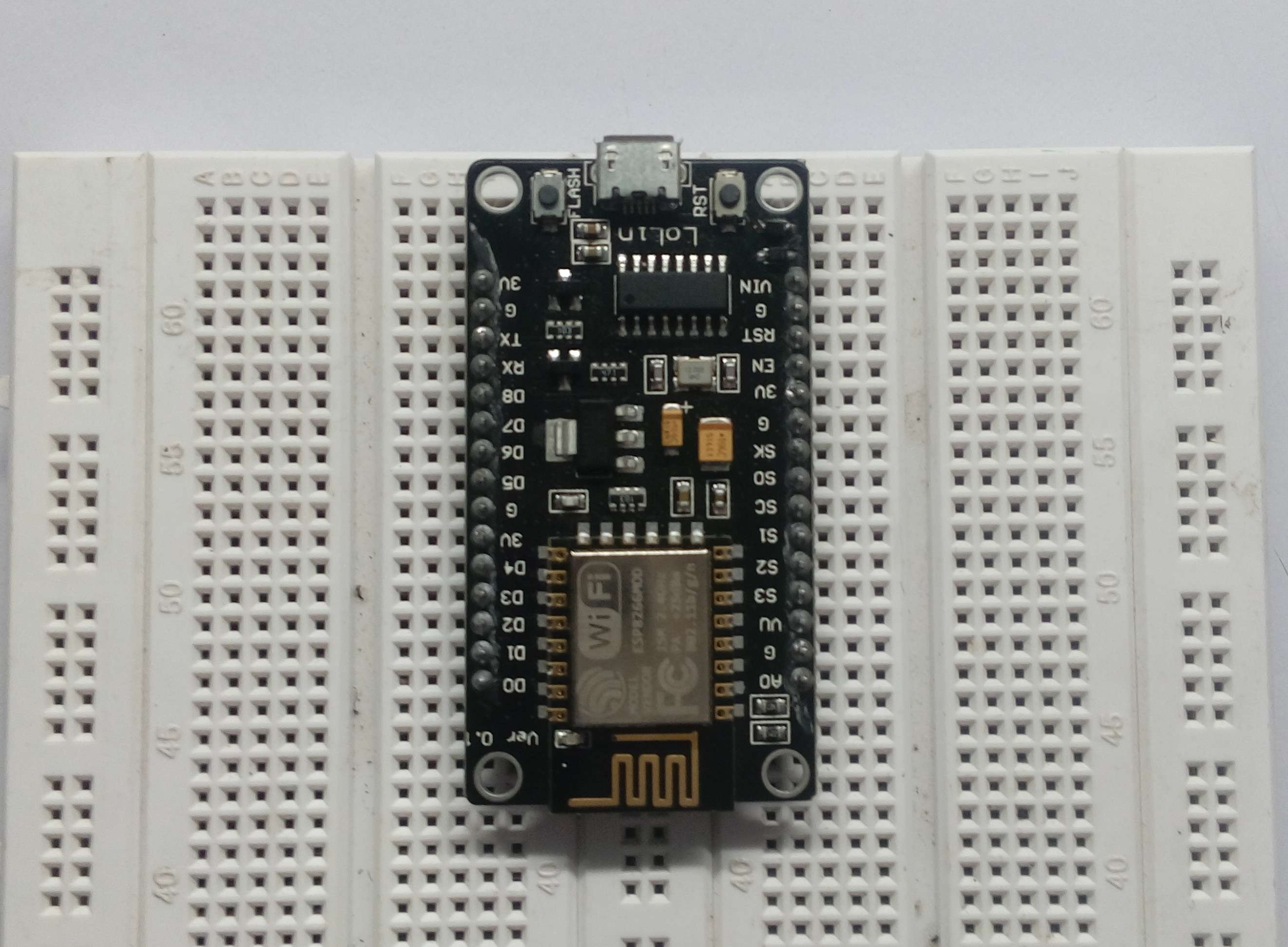
Fala pessoal, tudo bem? Nesse tutorial vamos construir uma estação meteorológica que envia informações sobre chuva, temperatura, umidade e pressão pela internet através do módulo Wifi ESP8226 com um NodeMCU CH340, precisando de um celular ou tablet para receber tais informações de formas simples e objetiva. Sugerimos que você já tenha um pouco de conhecimento sobre os componentes utilizados para uma melhor compreensão do que está sendo feito. Neste projeto você vai precisar utilizar os seguintes componentes:
- NodMCU V3 - ESP8266 - CH340
- Led Difuso RGB - 5mm - 4 Terminais - Catodo Comum
- Resistor 330Ω
- Fonte 12V - 5,0/3,3 V p/ Protoboard
- Protoboard 830 Pontos
- Conversor AC/DC 9V
- Sensor de Chuva
- Módulo DHT22
- Sensor BMP280
Você pode comprar todos os componentes da estação meteorológica na nossa loja virtual clicando em cima dos links que estão nos nomes dos produtos. Conheça nossa loja, acesse: www.curtocircuito.com.br.
Construindo a estação meteorológica
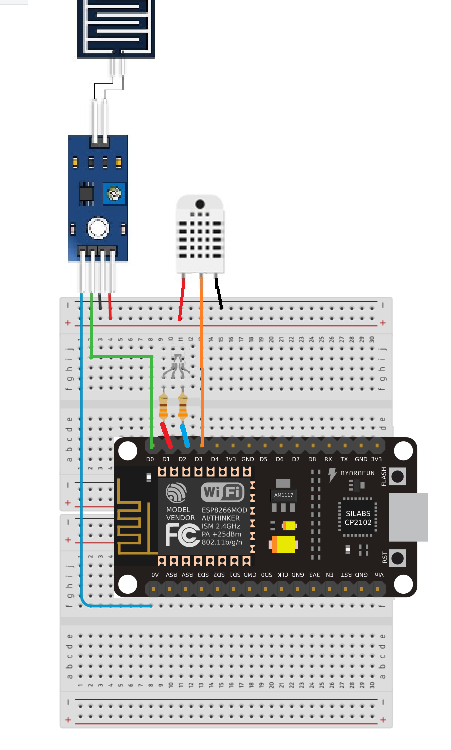
Podemos facilitar o nosso trabalho fazendo o encaixe lateral das Protoboards, conectando lado a lado as duas peças. A alimentação será feita através de uma Fonte 12V p/ Protoboard e um Conversor AC/DC 9V, conectando a fonte em uma única Protoboard. A fonte que fica conectada na Protoboard possui polaridade, portanto, verifique os polos atentamente antes de conectá-los ao Protoboard. Os plugs amarelo indicam a tensão de saída da fonte, que pode ser ajustada entre 5V e 3,3V. Todos os componentes da estação meteorológica serão alimentados com 5V, portanto, conecte o plug amarelo no valor desejado e encaixe o NodeMCU entre os Protoboards da seguinte maneira:

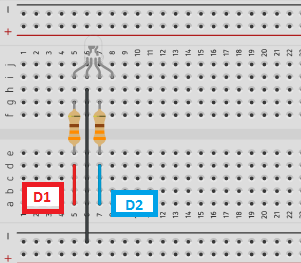
Encaixe o LED RGB a Protoboard mantendo os terminais em fileiras separadas. Procure lembrar em qual fileira o terminal maior irá ficar. Encaixe um resistor em cada terminal colorido do LED. Nesta atividade serão utilizadas apenas duas cores, que ao final do projeto terão a finalidade de indicar a conexão com a internet, e a comunicação com a estação meteorológica.
Coloque jumpers entre os resistores e as portas digitais D1 e D2. Lembre-se da polaridade de alimentação do LED, se for anodo comum conecte a fileira positiva, se for catodo na fileira negativa.

Na programação do NodeMCU, a pinagem dos componentes poderá ser declarada de duas formas distintas, a aplicação irá depender da versão da placa e da IDE instalada. No exemplo apresentado abaixo, os pinos do LED serão declarados como D1 e D2, se nenhuma cor for acionada, substitua as variáveis por 1 e 2.
/* Projeto Curto Circuito - NodeMCU: Teste de funcionamento */
void setup() {
/* Caso haja algum problema, troque os valores por 1 e 2 */
pinMode(D1,OUTPUT);
pinMode(D2,OUTPUT);
}
void loop() {
digitalWrite(D1,HIGH);
digitalWrite(D2,LOW);
delay(1000);
digitalWrite(D1,LOW);
digitalWrite(D2,HIGH);
delay(1000);
}
Utilizando o Sensor de Chuva
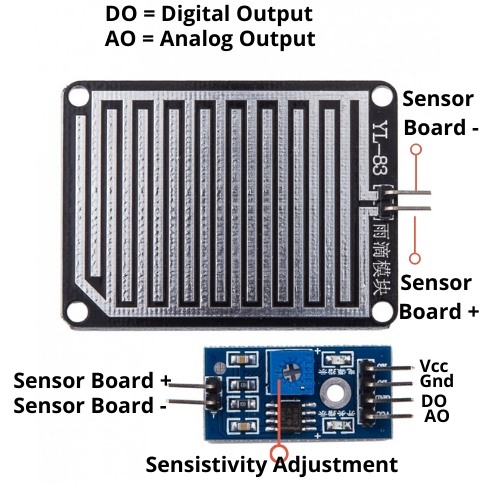
Este sensor emite leituras analógicas e digitais, ao entrar em contato com água, possibilitando diferenciar um chuvisco de uma tempestade. A leitura digital irá dentificar a presença de água sob as hastes metálicas do sensor, alternando entre 0 e 1, enquanto o valor analógico permite analisar a intensidade, variando de 0 á 4095. A pinagem do componente será divida da seguinte maneira:

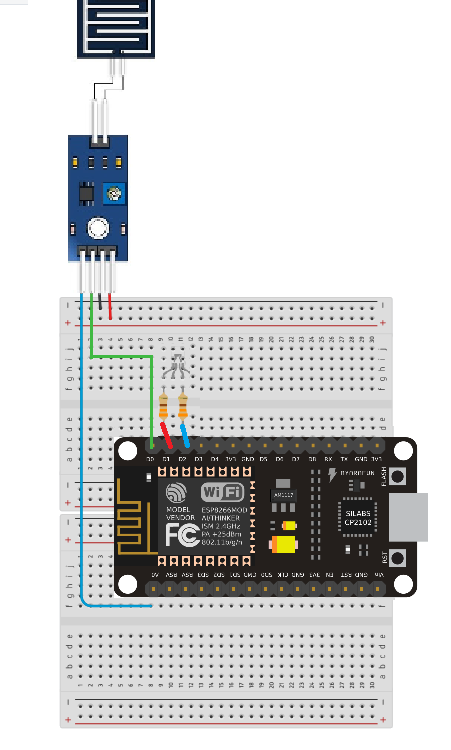
Conecte os pinos GND e VCC nas fileiras de alimentação do Protoboard, e a conexão dos pinos D0 e A0 nas portas D0 e A0 do NodeMCU.

Teste o funcionamento do sistema transferindo a seguinte programação:
/* Projeto Curto Circuito - Estação Meteorológica - Sensor de Chuva */
/* Chuva */
int pino_d = D0; /* Pino ligado ao D0 do sensor */
int pino_a = A0; /* Pino ligado ao A0 do sensor */
int val_d = 0; /* Armazena o valor lido do pino digital */
int val_a = 0; /* Armazena o valor lido do pino analógico */
/* LED */
int pin = D1; /* Vermelho */
int pin2 = D2; /* Azul */
void setup() {
/* Sensores INPUT */
pinMode(pino_d, INPUT);
pinMode(pino_a, INPUT);
/* LEDs OUTPUT */
pinMode(pin, OUTPUT);
pinMode(pin2, OUTPUT);
}
void loop() {
/* Armazena os valores de leitura dos sensores nas variáveis */
val_d = digitalRead(pino_d);
val_a = analogRead(pino_a);
/* Se a leitura analógica for menor que 300 */
if ( val_a < 300) { /* Chuva intensa */
digitalWrite(pin, 0); /* Desliga */
digitalWrite(pin2, 1); /* Liga */
}
/* Se a leitura analógica for menor que 500 e maior que 300 */
if (val_a <= 500 && val_a >= 300) { /* Chuva moderada */
digitalWrite(pin, 1); /* Liga */
digitalWrite(pin2, 1); /* Liga */
}
/* Se a leitura analógica for maior que 500 */
if ( val_a > 500) { /* Sem previsão de Chuva */
digitalWrite(pin, 1); /* Liga */
digitalWrite(pin2, 0); /* Desliga */
}
}
Mergulhe o sensor em um copo com água, ou umedeça as hastes metálicas apenas para verificar o funcionamento do sensor. Os valores do sensor serão interpretados de forma decrescente, ou seja, quanto menor for a leitura analógica, maior será o volume da chuva.
Utilizando Módulo DHT22
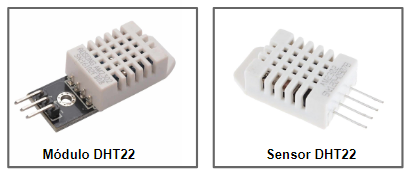
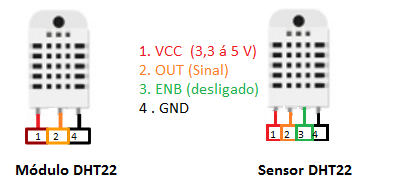
O DHT22 facilita a construção de plataformas voltadas a estudos climáticos, pois simplifica a leitura de umidade e temperatura em um único componente, com precisão que varia de 2% á 5% e tempo de resposta de até dois segundos. A leitura da Temperatura alcança uma faixa de -40° á 80º, e para a Umidade de 0% á 100% . Esse tipo de sensor poderá ser encontrado de duas formas distintas, uma com o padrão comum apresentando quatro terminais, e outro em um módulo que irá resumir a quantidade de terminais para três. A diferença entre eles encontra-se na construção do circuito elétrico, enquanto o modelo comum exigi a aplicação de um resistor de pull-up e o isolamento de um terminal, o módulo poderá ser aplicado diretamente ao microcontrolador.

