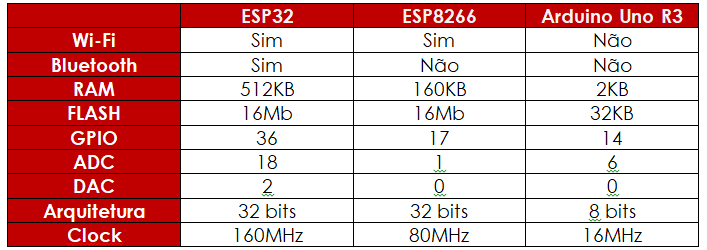
O ESP32 apresenta algumas vantagens em relação ao ESP8266 e o Arduino Uno R3, essas diferenças são expressas na tabela a seguir:
Para mais informações da plataforma ESP32, acesse:
Datasheet: ESP-WROOM-32
Postagem: Conhecendo o ESP32
Lista de Materiais
Para concluir as atividades presentes nesse post, tenha em mãos os seguintes componentes listados:
01- Placa DOIT ESP32- ESP-WROOM-32
01- Cabo micro USB
Além dos componentes para o exemplo do Pisca-Pisca e Buzzer:
01- LED vermelho
01- LED verde
01- LED amarelo
01- LED azul
01- Buzzer 12 mm- Auto-oscilante- 5 v
01- Resistor de 220Ω
01- Resistor de 100Ω
E para o exemplo do Display LCD:
01- Display LCD 20x4
Você pode adquiri-los clicando em cada componente ou acessando o nosso site: https://www.curtocircuito.com.br/
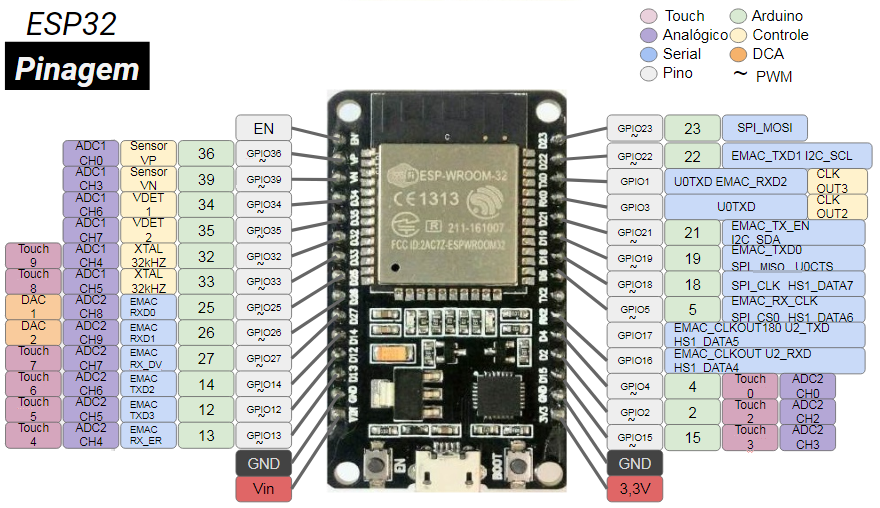
Pinagem do ESP32
Para realização das atividades propostas e para uso pessoal do ESP32 para seus próprios projetos, se faz necessário o conhecimento da finalidade de cada pino que compõe a plataforma, sendo essa relação apresentada abaixo:

Os dados em verde indicam os pinos que devem ser utilizados ao programar via IDE do Arduino.
Como instalar o driver do ESP32 no computador (caso sua ESP32 não seja detectada)
Ao conectar o ESP32 ao computador através do cabo USB, deve ser acessada a IDE do Arduino para verificar se a porta está sendo reconhecida, se for reconhecida, passe para o próximo tópico, caso não seja, é necessário que um driver seja instalado.
Esse driver está disponível no seguinte site:
https://www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers#windows
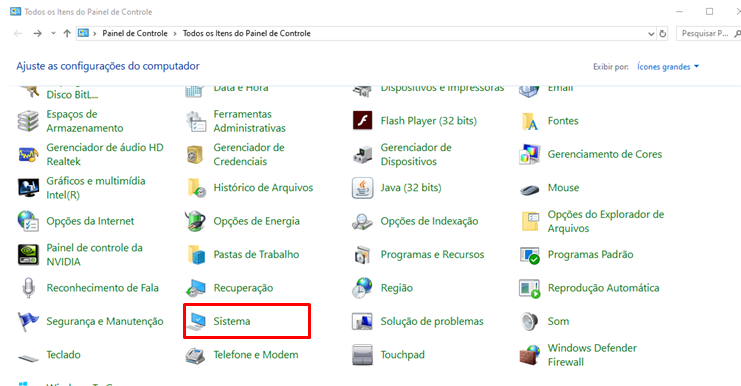
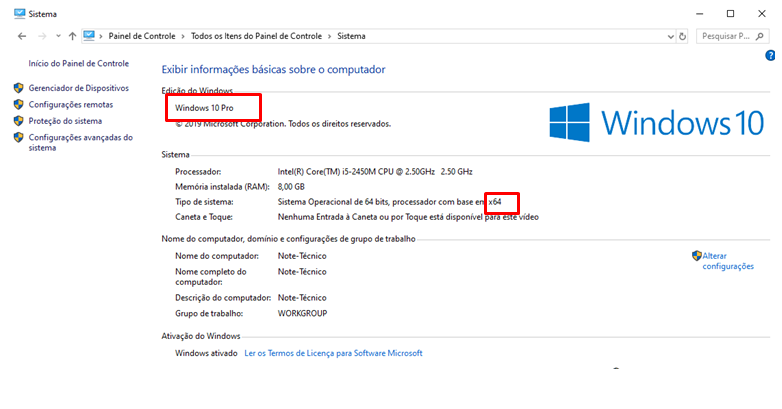
Baixe a versão compatível com o seu Windows, caso não saiba qual é o Windows do seu computador e qual é a versão da DPInst.exe (que será necessária para prosseguir a instalação), entre no Painel de Controle>> Sistema.
As informações estão representadas da seguinte forma:
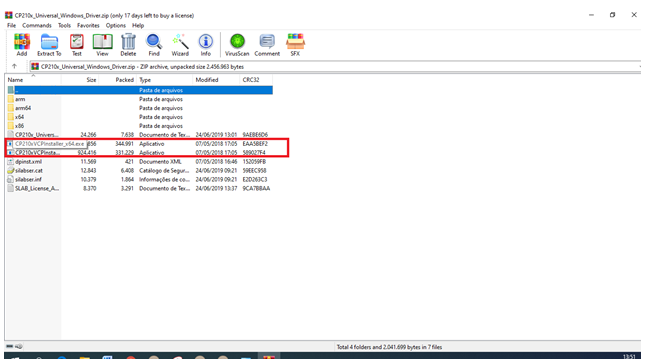
Depois de descobrir a versão do seu Windows, baixe a versão de acordo e abra o zip.
Aberto o zip, clique na versão DPInst.exe compatível, passe o mouse sobre ambas para descobrir qual é a versão.
Ao escolher a versão correta para o seu sistema operacional, clique duas vezes e realize a instalação do Driver.
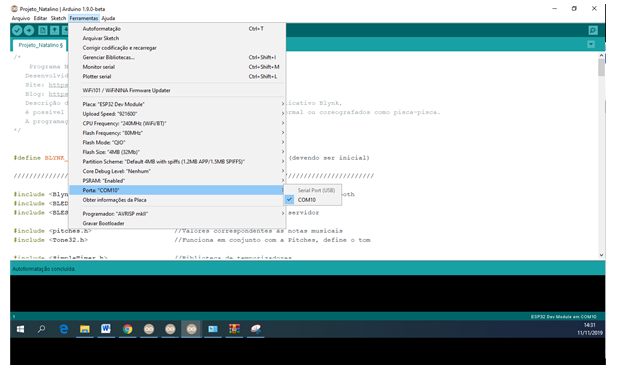
Depois de instalado, a IDE deve reconhecer a sua porta, lembrando que o COM pode variar de acordo com a placa, no meu caso é COM10.
