Atualmente, quase todos os problemas podem ser resolvidos com um simples toque em uma tela de Smartphone ou Tablet, onde diversos serviços encontram-se disponíveis em plataformas móveis de fácil acesso. E é obvio que a automação de sistemas não poderia ficar de fora dessa tendência, afinal, conectar as informações coletadas por sensores, acionar componentes, ou ser notificado sobre determinados eventos através de aplicativos mobile, tornam o controle de quaisquer projetos mais simples e prático. Neste post iremos explorar a construção de um app com o Blynk, com a finalidade de analisar a leitura e o funcionamento de componentes controlados por uma placa ESP32.
Componentes
Para executar as atividades presentes nesse post, tenha em mãos os seguintes componentes:
- Placa DOIT ESP32 - ESP-WROOM-32 - WiFi / Bluetooth;
- Led Difuso Vermelho - 5mm;
- Resistor 1K - 1/4W - 5%;
- Protoboard 400 Pontos.
- Módulo DHT - Sensor de Temperatura.
Você pode adquiri-los clicando nos links acima ou visitando nosso site: www.curtocircuito.com.br.
Conexão Wi-Fi
Antes de iniciar a construção de um servidor, procure testar o funcionamento básico da comunicação Wi-Fi do ESP32, e como obter informações referentes rede local. Na própria IDE do Arduino, encontra-se a biblioteca WiFi.h, essa opção irá simplificar o desenvolvimento de projetos que envolvam interações com a internet e será aplicada a todos os exemplos deste post. A programação apresentada abaixo, irá indicar quando houver conexão com a rede, através do LED D2 (o componente encontra-se embutido no próprio ESP32). Lembre-se de configurar as opções ssid e passaword, com o nome e a senha da rede que deseja conectar-se.
/* Projeto Curto Circuito – ESP32 comunicação Wi-Fi */
#include <WiFi.h>
/*-------- Configurações de Wi-fi----------- */
const char* ssid = "NOME_DA_REDE"; /* Substitua pelo nome da rede */
const char* password = "SENHA"; /* Substitua pela senha */
int led = 2; /* Se estiver utilizando um modelo ESP8266 utilize / / int led =D2 ; */
void setup()
{
pinMode(led, OUTPUT);
Serial.begin(115200);
/*---- Conecta ao Wi-Fi ---- */
WiFi.begin(ssid, password);
/*---- Enquanto estiver tentando conectar ---- */
while (WiFi.status() != WL_CONNECTED)
{
delay(500); /* Aguarda meio segundo */
Serial.println("Conectando ao WiFi.."); /* Conectando */
}
Serial.println("Conectado"); /* Conectado */
Serial.print("Endereço de IP: ");
Serial.println(WiFi.localIP()); /* Exibe o endereço de IP */
}
void loop()
{
if (WiFi.status() == WL_CONNECTED)
{ /* Se o ESP32 estiver conectado a internet */
digitalWrite(led, 1); /* Liga o LED */
}
else
{ /* Se o ESP32 estiver desconectado */
digitalWrite(led, 0); /* Desliga LED */
}
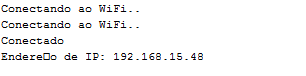
}A comunicação com a internet será estabelecida de forma simples, através da função WiFi.begin(ssid, password), que irá conectar-se a rede de acordo com as informações inseridas nas variáveis const char* ssid e const char* password. Ao abrir o monitor serial, o comando while (WiFi.status() != WL_CONNECTED), será responsável por indicar o status do módulo, exibindo as tentativas de conexão com a mensagem "Conectando ao WiFi..". O Serial.println(WiFi.localIP()) será utilizado para exibir o endereço de IP, if (WiFi.status() == WL_CONNECTED) acionará o LED quando ESP32 estiver conectado.