A pinagem do sensor será distribuída de acordo com a imagem seguir, sendo a alimentação lógica entre 3,3 á 5 V, o ENB deverá ser isolado, ou seja, não será conectado a nenhum terminal, e o píno OUT será o sinal de leitura, que no caso do sensor comum de quatro terminais deverá ser acompanhado por um resistor de aproximadamente 10KΩ.

Na lista de componentes deste post optamos por recomendar o módulo DHT22 por simplificar a construções do circuito elétrico, visto que este poderá ser conectado diretamente ao microcontrolador, sem haver a necessidade de um resistor de pull-up em seu funcionamento, portanto, caso tenha optado por utilizar o módulo, basta conectar os pinos de alimentação ao Protoboard e o pino OUT na porta digital D3.

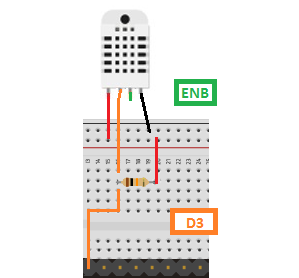
Caso tenha optado pelo modelo comum de quatro terminais, conecte os pinos de alimentação nas fileiras do protoboard, um resistor de 10KΩ entre a porta digital D3 e o pino 2 do sensor, um jumper entre o resistor e polo positivo do Protoboard, e pino ENB deverá ser isolado.

Recomendamos utilizar a biblioteca “DHT sensor library” para a construção deste projeto, que pode ser facilmente instalada através do Gerenciador de Bibliotecas da IDE do software Arduino. Teste o funcionamento do sistema transferindo a seguinte programação:
/* Projeto Curto Circuito - Estação Meteorológica - DHT22 */
#include "DHT.h" /* Inclui a biblioteca DHT */
#define DHTPIN D3 /* Define que OUT será conectado em D3 */
#define DHTTYPE DHT22 /* Define o modelo de sensor como DHT 22 */
/* DHT irá interpretar os valores de leitura do pino de acordo com o tipo de sensor */
DHT dht(DHTPIN, DHTTYPE);
void setup() {
Serial.begin(9600); /* Taxa de transmissão 9600 dBs */
Serial.println("DHTxx test!");
dht.begin(); /* Taxa de transmissão do sensor */
}
void loop() {
delay(2000); /* Intervalo de 2 segundos entre as leituras */
/* Indica a Umidade (%) */
float h = dht.readHumidity();
/* Indica a temperatura em Celsius (°C) */
float t = dht.readTemperature();
/* Escreve os valores de leitura no monitor serial */
Serial.print("Humidity: ");
Serial.print(h);
Serial.print(" %\t");
Serial.print("Temperature: ");
Serial.print(t);
Serial.print(" *C ");
}
Visualize a leitura do sensor clicando no monitor serial do software de programação do Arduino. Procure fechar a mão sob a parte branca do sensor, ou utilizar de outros meios como secador de cabelo, ventilador, com a finalidade de variar a leitura da temperatura. A biblioteca DHT trará consigo algumas funções próprias para simplificar a coleta de leituras climáticas, em dht.readHumidity() iremos obter os valores referentes a umidade, enquanto o dht.readTemperature() nos fornecerá a temperatura ambiente. Em # DHTTYPE, definimos o tipo de sensor DHT que será atribuído a programação, sendo eles divididos entre: DHT11, DHT21, DHT22.
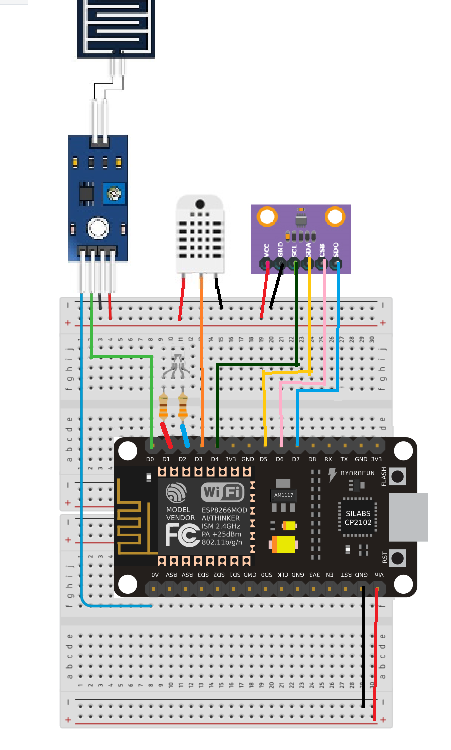
Utilizando o Módulo BMP280
O módulo BMP 280 é utilizado para obter leituras referentes à Altitude, Pressão e Temperatura, com precisão de 1% e tempo de resposta em aproximadamente dois segundos, a faixa de leitura da temperatura será similar ao apresento pelo módulo DHT22, enquanto a pressão será de 30000 á 110000 Pa (Pascal), e a altitude de 100000 á 100 m (metros).
A pinagem de um BMP280 é distribuída da seguinte maneira:

Conecte os pinos de alimentação ao Protoboard e os pinos SCK na porta digital D4, SDA na porta digital D5, CS na porta digital D6 e SDO na porta digital D7.

Recomendamos utilizar a biblioteca “Adafruit BMP280 Library” para a construção deste projeto, que pode ser facilmente instalada através do Gerenciador de Bibliotecas da IDE do software Arduino (Sketch >> Incluir Biblioteca >> Gerenciador). Teste o funcionamento do circuito transferindo a seguinte programação:
/* Projeto Curto Circuito - Estação Meteorológica - BMP280 */
#include <Wire.h>
#include <SPI.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BMP280.h>
#define BMP_SCK D4
#define BMP_SDI D5
#define BMP_CS D6
#define BMP_SDO D7
Adafruit_BMP280 bmp280(BMP_CS, BMP_SDI, BMP_SDO, BMP_SCK);
void setup() {
Serial.begin(9600);
bmp280.begin();
}
void loop() {
/* Temperatura em Celsius */
Serial.print("Temperature = ");
Serial.print(bmp280.readTemperature());
Serial.println(" *C");
/* Pressão em Pascal */
Serial.print("Pressure = ");
Serial.print(bmp280.readPressure());
Serial.println(" Pa");
/* Altitude em Metros */
Serial.print("Approx altitude = ");
Serial.print(bmp280.readAltitude(1013.25));
Serial.println(" m");
Serial.println();
delay(2000);
}O funcionamento da programação depende do ajuste das variáveis em uma interface adequada, no caso do modelo de sensor utilizado nesse post, será o protocolo de comunicação SPI, que utilizar 4 pinos de comunicação (BMP_CS, BMP_SDI, BMP_SDO, BMP_SCK). A interface SPI requer a definição dos pinos de comunicação utilizados entre o sensor e o NodeMCU, que no caso, serão os valores D4, D5, D6 e D7.
/*---BMP Pinagem--- */
#define BMP_SCK D4
#define BMP_SDI D5
#define BMP_CS D6
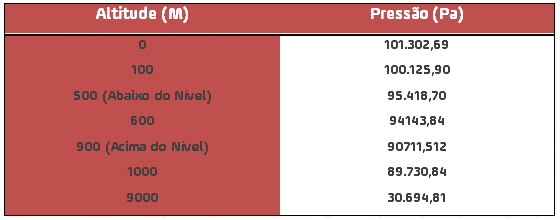
#define BMP_SDO D7A função #"Adafruit_BMP280.h" inclui a biblioteca na programação, adicionando alguns comandos como bmp280.readTemperature(), aplicado a leitura da temperatura, ou bmp280.readPressure(), na análise da pressão. A leitura da altitude será realizada através do comando bmp280.readAltitude(1013.25), que irá utilizar o valor de 1013.25 na realização de um cálculo simples de conversão, exibindo a unidade de medida dos resultados coletados em metros. Nas leituras referentes a pressão, os valores variam de acordo com a altitude e as condições de temperatura no ar, quanto maior for a altitude em relação ao mar, menor será a pressão. A proporção de comparação do nível do mar poderá ser dada pelos seguintes valores:

Visualize a leitura do sensor clicando no monitor serial do Arduino IDE. Este circuito deverá ser alimentado por um conversor AC/DC 9V através do pino Jack da fonte, pois a corrente do NodeMCU será insuficiente.
Blynk: Controle Mobile
Este projeto requer a construção de um aplicativo de monitoramento barométrico, portanto, instale em um aparelho celular ou tablet o aplicativo Blynk (disponível gratuitamente para plataformas IOS e Android)

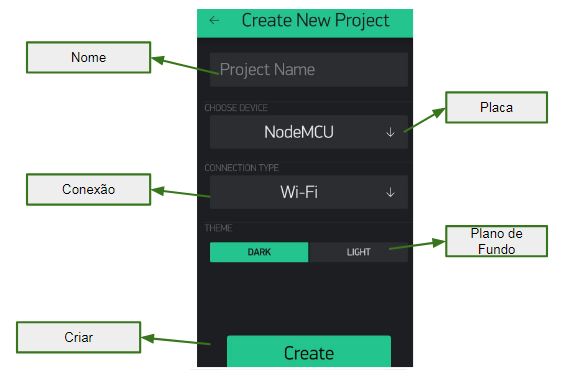
Para criar um novo projeto clique em NEW Project, escreva um nome e selecione o tipo de sistema/placa que estará utilizando (no caso deste projeto NodeMCU).

A opção Theme permite que o plano de fundo fique claro ou escuro. Após clicar em Create será enviado um e-mail informando o token do projeto, que será inserido na programação futuramente, este irá estabelecer a comunicação entre o NodMCU e o Blynk.

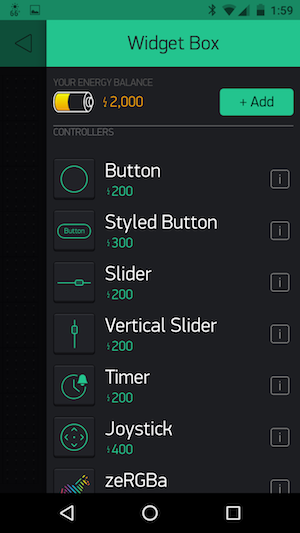
O Blynk possui diversas ferramentas aplicadas a construção de um sistema personalizado, e, para visualizar as opções disponíveis, basta tocar no botão ![]() , tais acessórios serão consumidos por meio de um dinheiro virtual, que inicialmente irá corresponder ao saldo de 2000 energias. Este valor será ofertado gratuitamente a todos os usuários do Blynk, porém, a adição de mais valores só será obtida por meio de cartões de crédito e resgate de códigos promocionais.
, tais acessórios serão consumidos por meio de um dinheiro virtual, que inicialmente irá corresponder ao saldo de 2000 energias. Este valor será ofertado gratuitamente a todos os usuários do Blynk, porém, a adição de mais valores só será obtida por meio de cartões de crédito e resgate de códigos promocionais.


/* Projeto Curto Circuito - Estação Meteorológica - Teste de conexão Blynk */
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
/* Insira o Token de autorização enviado ao e-mail cadastrado */
char auth[] = "INSIRA SEU TOKEN AQUI";
/* Insira suas credenciais de Wi-Fi. */
/* Coloque o nome da rede e a senha entre aspas. */
char ssid[] = "NOME DA REDE";
char pass[] = "SENHA";
void setup(){
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
}
void loop(){
Blynk.run();
} Para verificar a conexão com a internet clique no monitor serial, e verifique as informações referentes à rede. Após se certificar sobre a conexão, clique no botão ![]() e inicie o funcionamento do aplicativo.
e inicie o funcionamento do aplicativo.
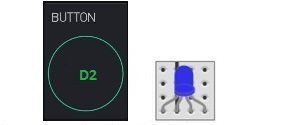
O comando Blynk.begin(auth, ssid, pass), inicia um processo do Linux, conectando o microcontrolador aos servidores do Blynk, enquanto Blynk.run() irá iniciar uma função de bloqueio, ou seja, nada mais irá ocorrer no sketch , até que o processo seja concluído. O botão inserido no aplicativo irá comunicar-se diretamente com os pinos NodeMCU, acionando o LED de acordo com o valor configurado na ferramenta, por exemplo, na imagem abaixo configuramos o pino digital D2 do aplicativo, acionando assim a cor azul do RGB.

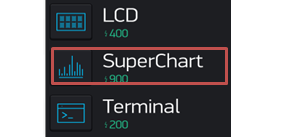
Após conferir o funcionamente do aplicativo, e a comunicação com o NodeMCU, poderemos iniciar a construçao da estação meteorológica. Para armazenar as informações coletadas no sensor de temperatura, adicione a ferramenta SuperChart.