Finalizado esse processo, partiremos para a próxima etapa.
Como baixar a placa ESP32 no Arduino
Caso não tenha a placa ESP32 no Arduino, dê continuidade nesse tópico para instalá-la, caso contrário, vá para o tópico seguinte.
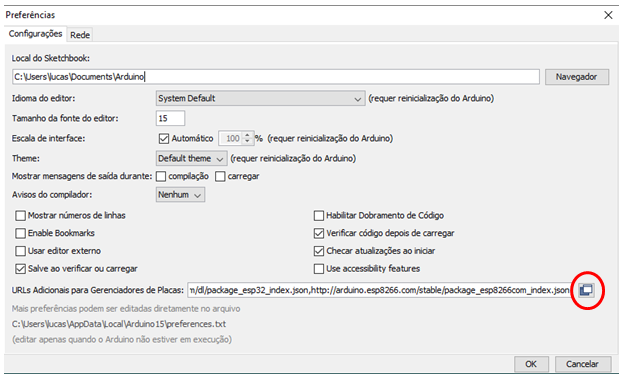
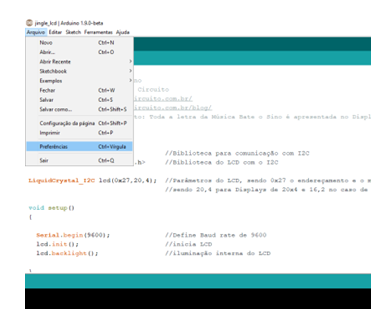
Na IDE do Arduino, vá em Arquivos>> Preferências

E clique duas vezes no ícone indicado abaixo
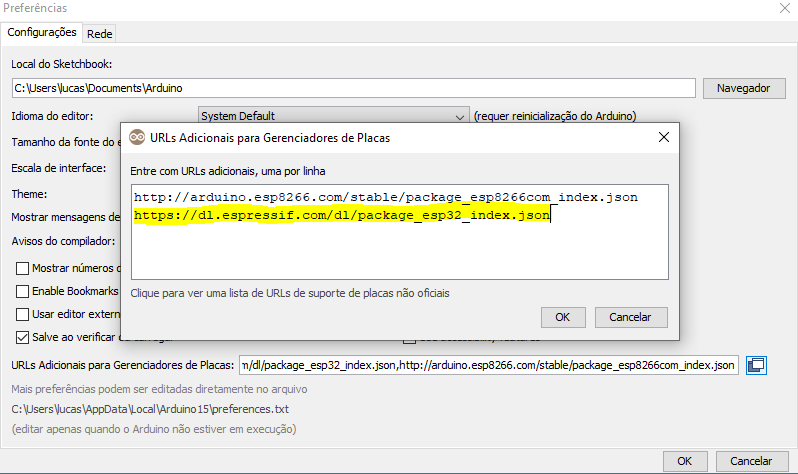
Uma caixa de texto será aberta, pressione ENTER caso você já tenha links adicionados nessa caixa, na linha seguinte insira esse link: https://dl.espressif.com/dl/package_esp32_index.json

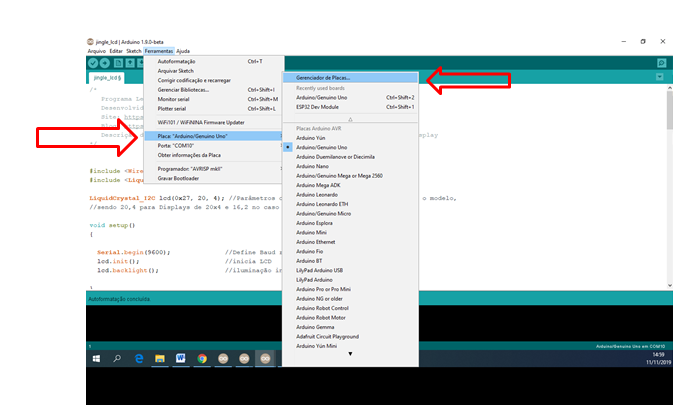
Ao finalizar, dê OK em ambas as janelas e vá para Ferramentas>>Placa>>Gerenciador de Placas.
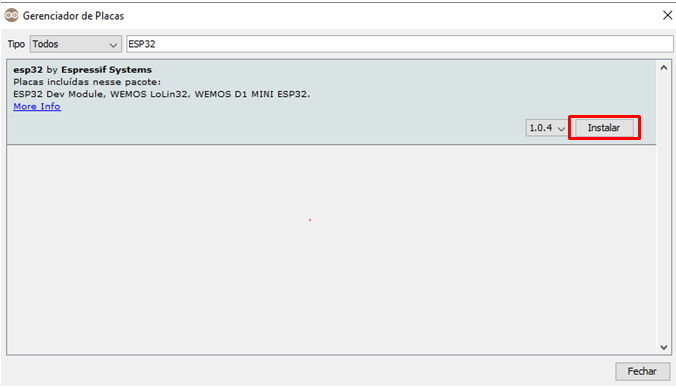
Ao abrir o Gerenciador de placas, busque por “ESP32” e instale a versão encontrada.
Com isso, uma série de placas ESP32 será instalada.
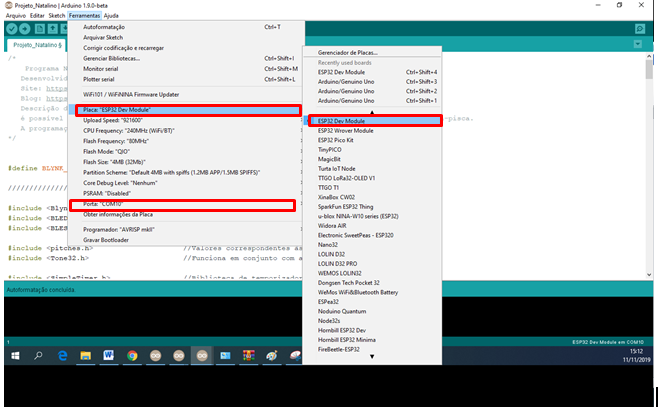
Realize as pré-configurações de comunicação entre computador e plataforma, sendo elas:
- Selecione a COM disponível no seu caso, o número da COM pode variar de acordo com a placa.
- Selecione a placa ESP32 Dev Module.
Feito isso, você já pode começar a programar o seu ESP32 com a IDE do Arduino.
Como desenvolver um projeto de Buzzer e LEDs controlados por aplicativo Blynk
Feitas todas as pré-configurações necessárias para trabalhar com o ESP32 utilizando a IDE do Arduino, conforme ensinado acima, poderemos dar início ao nosso projeto.
