Tecnologias móveis tanto na domótica quanto em ramos empresariais tem sido uma grande tendência nos últimos anos, afinal, a comodidade de ter quase todos os problemas corriqueiros resolvidos com um único toque em uma tela de um smartphone parece ser uma praticidade muito bem-vinda. A conexão Bluetooth tem sido uma das melhores opções a curto alcance, visto que este simplifica a comunicação entre dispositivos distintos, transmitindo informações de forma ágil e descomplicada, sem a necessidade de cabos ou de ajustes no posicionamento dos dispositivos. Módulos Bluetooth são conhecidos por estabelecer uma conexão facilmente programável, com um alcance médio de até 30 metros e velocidade de transmissão de 25 Mbps.
Neste post iremos explorar algumas ferramentas básicas para o desenvolvimento de um aplicativo simples, controlando funções voltadas à comunicação sem fio entre uma placa Arduino e dispositivos mobiles. Para concluir as atividades desse post, tenha em mãos os seguintes componentes:
- Arduino UNO;
- Led Alto Brilho Vermelho - 5mm;
- Módulo Bluetooth -HC05;
- Resistor 1K- 1/4W - 5%;
- Kit Jumper Macho Macho;
- Protoboard 400 Pontos;
Você pode compra-los clicando nos links acima ou visitando nosso site: www.curtocircuito.com.br.
Pinagem do Módulo
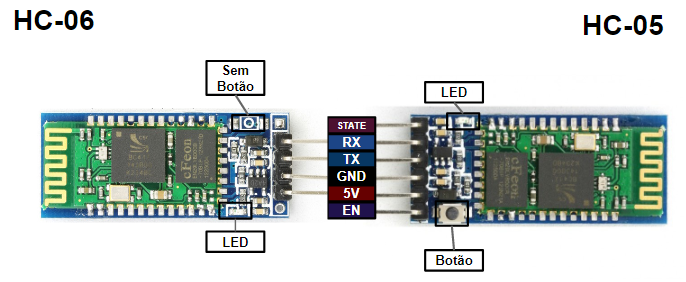
Antes de aplicar comunicação Bluetooth em qualquer projeto, será necessário conhecer ao menos um pouco sobre a pinagem do módulo e algumas funções básicas. Na imagem a seguir, podemos observar os terminais e principais componentes embutidos em modelos HC-05 e HC-06.

O funcionamento de ambos em si exigirá apenas quatro terminais, a alimentação (5V e GND) e a comunicação Serial (RX-TX), porém, o HC-05 tem como diferencial dois terminais extras, o EN e o State, aplicados a configuração do funcionamento mesmo, afinal, diferente do HC-06 que opera apenas como escravo, este poderá operar tanto em Master quanto em Slave. O terminal EN alterna entre o recebimento de informações (padrão) e o modo de configuração, onde será definida a atuação do componente (entre mestre e escravo), velocidade de transmissão, nome, senha, etc. O pino STATE estará conectado diretamente ao LED, indicando o status de conexão do módulo através da velocidade entre cada piscar, por exemplo:
- Piscando lento (a cada 2 segundos): Configurações Comandos AT;
- Piscando rápido (a cada meio segundo): Procurando conexão;
- Piscando moderado (a cada 1 segundo): Conectado.
Pareando o Arduino
Se conectar um módulo diretamente ao Arduino, sem realizar qualquer tipo de configuração em modo AT, este será operado em modo Slave, com algumas opções básicas pré-configuradas como velocidade de 9600 á 38400, e conectividade aberta possibilitando a comunicação com qualquer objeto, desde que este seja capaz de inserir a senha do dispositivo. A senha será um valor padrão, normalmente 1234 ou 0000, costuma ser assim para todos os módulos HC05 novos ou inalterados.