Servidor Web Local
Servidores Web lidam com a comunicação entre Hardwares e Softwares, auxiliando na administração de sistemas automatizados remotamente. Estabelecer uma interação entre um ESP32 e um computador qualquer, exigirá a construção de caminho que estabeleça uma comunicação entre eles. Inicialmente, iremos explorar o desenvolvimento através do protocolo HTTP, fornecendo a transferência e troca de textos estruturados com ligações lógicas.
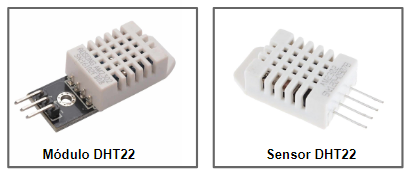
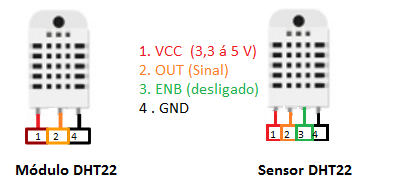
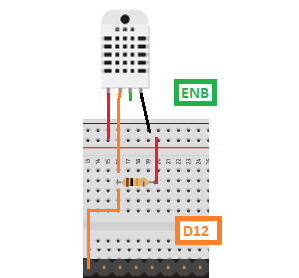
O exemplo a seguir utilizará um módulo DHT 22, transmitindo as informações referentes a umidade e temperatura, ao protocolo de interlocução do servidor.A leitura do módulo alcança uma leitura de -40° á 80º C, e 0% á 100% de umidade. Esse tipo de sensor poderá ser encontrado de duas formas distintas, uma com o padrão comum apresentando quatro terminais, e outro em um módulo que irá resumir a quantidade de terminais para três. A diferença entre eles encontra-se na construção do circuito elétrico, enquanto o modelo comum exigi a aplicação de um resistor de pull-up e o isolamento de um terminal, o módulo poderá ser aplicado diretamente ao microcontrolador.


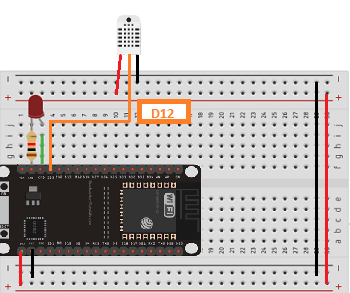
Caso tenha optado por utilizar o módulo conecte os pinos de alimentação no Protoboard, e o pino OUT na porta D12.


Recomendamos adicionar a biblioteca “DHT sensor library”, que pode ser facilmente instalada através do Gerenciador de Bibliotecas do Arduino IDE.