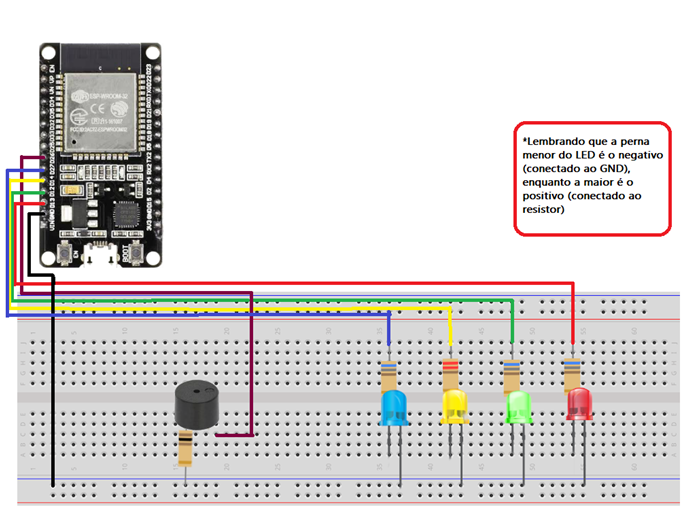
Para isso, desconecte a placa e realize a seguinte montagem:
Obs: Para o LED amarelo foi usado um resistor menor devido a sua baixa iluminação.
Depois de realizada a montagem conforme exposto, vamos partir para o desenvolvimento do aplicativo de controle.
Como desenvolver um aplicativo BLE no Blynk
Para fazer o projeto de controle de LEDs e buzzer por aplicativo, é necessário que seja instalado o aplicativo Blynk através da Play Store do seu celular, o aplicativo é esse:
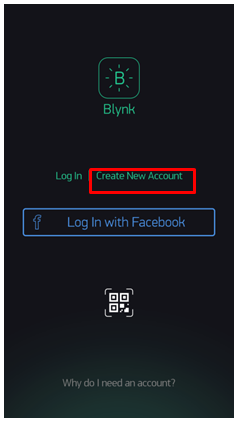
Ao abrir seu aplicativo pela primeira vez, crie uma conta em “Create a New Account” e use um e-mail ativo, pois o Blynk lhe enviará uma chave de acesso necessária para a comunicação com o bluetooth do ESP32.

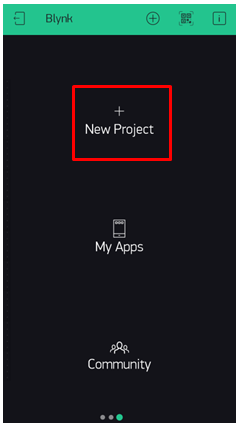
Uma vez feita a conta, clique em “New Project” para iniciar o seu projeto.
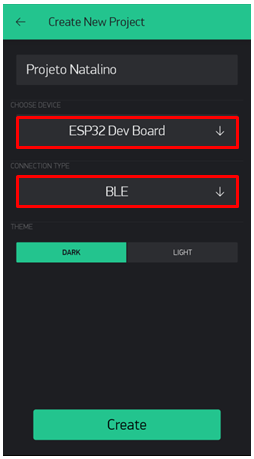
Depois de clicar em “Criar um Novo Projeto”, você será encaminhado para uma tela de definição do nome do projeto e seleção de placa, selecione a placa em questão, o tipo de comunicação e coloque um nome a seu critério, assim como se segue:
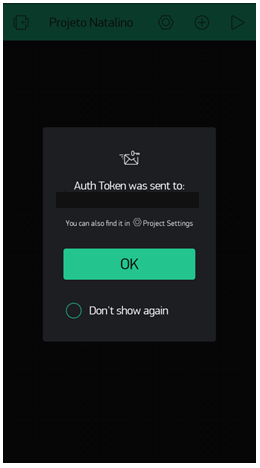
Uma mensagem será encaminhada informando que o seu Auth Token foi enviado por e-mail, o Auth Token é o seu código de autenticação único, utilizado para realizar a comunicação entre o aplicativo e a placa, é como se fosse o número de telefone do seu aplicativo, na programação da placa deve ser inserido esse mesmo Auth Token, conforme veremos mais adiante.
Ao acessar o e-mail deverá existir uma mensagem do Blynk, cheque sua caixa de SPAM e lixeira caso não encontre essa mensagem na caixa de entrada.
Voltando ao aplicativo, a sua tela estará vazia, clique em + no canto superior direito para adicionar os itens de controle.
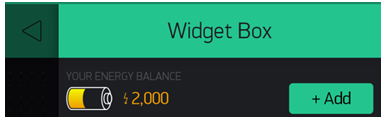
Se você não tem mais nenhum outro projeto com componentes no Blynk, você terá 2.000 pontos de energia para gastar com componentes, para esse projeto será utilizada toda a energia, mas não se preocupe, ao término você pode reciclar todos os componentes e adquirir sua energia de volta para realizar outros projetos futuros.
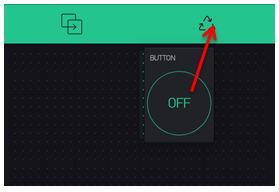
Para reciclar um componente que já foi inserido na sua área de trabalho, você deve tocar nele, segurar e arrastar até a parte superior da tela, aparecerá o triângulo da reciclagem, solte o componente sobre esse símbolo.
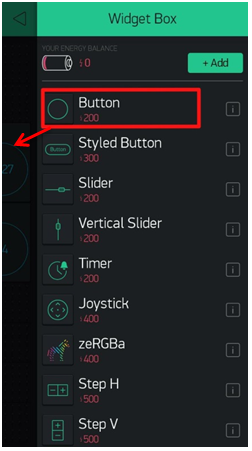
De volta a Widget Box (a tela que abre quando você clica em +), clique e arraste 10 botões simples para a sua área de trabalho do aplicativo.

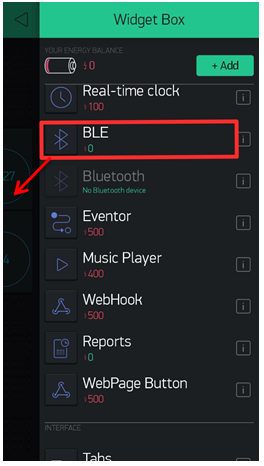
Inseridos os dez botões, adicione o comunicador BLE no seu aplicativo.

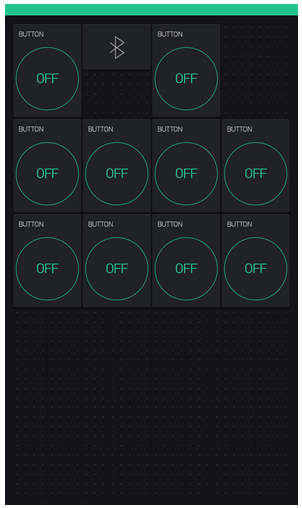
A área de trabalho ficará da seguinte forma:

Depois disso, iremos configurar os botões e o Bluetooth de acordo com a ligação que faremos e o resultado que esperamos.
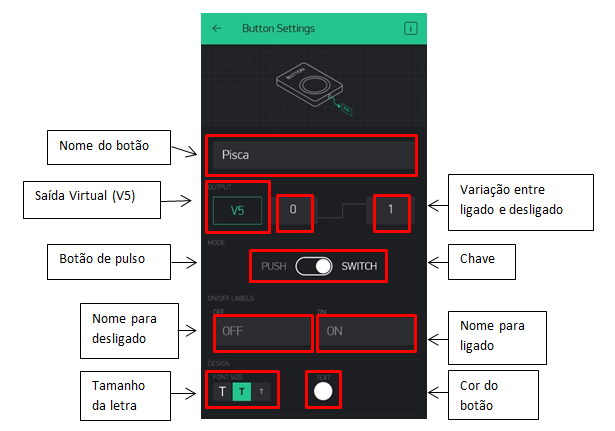
PISCA (V5): O botão pisca V5 será responsável por fazer os LEDs acenderem de forma coordenada, seguindo a programação leed_loop da IDE, ele deve ser configurado assim:
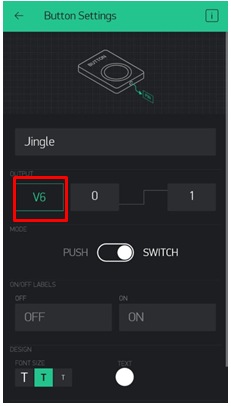
JINGLE (V6): O botão jingle V6 ativa o buzzer com som de Jingle Bell, seguindo a programação buzzer_loop da IDE, sua configuração é semelhante a do V5, com a diferença do PIN ser saída virtual V6 ao invés de V5.