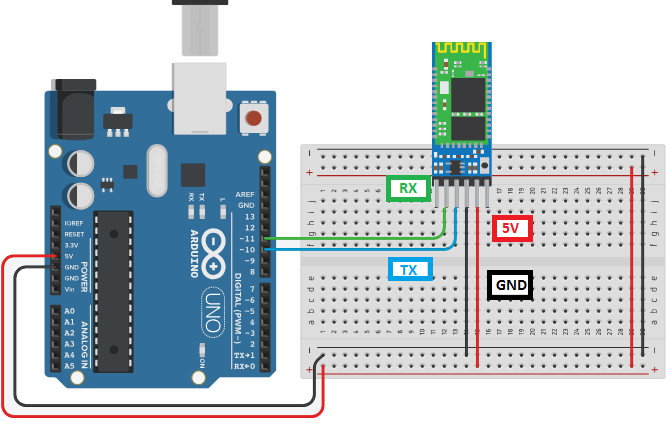
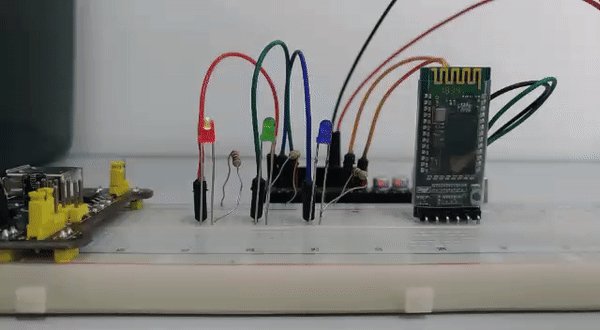
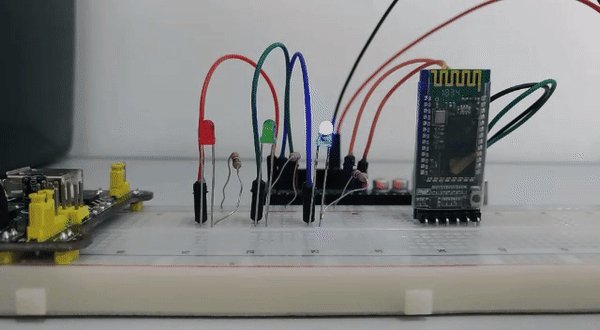
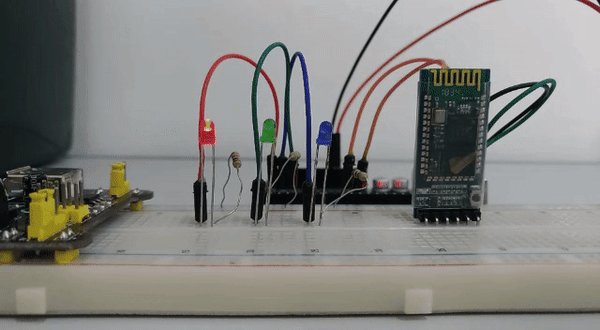
Inicialmente, iremos apenas parear o HC05 com algum dispositivo móvel com Bluetooth a sua disposição como smartphones, tablets, etc. Na construção do circuito elétrico, interligue as fileiras de alimentação do Protoboard, em seguida conecte aos pinos GND e 5V do Arduino. Encaixe os terminais de alimentação do módulo (5V-GND) nos polos positivo/negativo da placa, e os pinos RX-TX nas portas digitais 11 e 10 respectivamente.

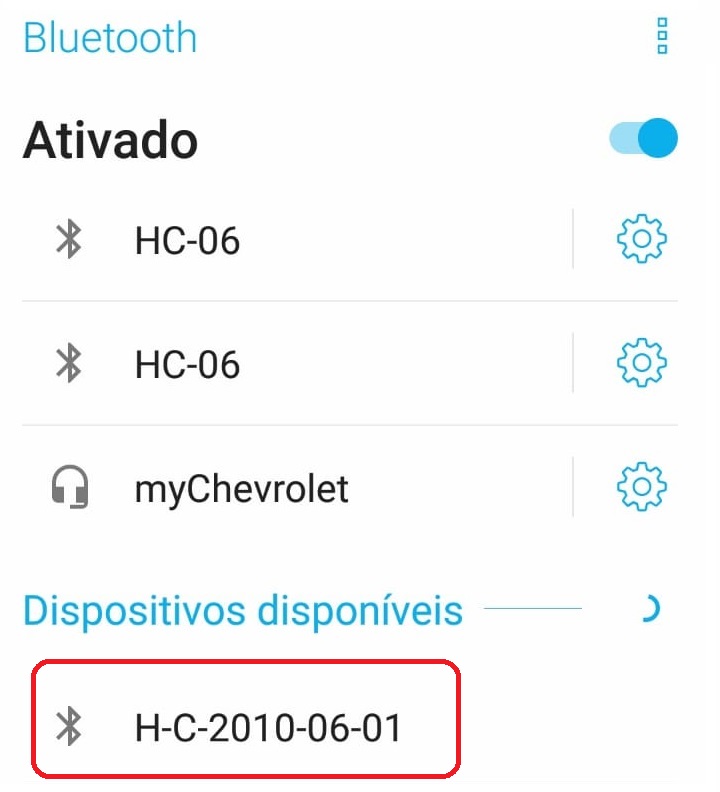
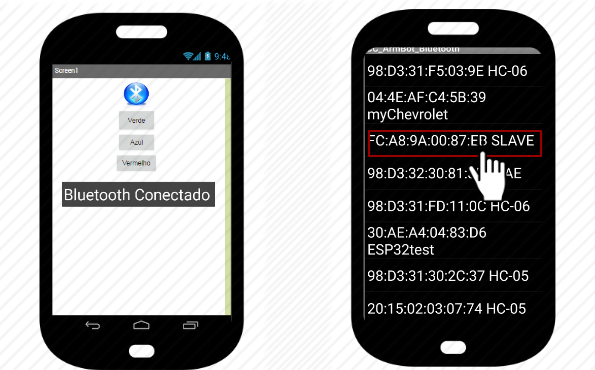
Conecte o Arduino ao computador e procure pelo módulo na lista de dispositivos disponíveis de algum aparelho com conexão Bluetooth. Normalmente, o nome do dispositivo será apresentado como um conjunte de letras e números, como mostra a imagem abaixo, ou simplesmente como HC-05 ou HC-06. Ao tentar parear será exigida a senha do dispositivo, que deverá ser: 1234 ou 0000.