Ajuste as configurações de Wi-Fi, com a rede e a senha que deseja conectar-se, e transfira a programação abaixo ao ESP32.
/* Projeto Curto Circuito – ESP32: Servidor Web local */
/*-------- Bibliotecas Básicas ----------- */
#include <WiFi.h> /* Biblioteca Wi-Fi */
#include <WebServer.h> /* Biblioteca Web Server */
#include "DHT.h" /* Biblioteca DHT- github.com/adafruit/DHT-sensor-library */
/*-------- Configurações DHT ----------- */
#define DHTTYPE DHT22 /* Define o modelo DHT 22, AM2302, AM2321 */
#define DHTPIN 12 /* Define o pino de conexão do sensor no ESP32 */
DHT dht(DHTPIN, DHTTYPE); /* DHT (pino,tipo) */
/*-------- Configurações Wi-Fi/WebServer ----------- */
const char* ssid = "NOME"; /* Insira o nome da Rede */
const char* password = "SENHA";/* Insira a senha */
WebServer server(80); /* Web server porta 80 (padrão HTTP) */
/*-------- LED ----------- */
#define LED 13 /* Terminal D13 do ESP32 */
void setup()
{
dht.begin(); /* Comunicação DHT */
Serial.begin(115200); /* Comunicação serial */
WiFi.begin(ssid, password); /* Conecta ao WiFi */
pinMode(LED,OUTPUT) /* LED D13 */
digitalWrite(LED,0); /* LED OFF */
while (WiFi.status() != WL_CONNECTED)
{ /* Aguarda a conexão com a rede */
delay(500);
Serial.println("Conectando…");
}
Serial.print("Endereço de IP: ");
Serial.println(WiFi.localIP()); /* Exibe o valor de IP do servidor */
server.on("/temperatura", temperatura); /* Associa a função (/) ao void temperatura */
server.begin(); /* Inicia a comunicação com o servidor */
Serial.println("Servidor on-line");
}
void loop()
{
server.handleClient(); /* Tratamento dos comandos recebidos */
}
void temperatura()
{
digitalWrite(LED,1); /* LED ON */
float h = dht.readHumidity(); /* leitura de Umidade */
float t = dht.readTemperature(); /* leitura de Temperatura */
String message = "";
message = "Temperatura = "; /* Escreve Temperatura */
message += t; /* Exibi o valor de t */
message += "\n"; /* Pula uma linha entre as funções */
message += " Umidade = "; /* Escreve Umidade */
message += h; /* Exibi o valor de h */
server.send(200, "text/plain", message); /* Retorna a resposta HTTP */
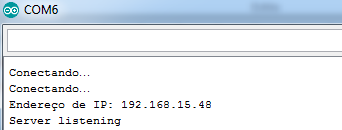
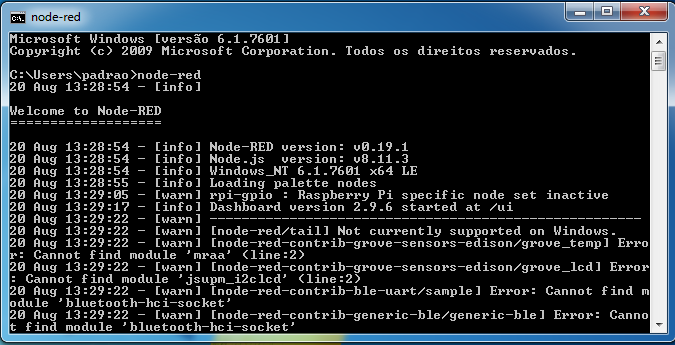
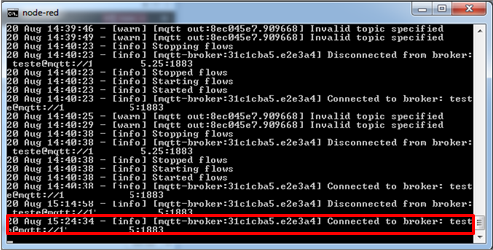
}Abra o monitor serial e ajuste a velocidade em 115200 dBs, quando a conexão estiver estabelecida, o status e o endereço de IP serão exibidos como mostra a imagem a seguir.

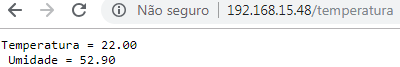
Em server.send(200, "text/plain", message), o comando "text/plain" será responsável por transmitir a mensagem ao navegador/cliente, a variável "message" irá armazenar as informações coletadas no sensor, e 200 será o envio de status HTTP (OK). Na função server.on("/temperatura", temperatura), a primeira variável irá construir um caminho até o servidor, definindo um endereço de exibição referente aos valores de leitura, enquanto a segunda será responsável por direcionar a coleta de informações ao void temperarura. Para visualizar as informações coletadas pelo sensor DHT, basta abris uma página em seu navegador de internet, e escrever o endereço de IP/temperatura.