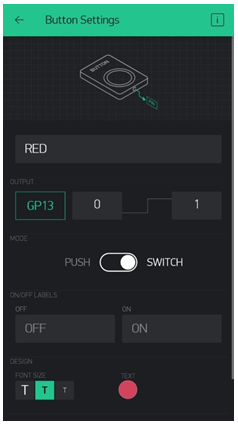
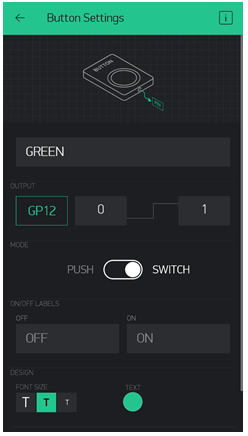
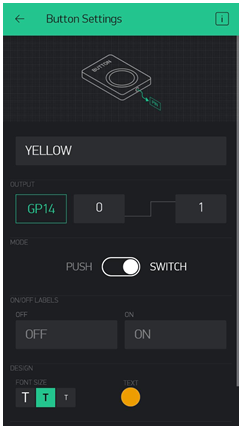
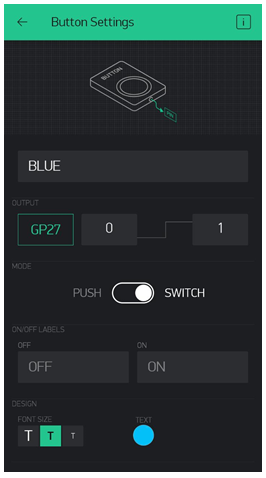
Botões da linha superior (gp13/gp12/gp14/gp27): Esses botões acendem cada LED individualmente, eles são do tipo switch, ou seja, ao acioná-lo, o LED fica em estado alto (ligado), até que ele seja pressionado novamente, mudando o LED para estado lógico baixo (desligado), as saídas devem ser configuradas para digitais (Gp).
- Gp13: representa o LED vermelho, sua saída é digital e seu pino é definido para Gp13 porque o LED foi ligado no pino D13 do ESP32.
- Gp12: Indica o LED verde, sua saída é digital e sua configuração é Gp12, pois o LED verde está ligado no pino D12 do ESP32.
- Gp14: Condiz com o LED amarelo, seu pino é Gp14 porque o LED está ligado no pino correspondente do ESP32, ou seja, no pino D14.
- Gp27: LED azul, seu pino é o Gp27, pois fisicamente o LED está ligado no correspondente, o D27.
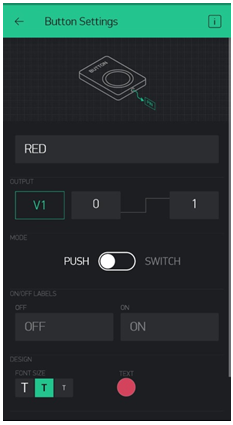
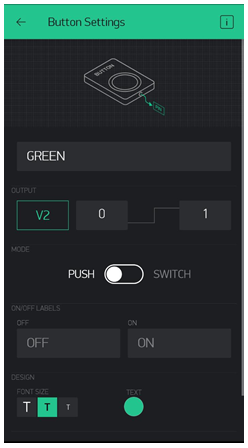
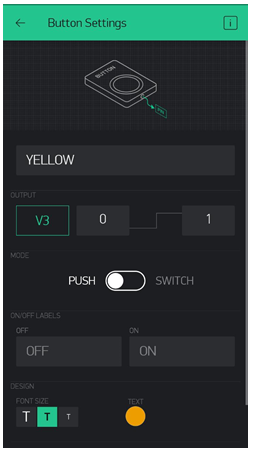
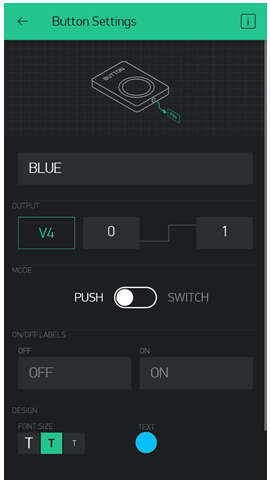
Botões da linha inferior (V1/V2/V3/V4): Esses botões acendem cada LED individualmente, eles são do tipo pulso, ou seja, ao acioná-lo, o LED fica aceso apenas enquanto o usuário estiver segurando o botão, ao soltá-lo, o LED volta a desligar, as saídas devem ser configuradas para virtuais.
- V1: representa o LED vermelho, sua saída é virtual, não importando então qual V eu destino a ele, desde que seja informado o V correto na programação.
- V2: é equivalente a saída virtual do LED verde, não sendo de relevância qual V eu destino a ele, já que esse tipo de conexão é virtual, lembrando apenas que deve ser utilizado o mesmo V na programação.
- V3: indica a saída virtual do LED amarelo, não importando qual V é destinado a ele, já que esse tipo de conexão é virtual, é exigido apenas que esse V seja respeitado na programação.
- V4: é reservado para ser a saída virtual do LED verde, não sendo de importância o V escolhido para tal, desde que seja respeitado na programação.
Ao término, é desejado que se tenha um resultado semelhante ao mostrado abaixo:
A configuração do Bluetooth será realizada mais adiante, partiremos agora para a programação.
Como fazer uma programação de pisca-pisca para o ESP32
Agora iremos inserir a seguinte programação na IDE do Arduino:
Primeiramente são inseridas as bibliotecas necessárias para o projeto em questão, para isso, elas devem ser baixadas através dos seguintes links:
Blynk Simple ESP32 BLE: https://github.com/blynkkk/blynk-library/blob/master/src/BlynkSimpleEsp32_BLE.h
Pitches: https://gist.github.com/mikeputnam/2820675
Tone32:https://github.com/lbernstone/Tone/blob/master/src/Tone32.h
SimpleTimer: https://github.com/jfturcot/SimpleTimer
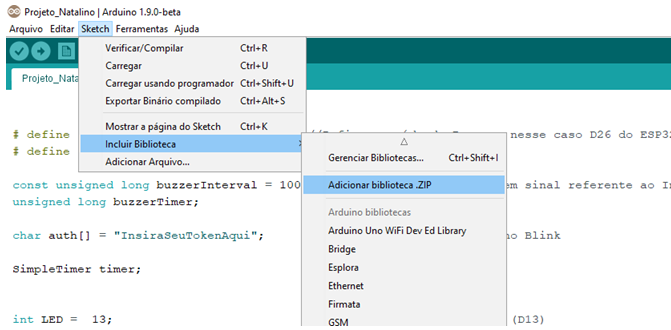
Depois de baixadas, o processo para inclui-las é o seguinte:
Clique em Sketch >> Incluir Biblioteca>> Adicionar biblioteca.ZIP,esse método não exige que a biblioteca seja previamente descompactada, faça-o para todas as bibliotecas baixadas nesse tutorial.
Baixadas as bibliotecas de comunicação Bluetooth entre Blynk e ES32, além da de temporizador e música, faremos o programa.
Primeiro é definida a conexão com o Blynk, em seguida são incluídas as bibliotecas necessárias para esse projeto.
/* Programa Natalino
Desenvolvido pela: Curto Circuito
Descrição do funcionamento: Ao pressionar os botãos virtuais do aplicativo Blynk,
é possível acionar os LEDs e o Buzzer, os LEDs funcionam de modo normal ou coreografados como pisca-pisca.