Esta opção permitirá a construção de uma análise gráfica voltada aos dados coletados na estação meteorológica. Nas opções de configuração construa um tópico para cada informação que deseja inserir no gráfico (Temperatura, Umidade e Pressão). Procure colocar cores diferentes em cada tópico.
Imagem
Clique no botão ![]() , e configure os parâmetros de cada tópico como mostra o exemplo da imagem a seguir:
, e configure os parâmetros de cada tópico como mostra o exemplo da imagem a seguir:
Imagem
Em modo AUTO, os dados serão ajustados em tempo real, porém, em alguns casos será melhor definir um ponto mínimo/máximo de leitura. Construa um tópico com cada informação que deseja inserir no gráfico. Cada tópico deve conter um valor de porta virtual diferente, por exemplo:
- Temperatura: V2;
- Umidade: V5;
- Pressão: V8.
A medição da Altitude e do sensor de chuva serão separadas das demais, pois tais grandezas apresentam valores muito elevados, o que poderia causar problemas na interpretação gráfica do SuperChart. Para a medição da Altitude procure a ferramenta Gauge, e ajuste os seguinte parâmetros.
Imagem
O valor máximo que um Gauge conseguirá imprimir será 9000, o que possibilita a leitura de valores acima do nível do mar. Adicione a porta virtual V9, e atribua na label a letra "m", para indicar que os valores lidos correspondem a Metros.
Para o medidor de Chuva será utilizada uma ferramenta conhecida como Level H, que irá indicar a intensidade da chuva de acordo com o preenchimento de uma barra de progresso. Ao clicar no Level H serão apresentas as seguintes opções de configuração:
Imagem
Ajuste o ponto mínimo/máximo em ordem decrescente. O sensor de chuva demonstra valores entre 0 e 1023, sendo valores abaixo de 300 considerado como garoa ou sem chuva, e acima disso chuva moderada ou intensa.
Programação Final
Para configurar a comunicação entre o circuito e o aplicativo, será necessário instalar a biblioteca Blynk, que irá dispor de funções e lógicas próprias.
/* Projeto Curto Circuito – Estação Climática */
#define BLYNK_PRINT Serial /* Blynk Serial */
#include "DHT.h" /* Biblioteca DHT */
#include <ESP8266WiFi.h> /* Biblioteca ESP Wi-Fi */
#include <SPI.h>
#include <Adafruit_BMP280.h> /* Biblioteca BMP280 */
#include <BlynkSimpleEsp8266.h> /* Biblioteca Blynk para ESP */
#define DHTTYPE DHT22 /* DHT 22, AM2302, AM2321 */
#define DHTPIN D3 /* Define que o pino OUT estará em D3 */
#define BMP_SCK D4 /* Define que o pino SCK estará em D4 */
#define BMP_SDI D5 /* Define que o pino SDI estará em D5 */
#define BMP_CS D6 /* Define que o pino CS estará em D6 */
#define BMP_SDO D7 /* Define que o pino SDO estará em D7 */
BlynkTimer timer;
DHT dht(DHTPIN, DHTTYPE);
Adafruit_BMP280 bmp280(BMP_CS, BMP_SDI, BMP_SDO, BMP_SCK);
char auth[] = "INSIRA O TOKEN"; /* Insira o token de autenticação do e-mail */
char ssid[] = "NOME DA REDE"; /* Insira o nome da Rede */
char pass[] = "SENHA"; /* Insira a senha */
int pino_d = D0; /* Sensor de chuva pino D0 */
int pino_a = A0; /* Sensor de chuva pino A0 */
int val_d = 0; /* Armazena o valor lido do pino digital */
int val_a = 0; /* Armazena o valor lido do pino analógico */
int pin = D2; /* LED Verde pino D2 */
int pin2 = D1; /* LED Vermelho pino D1 */
void sendSensor(){
float h = dht.readHumidity(); /* Armazena a leitura da umidade em h */
float t = dht.readTemperature();/* Armazena a leitura da temperatura em t */
float p = bmp280.readPressure();/* Armazena a leitura da pressão em p */
float a = bmp280.readAltitude(1013.25); /* Armazena a leitura da altitude */
Blynk.virtualWrite(V5, h); /* Umidade porta virtual V5 */
Blynk.virtualWrite(V2, t); /* Temperatura porta virtual V2 */
Blynk.virtualWrite(V8, p); /* Pressão porta virtual V8 */
Blynk.virtualWrite(V9, a); /* Altitude porta virtual V9 */
Blynk.virtualWrite(V10, val_a); /* Sensor de chuva porta virtual V10 */
val_a = analogRead(pino_a); /* Armazena os valor de leitura de pino_a */
}
void setup(){
pinMode(pino_d, INPUT); /* Declara pino_d como INPUT */
pinMode(pino_a, INPUT); /* Declara pino_a como INPUT */
pinMode(pin, OUTPUT); /* Declara pin como OUTPUT */
pinMode(pin2, OUTPUT); /* Declara pin2 como OUTPUT */
Serial.begin(9600); /* Taxa de transmissão 9600 */
dht.begin();
bmp280.begin();
Blynk.begin(auth, ssid, pass);
if (!Blynk.connect()) { /* Se estiver sem conexão com o Blynk */
digitalWrite(pin, 0); /* Desliga o LED */
}
else{ /* Se houver conexão */
digitalWrite(pin, 1); /* Liga o LED */
}
}
void loop(){
timer.run(); timer.setInterval(1000L, sendSensor);
Blynk.run();
}As funções timer.run() e Blynk.run(), servirão para criar um bloqueio, impedindo que qualquer coisa aconteça fora das funções Blynk e Timer. A timer.setInterval(1000L, sendSensor), faz parte da função Timer, e realiza a tarefa de direcionar a leitura para o void sendSensor(). Enquanto o Blynk.begin(auth, ssid, password), será responsável por manter a conexão entre o aplicativo e o circuito.
Ao concluir todas a funções e programações, o aplicativo deve possuir um Layout similar ao demonstrado abaixo e obter dados de todas as medições em tempo real.
Imagem
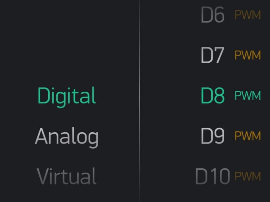
Virtual, Digital e Analógico
O Blynk dispõe de funções específicas para controle e armazenamento de dados, um exemplo a ser citado seria a virtualWrite, aonde torna-se possível a configuração de uma porta virtual para receber as informações referentes a uma porta real do NodeMCU. No caso apresentado abaixo, a função Blynk.virtualWrite irá enviar os valores da variável "pin" a porta virtual V10, que irá interpreta-los e transmiti-los as ferramentas disponíveis no aplicativo.
![]()
A função irá enviar os valores da variável pin à porta virtual V10, os valores recebidos em V10 serão interpretados e transmitidos ao aplicativo. Além da configuração de portas virtuais, o usuário também encontrará opções de portas analógicas e digitais, que possuem um funcionamento similar ao virtualWrite. Por exemplo, para desligar e ligar um LED utilizando o Blynk o usuário deve:

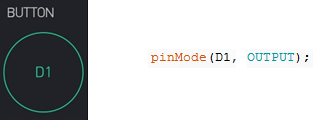
No exemplo apresentado anteriormente, acionamos o funcionamento do LED RGB através do comando Blynk.syncVirtual, que cria um caminho virtual possibilitando o controle de qualquer componente configurado no menu PIN do aplicativo. Uma outra forma de realizar tal tarefa seria selecionando o valor de um pino qualquer configurado na própria programação, no caso apresentado na imagem abaixo, o terminal D1 direciona um controle digital exclusivo ao componente conectado ao pino D1, sendo este responsável por alterar o nível lógico do mesmo.

Como gerar um novo Token?
Caso perca seu código de autenticação ou queira gerar um novo código clique em ![]() , esta opção mostrará algumas configurações possibilitando o compartilhamento do aplicativo (por um valor de 1000 energias), e outras opções de privacidade. Para gerar um novo código procure por AUTH TOKENS e copie ou envie o código para o e-mail cadastrado.
, esta opção mostrará algumas configurações possibilitando o compartilhamento do aplicativo (por um valor de 1000 energias), e outras opções de privacidade. Para gerar um novo código procure por AUTH TOKENS e copie ou envie o código para o e-mail cadastrado.
Agora você só precisa testar e confirmar todas as informações. Vale lembrar que é necessário conhecer os componentes e suas especificações para um melhor entendimento de todos os processos.
E assim encerra mais um tutorial. Gostaram da nossa estação meteorológica? Compartilhe esse tutorial e diversos outros para que possamos continuar criando materias com boa didática e para facil entendimento e execução. Nos vemos no próximo tutorial!