O servidor não será capaz de atualizar os valores quando houver alguma alteração na leitura, o único meio de visualizar uma atualização será clicando no botão atualizar do Browser, forçando as informações a serem recarregadas novamente. Para tornar tal análise mais automática, será necessário aplicar algumas funções em linguagem HTML, ou, utilizar softwares como o Node-RED, que servirá no auxilio da edição de fluxos lógicos, tornando a transmissão de informações mais simples.
Node-RED: Editor de fluxo on-line
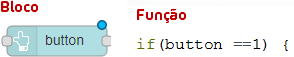
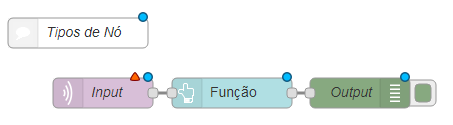
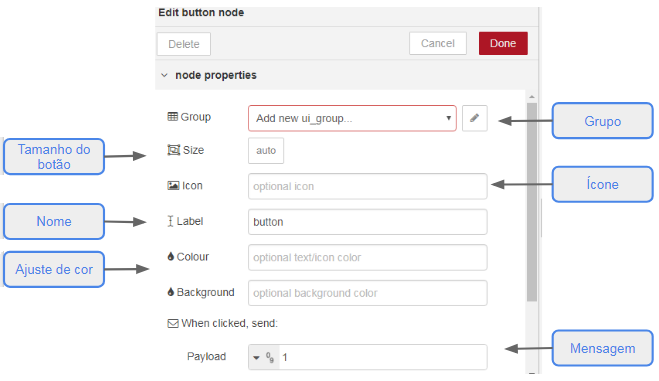
Trata-se de uma ferramenta on-line de edição que facilita a conexão de fluxos, através de uma lógica de desenvolvimento por blocos, que possibilita a construção de programações sem fio e simplifica a interação entre objetos na rede. O Node-RED possui uma ampla diversidade de opções com funções pré-definida, esses instrumentos serão conhecidos como nós ou blocos, por exemplo, na imagem abaixo será apresentado um nó capaz de construir um botão virtual, este irá controlar determinadas funções de forma similar ao utilizado em linguagens C e derivados.

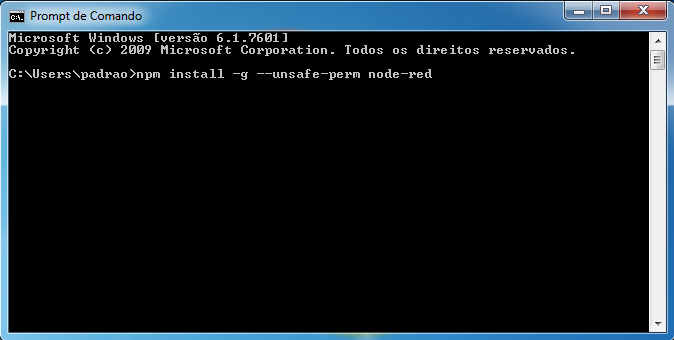
Com base no exemplo anterior, iremor elaborar um Servidor Web com host local, demonstrando as leituras presente em um módulo DHT via Node-RED. A comunicação com o servidor requer a aquisição da versão mais recente do software Node.js (disponível gratuitamente). Após realizar o download do software, abra o Prompt de Comando do computador (basta escrever “Prompt” na barra de pesquisa do menu Iniciar), escreva npm install -g --unsafe-perm node-red, pressione o botão “Enter” e aguarde o termino da instalação do programa.


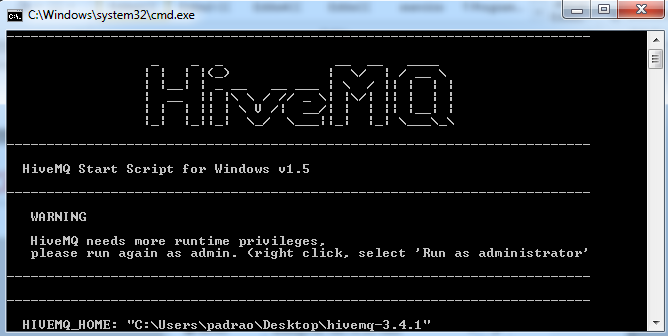
Para construir uma ponte entre o computador e o navegador do Node-RED, será necessário adicionar outro protocolo de comunicação, nesse caso, optamos por utilizar o MQTT, utilizado na troca de mensagens em sistemas leves como sensores ou aplicativso mobile. Este tipo de protocolo deverá ser instalado no computador, haverá inúmeras opções de downloads disponíveis e todos funcionarão de forma similar, porém, recomendamos a opção de modelo presente no HiveMQ.

Caso tenha optado pelo modelo da HiveMQ, descompacte os arquivos, procure a pasta bin e clique duas vezes no arquivo "run", uma janela similar ao prompt será iniciada. O funcionamento do protocolo irá depender da versão do Java Script instalado no computador, o próprio software costuma indicar caso necessite de atualização. A janela do protocolo deverá permanecer aberta, caso contrário, não haverá conexão entre os sistemas.