A programação faz o Buzzer emitir o som da música Jingle Bell */
#define BLYNK_USE_DIRECT_CONNECT /*Define conexão com o Blynk (devendo ser inicial) */
/*Inserção de bibliotecas*/
#include <BlynkSimpleEsp32_BLE.h> /* Blynk com ESP3 funcionando no modo Bluetooth */
#include <BLEDevice.h> /* Dispositivo Bluetooth */
#include <BLEServer.h> /* Bluetooth funcionando como servidor */
#include <pitches.h> /* Valores correspondentes às notas musicais */
#include <Tone32.h> /* Funciona em conjunto com Pitches, define o tom */
#include <SimpleTimer.h> /* Biblioteca de temporizadores */Logo após, serão declarados os pinos referentes aos componentes utilizados e funções, também iremos definir o nosso Auth Token, substitua por aquele enviado ao seu e-mail pelo Blynk.
# define BUZZER_PIN 26 /*Define a saída do Buzzer, nesse caso D26 do ESP32 */
# define BUZZER_CHANNEL 0 /* Canal do Buzzer */
const unsigned long buzzerInterval = 100; /* Definição de constante sem sinal referente ao Intervalo do Buzzer*/
unsigned long buzzerTimer; /* Timer do Buzzer */
char auth[] = "InsiraSeuTokenAqui"; /* Token do seu aplicativo no Blynk */
SimpleTimer timer; /* timer utilizado */
int LED = 13; /* LED vermelho no pino 13 (D13)*/
int LED2 = 12; /* LED verde no pino 12 (D12) */
int LED3 = 14; /* LED amarelo no pino 14 (D14) */
int LED4 = 27; /* LED amarelo no pino 27 (D27) */
int automaticled = 0; /* LED automático */
int automaticbuzzer = 0; /* Buzzer automático */
Em void setup () faremos a configuração dos pinos do LED, informando que os mesmos são equivalentes a saída, e o tempo do buzzer é dado em milissegundos.
void setup()
{
/* Configurações dos LEDs */
pinMode(LED, OUTPUT); /* Define LED vermelho como saída */
digitalWrite(LED, LOW); /* LED vermelho deve iniciar apagado */
pinMode(LED2, OUTPUT); /* Define LED verde como saída */
digitalWrite(LED2, LOW); /* LED verde deve iniciar apagado */
pinMode(LED3, OUTPUT); /* Define LED amarelo como saída */
digitalWrite(LED3, LOW); /* LED amarelo deve iniciar apagado */
pinMode(LED4, OUTPUT); /* Define LED azul como saída */
digitalWrite(LED4, LOW); /* LED azul deve iniciar apagado */
buzzerTimer = millis(); /* Configura o timer do Buzzer para milissegundo */Depois configuraremos os dados acerca da conexão, sendo o nome do Bluetooth e a frase no monitor serial no interim que o dispositivo ainda não foi conectado, também incluiremos loop_led e loop_buzzer que serão como os nossos void loop.
/* Configurações do Blynk */
Serial.begin(9600); /* Configura baud rate */
Serial.println("Aguardando Conexão..."); /* Faz aparecer no Monitor Serial "Aguardando Conexão..." */
Blynk.setDeviceName("Blynk"); /* Nome do Bluetooth */
Blynk.begin(auth); /* Autenticação do Tokien */
timer.setInterval(1000L, loop_led); /* timer para funcionamento do loop do LED */
timer.setInterval(1000L, loop_buzzer); /* timer para funconamento do loop do buzzer */
}Realizado isso, configuraremos o loop_led da forma que desejamos que os LEDs acendam, eu criei um pisca natalino que os LEDs acendem de forma coordenada e revezada.
O código base para acender e apagar um LED é esse:
digitalWrite(LED, LOW); /* LED apagado */
digitalWrite(LED, HIGH); /* LED aceso */
A partir dele eu realizei substituições de acordo com o LED que eu queria acender ou apagar, usando delay para dar o intervalo entre as ações.
/*Loop com sequência de acendimento dos LEDs*/
void loop_led() {
if (automaticled == 1) { /* Se automaticled for igual a 1 */
digitalWrite(LED2, LOW); /* LED verde apagado */
digitalWrite(LED4, LOW); /* LED azul apagado */
digitalWrite(LED, HIGH); /* LED vermelho aceso */
digitalWrite(LED3, HIGH); /* LED amarelo aceso */
delay (500); /* Delay de 500ms */
digitalWrite(LED, LOW); /* LED vermelho apagado */
digitalWrite(LED3, LOW); /* LED amarelo apagado */
digitalWrite(LED2, HIGH); /* LED verde aceso */
digitalWrite(LED4, HIGH); /* LED azul aceso */
delay (500);
digitalWrite(LED, LOW); /* Todos apagados */
digitalWrite(LED2, LOW);
digitalWrite(LED3, LOW);
digitalWrite(LED4, LOW);
delay (200);
digitalWrite(LED, HIGH); /* Todos acendem, um de cada vez, da esquerda para a direita */
delay (200); /* intervalo de 200ms */
digitalWrite(LED2, HIGH);
delay (200);
digitalWrite(LED3, HIGH);
delay (200);
digitalWrite(LED4, HIGH);
delay (500);
digitalWrite(LED4, LOW); /* Todos apagam, um de cada vez, da direita para a esquerda */
delay (200); /* intervalo de 200ms */
digitalWrite(LED3, LOW);
delay (200);
digitalWrite(LED2, LOW);
delay (200);
digitalWrite(LED, LOW);
delay (200);
}
}
Como fazer uma música no buzzer, utilizando o ESP32
O próximo passo é criar as notas do buzzer no void loop_buzzer, seguindo os códigos referentes a cada nota musical, e o tempo da música. Existem vários modelos de códigos musicais para o Arduino, só que os mesmos não são válidos para o ESP32, pois as bibliotecas para a função são diferentes. Para converter um código do Arduino para ESP32 fora usada a seguinte lógica.
Ex:
Código Jingle Bell para o Arduino
/* Jingle Bells */
int melody[] = {
NOTE_E5, NOTE_E5, NOTE_E5,
NOTE_E5, NOTE_E5, NOTE_E5,
NOTE_E5, NOTE_G5, NOTE_C5, NOTE_D5,
NOTE_E5,
NOTE_F5, NOTE_F5, NOTE_F5, NOTE_F5,
NOTE_F5, NOTE_E5, NOTE_E5, NOTE_E5, NOTE_E5,
NOTE_E5, NOTE_D5, NOTE_D5, NOTE_E5,
NOTE_D5, NOTE_G5
};
int tempo[] = {
8, 8, 4,
8, 8, 4,
8, 8, 8, 8,
2,
8, 8, 8, 8,
8, 8, 8, 16, 16,
8, 8, 8, 8,
4, 4
};
Cada nota da matriz int_melody[] é combinada com um tempo na matriz int tempo[], sendo a primeira linha de notas “NOTE_E5, NOTE_E5, NOTE_E5” correspondente aos tempos da primeira linha de tempo, “8, 8, 4”.
Para cada nota no ESP32 devemos utilizar o seguinte código:
Tone (BUZZER_PIN, NOTE_CodigoDaNota, TempoDaNota, BUZZER_CHANNEL);
noTone (BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis ();Só que esse código é para cada nota individual, para fazer a primeira linha, por exemplo, que conta com 3 notas E5, faremos assim:
tone(BUZZER_PIN, NOTE_E5, TempoDaNota, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, TempoDaNota, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, TempoDaNota, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);O noTone repetido vai gerar um pequeno atraso na execução do programa, e esse atraso vai corresponder a mudança de linha, então quando formos partir para a próxima linha de notas, usaremos um noTone adicional.
Agora precisamos calcular o tempo de nota, nesse caso os tempos são 8, 8, 4, eles são referentes ao oitavo e ao quarto de nota, eu defini que cada nota completa será de 2s (2000ms), então as oitavas e quartas serão respectivamente 2000/8 = 250 e 2000/4=500. Substituindo ficará:
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 500, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);Para o restante do código void loop_buzzer eu realizei o seguinte procedimento:
/*Loop do Buzzer com sequência de notas*/
void loop_buzzer() {
if (automaticbuzzer == 1)
{ /* Se automaticbuzzer for igual a 1 */
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); /* Notas musicais e contagem de tempo */
noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 500, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 500, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_G5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_C5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 1000, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 126, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 126, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 500, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_G5, 500, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); noTone(BUZZER_PIN, BUZZER_CHANNEL); buzzerTimer = millis();
}
}Criamos o void_loop apenas com os comandos para rodar o Blynk e rodar o timer, não insira mais nada nesse void loop para não interferir na comunicação com o Blynk, caso queira criar loops, faça como foi feito para o buzzer e os LEDs, crie loops por fora.
void loop()
{
Blynk.run (); /* roda Blynk */
timer.run (); /* roda timer */
}E por fim, vamos declarar os comandos no Blynk e as ações realizadas mediante execução desses mesmos.
BLYNK_WRITE(V1) /* Quando V1 do Blynk é acionado */
{
int statusled1 = param.asInt();
digitalWrite(LED, statusled1); /* acende LED vermelho */
}
BLYNK_WRITE(V2) /* Quando V2 do Blynk é acionado */
{
int statusled2 = param.asInt();
digitalWrite(LED2, statusled2); /* acende LED verde */
}
BLYNK_WRITE(V3) /* quando V3 do Blynk é acionado */
{
int statusled3 = param.asInt();
digitalWrite(LED3, statusled3); /* acende LED amarelo */
}
BLYNK_WRITE(V4) /* Quando V4 do Blynk é acionado */
{
int statusled4 = param.asInt();
digitalWrite(LED4, statusled4); /* acende LED azul */
}
BLYNK_WRITE(V5) /* Quando V5 do Blynk é acionado */
{
automaticled = param.asInt(); /* chama loop do LED */
}
BLYNK_WRITE(V6) /* Quando V6 do Blynk é acionado */
{
automaticbuzzer = param.asInt(); /* chama loop do Buzzer */
}Está finalizado o programa, o código completo se encontra disponível abaixo:
/* Programa Natalino
Desenvolvido pela: Curto Circuito
Site: https://www.curtocircuito.com.br/
Blog: https://www.curtocircuito.com.br/blog/
Descrição do funcionamento: Ao pressionar os botãos virtuais do aplicativo Blynk,
é possível acionar os LEDs e o Buzzer, os LEDs funcionam de modo normal ou coreografados como pisca-pisca.
A programação faz o Buzzer emitir o som da música Jingle Bell */
#define BLYNK_USE_DIRECT_CONNECT /* Define conexão com o Blynk (devendo ser inicial) */
/*Inserção de bibliotecas*/
#include <BlynkSimpleEsp32_BLE.h> /* Blynk com ESP3 funcionando no modo Bluetooth */
#include <BLEDevice.h> /* Dispositivo Bluetooth */
#include <BLEServer.h> /* Bluetooth funcionando como servidor */
#include <pitches.h> /* Valores correspondentes às notas musicais */
#include <Tone32.h> /* Funciona em conjunto com Pitches, define o tom */
#include <SimpleTimer.h> /* Biblioteca de temporizadores */
# define BUZZER_PIN 26 /* Define a saída do Buzzer, nesse caso D26 do ESP32 */
# define BUZZER_CHANNEL 0 /* Canal do Buzzer */
const unsigned long buzzerInterval = 100; /* Definição de constante sem sinal referente ao Intervalo do Buzzer */
unsigned long buzzerTimer; /* Timer do Buzzer */
char auth[] = "InsiraSeuTokenAqui"; /* Token do seu aplicativo no Blynk */
SimpleTimer timer; /* timer utilizado */
int LED = 13; /* LED vermelho no pino 13 (D13) */
int LED2 = 12; /* LED verde no pino 12 (D12) */
int LED3 = 14; /* LED amarelo no pino 14 (D14) */
int LED4 = 27; /* LED amarelo no pino 27 (D27) */
int automaticled = 0; /* LED automático */
int automaticbuzzer = 0; /* Buzzer automático */
void setup()
{
/* Configurações dos LEDs */
pinMode(LED, OUTPUT); /* Define LED vermelho como saída */
digitalWrite(LED, LOW); /* LED vermelho deve iniciar apagado */
pinMode(LED2, OUTPUT); /* Define LED verde como saída */
digitalWrite(LED2, LOW); /* LED verde deve iniciar apagado */
pinMode(LED3, OUTPUT); /* Define LED amarelo como saída */
digitalWrite(LED3, LOW); /* LED amarelo deve iniciar apagado */
pinMode(LED4, OUTPUT); /* Define LED azul como saída */
digitalWrite(LED4, LOW); /* LED azul deve iniciar apagado */
buzzerTimer = millis(); /*Configura o timer do Buzzer para milissegundo */
/* Configurações do Blynk */
Serial.begin(9600); /*Configura baud rate */
Serial.println("Aguardando Conexão..."); /* Faz aparecer no Monitor Serial "Aguardando Conexão..." */
Blynk.setDeviceName("Blynk"); /* Nome do Bluetooth */
Blynk.begin(auth); /* Autenticação do Tokien */
timer.setInterval(1000L, loop_led); /* timer para funcionamento do loop do LED */
timer.setInterval(1000L, loop_buzzer); /* timer para funconamento do loop do buzzer */
}
/* Loop com sequência de acendimento dos LEDs*/
void loop_led() {
if (automaticled == 1) { /* Se automaticled for igual a 1 */
digitalWrite(LED2, LOW); /* LED verde apagado */
digitalWrite(LED4, LOW); /* LED azul apagado */
digitalWrite(LED, HIGH); /* LED vermelho aceso */
digitalWrite(LED3, HIGH); /* LED amarelo aceso */
delay (500); /*Delay de 500ms */
digitalWrite(LED, LOW); /* LED vermelho apagado */
digitalWrite(LED3, LOW); /* LED amarelo apagado */
digitalWrite(LED2, HIGH); /* LED verde aceso */
digitalWrite(LED4, HIGH); /* LED azul aceso */
delay (500);
digitalWrite(LED, LOW); /* Todos apagados */
digitalWrite(LED2, LOW);
digitalWrite(LED3, LOW);
digitalWrite(LED4, LOW);
delay (200);
digitalWrite(LED, HIGH); /* Todos acendem, um de cada vez, da esquerda para a direita */
delay (200); /* intervalo de 200ms */
digitalWrite(LED2, HIGH);
delay (200);
digitalWrite(LED3, HIGH);
delay (200);
digitalWrite(LED4, HIGH);
delay (500);
digitalWrite(LED4, LOW); /* Todos apagam, um de cada vez, da direita para a esquerda */
delay (200); /* intervalo de 200ms */
digitalWrite(LED3, LOW);
delay (200);
digitalWrite(LED2, LOW);
delay (200);
digitalWrite(LED, LOW);
delay (200);
}
}
/*Loop do Buzzer com sequência de notas*/
void loop_buzzer() {
if (automaticbuzzer == 1)
{ /* Se automaticbuzzer for igual a 1 */
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL); /* Notas musicais e contagem de tempo */
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 500, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 500, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_G5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_C5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 1000, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_F5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 126, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 126, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_E5, 250, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_D5, 500, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
tone(BUZZER_PIN, NOTE_G5, 500, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
noTone(BUZZER_PIN, BUZZER_CHANNEL);
buzzerTimer = millis();
}
}
void loop()
{
Blynk.run (); /*roda Blynk*/
timer.run (); /* roda timer */
}
BLYNK_WRITE(V1) /* Quando V1 do Blynk é acionado */
{
int statusled1 = param.asInt();
digitalWrite(LED, statusled1); /* acende LED vermelho */
}
BLYNK_WRITE(V2) /* Quando V2 do Blynk é acionado */
{
int statusled2 = param.asInt();
digitalWrite(LED2, statusled2); /* acende LED verde */
}
BLYNK_WRITE(V3) /* Quando V3 do Blynk é acionado */
{
int statusled3 = param.asInt();
digitalWrite(LED3, statusled3); /* acende LED amarelo */
}
BLYNK_WRITE(V4) /* Quando V4 do Blynk é acionado */
{
int statusled4 = param.asInt();
digitalWrite(LED4, statusled4); /* acende LED azul */
}
BLYNK_WRITE(V5) /* Quando V5 do Blynk é acionado */
{
automaticled = param.asInt(); /* chama loop do LED */
}
BLYNK_WRITE(V6) /* Quando V6 do Blynk é acionado */
{
automaticbuzzer = param.asInt(); /* chama loop do Buzzer */
}Ao término, conecte seu ESP32, confira as pré-configurações de placa e porta, e compile da seguinte forma:

Compilado o programa, ligue o Bluetooth do seu celular e toque no ícone de Bluetooth presente no aplicativo Blynk que você criou.