Retorne ao prompt de comando que estava excutando o Node-RED, e procure na última linha da página pela frase:

O valor encontrado em Conecte to Broker será adicionado a função const char * mqtt_server, procure escrever todos os números com exceção do final 1883. Na programação a seguir, serão adicionadas duas bibliotecas PubSubClient e ESP32MQTTClient, que servirão como um suporte na comunicação entre o ESP32 e o protocolo MQTT. O download dos arquivos poderá ser adquirido clicando nos links dos comentários abaixo (//).
#include<WiFi.h>
#include <PubSubClient.h>
#include "Esp32MQTTClient.h"
#include "DHT.h"
const char* ssid = "NOME_DA_REDE";
const char* password = "SENHA";
const char* mqtt_server = "192.***.**.**";
#define DHTTYPE DHT22
#define DHTPIN 12
DHT dht(DHTPIN, DHTTYPE);
static const char* connectionString = "";
long lastTemp = 0;
int LED = 13;
static bool hasIoTHub = false;
WiFiClient espClient;
PubSubClient client(espClient);
void setup()
{
Serial.begin(115200);
pinMode(LED, OUTPUT);
setup_wifi();
client.setServer(mqtt_server, 1883);
client.setCallback(callback);
}
void callback(char* topic, byte* payload, unsigned int length)
{
Serial.print("Menssagem recebida[");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++)
{
Serial.print((char)payload[i]);
}
Serial.println();
if ((char)payload[0] == '0')
{
Serial.println("LOW");
digitalWrite(LED, LOW);
}
if ((char)payload[0] == '1')
{
Serial.println("HIGH");
digitalWrite(LED , HIGH);
}
}
void setup_wifi()
{
delay(10);
Serial.println();
Serial.print("Conectado a rede: ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi Conectado");
Serial.println("IP: ");
Serial.println(WiFi.localIP());
}
void reconnect()
{
while (!client.connected())
{
Serial.print("Conectando ao MQTT...");
if (client.connect("ESP32Client"))
{
Serial.println("Conectado");
client.publish("event", "Análise Climática Conectada");
client.subscribe("event");
}
else
{
Serial.print("Erro:");
Serial.print(client.state());
Serial.println(" reconectando em 5 segundos");
delay(5000);
}
}
}
void loop()
{
float t = dht.readTemperature();
float h = dht.readHumidity();
if (!client.connected())
{
reconnect();
}
client.loop();
long now = millis();
if (now - lastTemp > 2000) {
lastTemp = now;
char TempString[8];
dtostrf(t, 1, 2, TempString);
Serial.print("Temperatura: ");
Serial.println(TempString);
client.publish("event", TempString);
char HUMString[8];
dtostrf(h, 1, 2, HUMString);
Serial.print("Umidade: ");
Serial.println(HUMString);
client.publish("event2", HUMString);
}
}O void callback recebe e interpreta as mensagens (Payload) enviadas pelo Node-RED, na configuração da função foram especificados apenas dois tipos de comandos, caso receba o caractere zero (if(char)payload[0] == '0'), ou se receber um (if(char)payload[0] == '1'). Ambos serão utilizados no controle de um LED ligando em 1 (HIGH) e desligando em 0 (LOW).
A função client.publish será utilizada na transmissão dos valores de temperatura e umidade, event e event2 serão utilizadas, como o próprio nome sugere, na construção de eventos que direcionam a coleta de informações do Node-RED. As variáveis HUMString e TempString armazenam as leituras coletadas em float t = dht.readTemperature() e float h = dht.readHumidity(), e enviam os dados aos seus respectivos eventos.
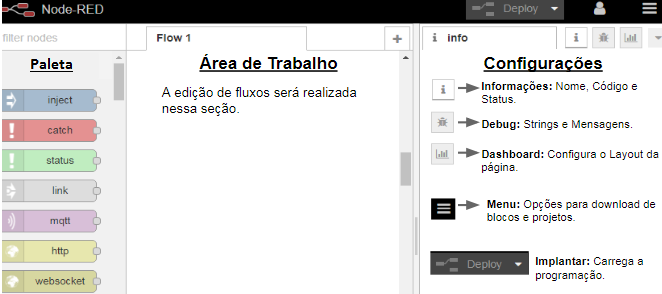
Em um navegador de internet e escreva localhost:1880, esse endereço abrirá o editor em host local, e seu funcionamento dependerá das informações de IP inseridas na programação. O layout do Node-RED será dividido entre Paleta, com opções de nós (blocos), Área de Trabalho, para construção dos fluxos, e Configurações, ajustes e monitoramento.