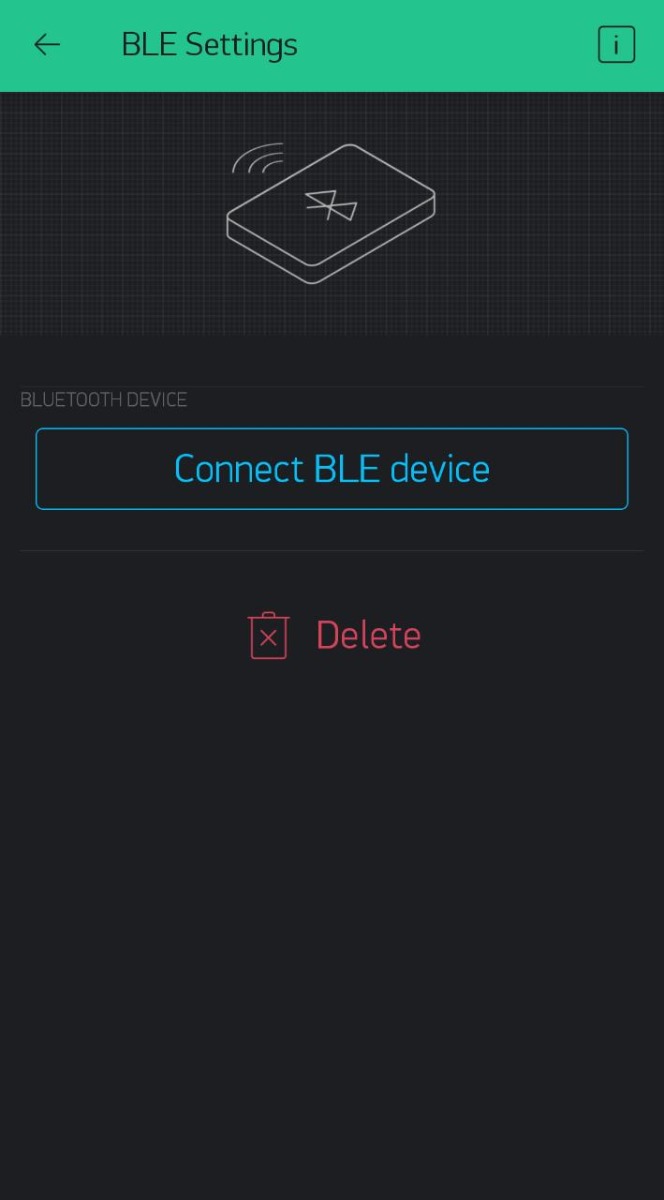
Feito isso, clique em Connect BLE device para procurar o servidor bluetooth do seu ESP32

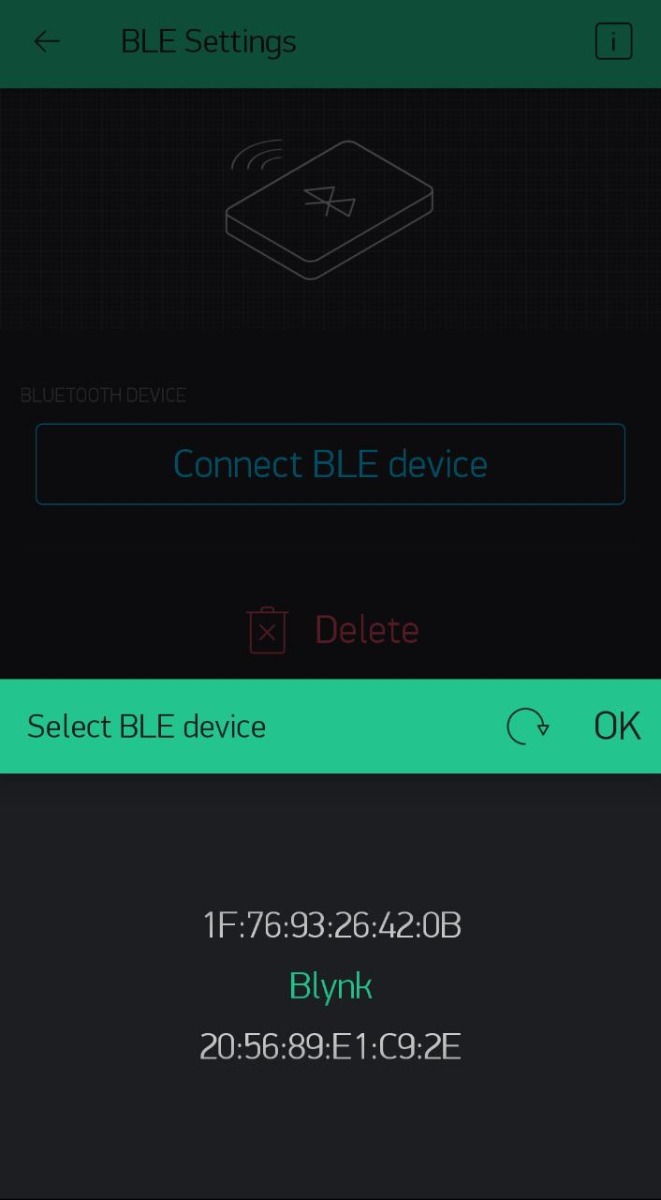
Eu nomeei o meu de Blynk, encontrando o seu, conecte-se a ele

buzzer:
Como fazer um Projeto de Display LCD com o ESP32
Em comparação ao programa anterior, o projeto do Display LCD é relativamente mais simples, faremos as conexões e uma programação para fazer com que o Display mostre toda a letra da canção: Bate o Sino, você pode adaptar essa programação ao seu projeto em questão, para essa programação não será necessário o uso do aplicativo Blynk.