A Paleta dispõe de uma grande diversidade de nós, onde se encontram opções direcionadas a comunicação com outras placas como Arduino, Raspberry, ESP32, e protocolos MQTT, TPC/ IP, além do armazenamento de dados em planilhas, nuvem, rede sociais, e a prossibilidade de personalizar o funcionamento de um nó aplicando linguagem de programação JSON. São tantas opções que seria até difícil falar de todos em um único post, pois, além dos blocos iniciais apresentados pelo editor, torna-se possível adicionar um conjunto com blocos e projetos personalizados por outros usuários, ao acessar as opções no Menu. A classificação dos tipos de nó será dividida entre: Input, com a função de introduzir informações ao fluxo, Output, responsável pela saída da informação, e Function (função), direcionar comandos específicos.

Comunicação ESP32 e Node
Para compreender o funcionamento de cada nó, iremos avaliar a transmissão de dados entre ESP32 e o Node-RED, construindo um fluxo de comunicação entre eles. Primeiramente, arraste um nó MQTT, das opções de Input, até a área de trabalho.
![]()
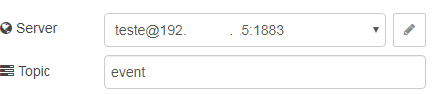
Clique duas vezes no objeto para acessar as opções de configuração do nó, pressione o botão ![]() e adicione o endereço de IP na opção "Server". A função client.publish("event",TempString), como foi dito anteriormente, constrói um caminho determinado por uma palavra “event”, e essa será responsável pelo envio de informações ao servidor, e o único meio de visualizar os dados recebidos, será direcionando a leitura do servidor através da opção Topic.
e adicione o endereço de IP na opção "Server". A função client.publish("event",TempString), como foi dito anteriormente, constrói um caminho determinado por uma palavra “event”, e essa será responsável pelo envio de informações ao servidor, e o único meio de visualizar os dados recebidos, será direcionando a leitura do servidor através da opção Topic.

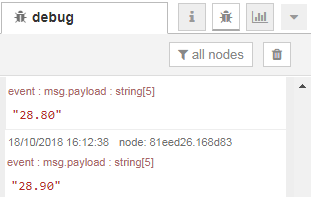
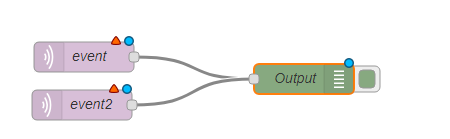
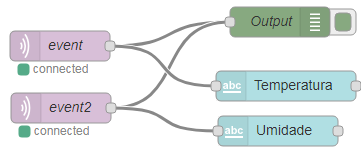
Arraste um nó debug, das opções output, e conecte ao bloco MQTT. Esse pequeno vínculo entre os nós terá a função de transmitir os dados coletados ao servidor, o nó input entrará com as informações presente no ESP32, direcionando a coleta para a variável "event", que, no caso da programação, estará conectado à leitura de temperatura do módulo e o debug enviará os dados recebidos ao monitor do Node-RED.

Clique no botão Deploy, para implantar a lógica construida ao sistema. Selecione a opção Debug ![]() do menu configurações, e visualize as mensagens enviadas pelo ESP32.
do menu configurações, e visualize as mensagens enviadas pelo ESP32.

A função Debug está conectada ao botão Debug, e será utilizada na visualização de mensagens, possíveis erros e Strings. E, no caso do exemplo acima, recebe as informações de temperatura presente no módulo DHT22. Para inserir a leitura da umidade, basta adicionar outro nó MQTT Input, direcionando a leitura de Topic para "event2".

Acionamento de LEDs



Dashboard: Layout do Navegador
Assim como as famosas bibliotecas do Arduino IDE, o Node-RED possui uma grande variedade de blocos programáveis, mais de 225 mil conjuntos disponíveis para download. A construção de um navegador personalizado, por exemplo, requer um conjunto conhecido como node-red-dashboard, que dispõe de botões, gráficos, legendas, etc.
Para adicionar esta ferramenta a paleta de nós, clique no botão ![]() e selecione a opção Manage Palette. Em Install escreva “dashboard”, procure a opção node-red-dasboard e clique em instalar.
e selecione a opção Manage Palette. Em Install escreva “dashboard”, procure a opção node-red-dasboard e clique em instalar.

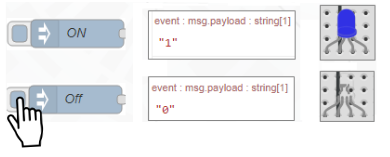
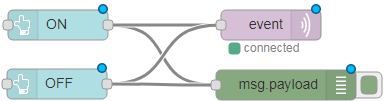
Um novo conjunto de nós com o nome dashboard será adicionado a Paleta, procure nesse conjunto duas ferramentas Button, e utilize-as para substituir os nós Inject no fluxo construído anteriormente.



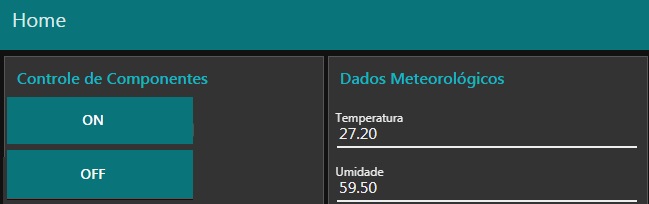
Clique em Deploy, abra outra aba no navegador e escreva: http://localhost:1880/ui/. A página apresentará uma aparência diferente do editor Node-RED, esta será a versão Dashboard do controle construído até então, com botões e ferramentas mais adequadas.

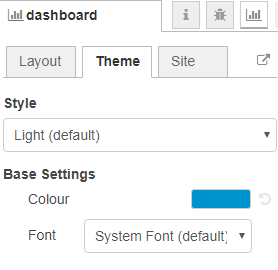
O ajuste da paleta de cores do navegador, título, ou opções de layout, poderá ser encontrada ao clicar no botão dashbord ![]() , do menu Configurações.
, do menu Configurações.

Considerações Finais
O Node-RED apresenta inúmeras possibilidades para o desenvolvimento de projetos IoT, além da introdução explorada neste post, será possível encontrar conjuntos de nós diretamente voltados a comunicação com sistemas embarcados, controle e acesso mobile, armazenamento de dados na nuvem, e até mesmo o desenvolvimento de inteligências artificiais com habilidades cognitivas, tudo isso disponível de forma Open Source. O host local, embora apresente uma forma simples de se comunicar com o software, acaba por limitar o manuseio das funções do ESP32 a um único computador. Controla-lo em outro ponto de acesso exigirá a reconfiguração de todos os parâmetros apresentados anteriormente. Portanto, para usufruir os demais benefícios presente nas plataformas ESP32 e Node-RED, iremos explorar nas próximas postagens a construção de um sistema para análise de sensores, e a construção de um sistema automatizado com host particular.
















Eu sugiro que você realize o seguinte procedimento:
-Abra o prompt de comando no seu computador (cmd)
- Digite "ipconfig/all" sem as aspas, com isso você obterá as informações do IP
- Você deverá inserir o IP nos nodes MQTT
Obs: Não feche a janela terminal ou o broker, pois com isso a conexão será fechada.
https://github.com/VSChina/ESP32_AzureIoT_Arduino
Abraços :)