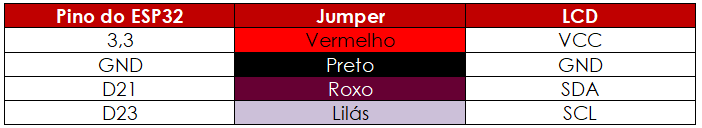
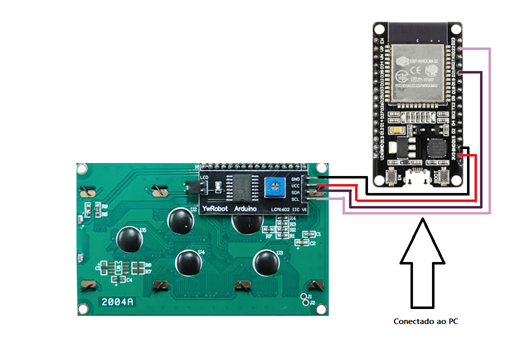
Primeiramente realizaremos a seguinte ligação:
Em seguida, adicione as seguintes bibliotecas na sua IDE: <Wire.h> e <LiquidCrystal_I2C.h>, caso você não tenha, esses são os links para download dos arquivos zipados:
<LiquidCrystal_I2C.h>:
https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library
<Wire.h>:
https://www.resistorpark.com/arduino-wire-library-download/
Depois de baixar, adicione os zips diretamente na sua IDE, sem precisar descompactá-los, faça da seguinte forma:
Feito isso, poderemos dar inicio a nossa programação.
Primeiro, inclua as bibliotecas, defina o seu tipo de LCD, o Baud rate e as configurações iniciais para iniciar e ligar o LCD.
/* Programa Letra Bate o Sino
* Desenvolvido pela: Curto Circuito
* Site: https://www.curtocircuito.com.br/
* Blog: https://www.curtocircuito.com.br/blog/
* Descrição do funcionamento: Toda a letra da Música Bate o Sino é apresentada no Display
*/
#include <Wire.h> /* Biblioteca para comunicação com I2C */
#include <LiquidCrystal_I2C.h> /* Biblioteca do LCD com o I2C */
LiquidCrystal_I2C lcd(0x27,20,4); /* Parâmetros do LCD, sendo 0x27 o endereçamento e o modelo,
sendo 20,4 para Displays de 20x4 e 16,2 no caso de 16x2 */
void setup()
{
Serial.begin(9600); /* Define Baud rate de 9600 */
lcd.init(); /* inicia LCD */
lcd.backlight(); /* iluminação interna do LCD */
}Em seguida partiremos para o void loop com a programação do que irá aparecer no LCD, lembrando que deve ser levado em conta a linha e a coluna que você deseja que a frase apareça em seu display, o comando padrão é:
lcd.clear(); /* limpa o Display para inserção de nova frase */
lcd.setCursor(0, 0); /* é apontada a posição em uma linha (indo de 0 a 19 no caso do 20x2) e a linha (de 0 a 1 no caso do 20x2) */
lcd.print("Juntos eu e ela"); /* é escrito na posição apontada, primeira coluna e primeira linha */
delay(2000); /* atraso desejado em ms, 2000 equivale a 2s */Veja a seguir essa teoria colocada em prática:
/* Display 20x4
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 (linha 0)
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 (linha 1)
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 (linha 2)
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 (linha 3) */
void loop() /* Função que vai se repetir */
{
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Vamos acompanhar a "); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("musica: Bate o Sino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Preparado?"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("1...2...3..."); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Comecando"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(3000); /* atraso de 3 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Juntos eu e ela"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Vamos a capela"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Felizes a rezar"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(3000); /* atraso de 3 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Ao soar o sino"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Sino pequenino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Vai o Deus menino"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0,3); /* é apontado 0 no eixo x e 3 no eixo y */
lcd.print("Nos abencoar"); /* é escrito na coordenada apontada, primeira coluna e quarta linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Bate o sino"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("pequenino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Sino de Belem"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Ja nasceu o"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Deus menino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0,2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Para o nosso bem"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Paz na Terra"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(1000); /* atraso de 1 segundo */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Pede o sino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0,2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Alegre a cantar"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0,0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Abencoe Deus menino"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0,1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Este nosso lar"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(10000); /* atraso de 10 segundos */
lcd.clear(); /* limpa Display */
}Caso prefira, copie e cole a programação:
/* Programa Letra Bate o Sino
Desenvolvido pela: Curto Circuito
Site: https://www.curtocircuito.com.br/
Blog: https://www.curtocircuito.com.br/blog/
Descrição do funcionamento: Toda a letra da Música Bate o Sino é apresentada no Display
*/
#include /* Biblioteca para comunicação com I2C */
#include /* Biblioteca do LCD com o I2C */
LiquidCrystal_I2C lcd(0x27, 20, 4); /* Parâmetros do LCD, sendo 0x27 o endereçamento e o modelo,
sendo 20,4 para Displays de 20x4 e 16,2 no caso de 16x2 */
void setup()
{
Serial.begin(9600); /*Define Baud rate de 9600 */
lcd.init(); /* inicia LCD */
lcd.backlight(); /* iluminação interna do LCD */
}
void loop() /* Função que vai se repetir */
{
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Vamos acompanhar a "); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("musica: Bate o Sino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Preparado?"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("1...2...3..."); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Comecando"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(3000); /* atraso de 3 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Juntos eu e ela"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Vamos a capela"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Felizes a rezar"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(3000); /* atraso de 3 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Ao soar o sino"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Sino pequenino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Vai o Deus menino"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0, 3); /* é apontado 0 no eixo x e 3 no eixo y */
lcd.print("Nos abencoar"); /* é escrito na coordenada apontada, primeira coluna e quarta linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Bate o sino"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("pequenino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Sino de Belem"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Ja nasceu o"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(2000); /* atraso de 2 segundos */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Deus menino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0, 2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Para o nosso bem"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Paz na Terra"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(1000); /* atraso de 1 segundo */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Pede o sino"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0, 2); /* é apontado 0 no eixo x e 2 no eixo y */
lcd.print("Alegre a cantar"); /* é escrito na coordenada apontada, primeira coluna e terceira linha */
delay(2000); /* atraso de 2 segundos */
lcd.clear(); /* limpa Display */
lcd.setCursor(0, 0); /* é apontado 0 no eixo x e 0 no eixo y */
lcd.print("Abencoe Deus menino"); /* é escrito na coordenada apontada, primeira coluna e primeira linha */
delay(1000); /* atraso de 1 segundo */
lcd.setCursor(0, 1); /* é apontado 0 no eixo x e 1 no eixo y */
lcd.print("Este nosso lar"); /* é escrito na coordenada apontada, primeira coluna e segunda linha */
delay(10000); /* atraso de 10 segundos */
lcd.clear(); /* limpa Display */
}Por fim, conecte seu ESP32 ao PC e verifique se a placa esp32 Dev Module está selecionada, além da porta de comunicação, estando nos concordes, compile o seu programa utilizando a seta no canto superior esquerdo da IDE, e veja o display funcionando.

Considerações finais
O ESP32 é uma plataforma que pode ser utilizado em diversas possibilidades de criação, assim como o Arduino e o ESP8266, porém, o mesmo apresenta a enorme vantagem de contar com Bluetooth e Wi-fi, permitindo comunicação por aplicativo e aumentando assim a sua gama de projetos possíveis. Outrossim, pode ser programado através da IDE, assim como o Arduino, facilitando a sua forma de uso, além de executar a maioria dos programas exemplo do Arduino, como ocorre com o projeto do display, com raras exceções, como é o caso do buzzer. No entanto, foi demonstrado que é possível ajustar os códigos para torna-los legíveis ao ESP32.
Conheça esse e outros produtos disponíveis no nosso site http://curtocircuito.com.br/ , não esqueça de deixar seu feedback aqui nos comentários.
Tenha um Feliz Natal e Boas Festas!!!
Equipe Curto Circuito :)