Caso tenha algum problema em localizar-lo, acesse o tutorial Configuração Master-Slave, e descubra como colocar o módulo em modo AT, essa opção permitirá a configuração dos padrões de funcionamento em SLAVE, assim como ajustes de velocidade, nome e senha do dispositivo.
Desenvolvendo Aplicativos
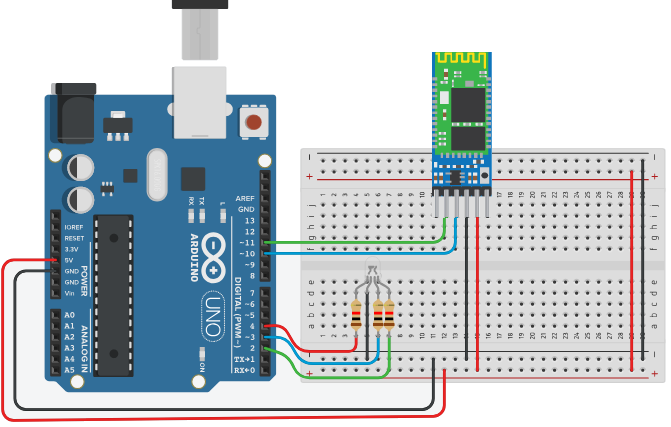
Para as atividades a seguir, iremos desenvolver um aplicativo mobile personalizado, explorando algumas ferramentas básicas voltadas ao controle de determinados componentes. Neste primeiro caso iremos construir um sistema de acionamento para as cores de um LED RGB, portanto, adicione o LED ao circuito conectando resistores de 1KΩ entre os terminais menores e as portas digitais 13, 12 e 11 do Arduino, alimentando o pino maior de acordo com o tipo, se for anodo comum conectar ao positivo, catodo ao negativo.

Programação
Transfira a programação abaixo ao Arduino.
/* Projeto Curto Circuito – HC05: Controle Mobile */
/* Biblioteca */
#include <SoftwareSerial.h> /* Comandos Seriais */
SoftwareSerial HC05(10, 11); /* TX-RX */
/* Variáveis Lógicas ON-OFF */
int state = 0; /*Controla o status do LED Verde */
int state2 = 0; /*Controla o status do LED Vermelho */
int state3 = 0; /* Controla o status do LED Azul */
/* Define a pinagem do LED */
#define azul 4
#define verde 3
#define vermelho 2
void setup()
{
Serial.begin(9600); /* Taxa de transmissão na serial */
HC05.begin(9600); /* Taxa de transmissão do Módulo */
pinMode(verde, OUTPUT); /* Declara verde como OUTPUT */
pinMode(azul, OUTPUT); /* Declara azul como OUTPUT */
pinMode(vermelho, OUTPUT); /* Declara vermelho como OUTPUT */
}
void loop()
{
/* Armazena os valores de leitura de HC05 na variável readBluetooth */
int readBluetooth = HC05.read();
switch (readBluetooth)
{ /* De acordo com o valor armazenado em readBluetooth */
case 'a': /* Caso receba o caractere 'a'*/
state = !state; /* substitui o valor de state entre 0 e 1 */
digitalWrite(verde, state); /* state aciona ou desliga o LED */
break; /* Fim do caso 'a' */
case 'b': /* Caso receba o caractere 'b' */
state2 = !state2; /* substitui o valor de state entre 0 e 1 */
digitalWrite(vermelho, state2);/* state aciona ou desliga o LED */
break; /* Fim do caso 'b'*/
case 'c': /* Caso receba o caractere 'c' */
state3 = !state3;/* substitui o valor de state entre 0 e 1 */
digitalWrite(azul, state3);/* state aciona ou desliga o LED */
break; /* Fim do caso 'c' */
}
}O comando SoftwareSerial HC05(10, 11) será aplicado a leitura serial dos pinos RX e TX do módulo HC05, definindo a velocidade de transmissão em HC05.begin(9600), e armazenando os valores coletados em int readBluetooth = HC05.read(). Cada cor do LED terá seu status de funcionamento controlado por uma variável "state", que inicialmente serão iniciadas em 0, ou seja, estarão todos desligados aguardando por um comando, ao recebe-los, state irá substituir seu valor atual por um valor oposto, alternando entre 0 e 1.
O Switch Case é uma estrutura de controle voltada aos fluxos de programações, determinando condições específicas para a execução de determinadas partes do código. No caso da programação acima, o interruptor (switch) ativa de acordo com a leitura na variável readBluetooth, se receber o caractere "a", direciona o fluxo para a cor verde do LED, acionando ou desligando de acordo com o valor de state, se receber "b" cor vermelha, e "c" para o azul. Cada case deverá ser preenchida com as condições e funções que se deseja executar, indicando o final de cada caso através da palavra break.
Aplicativo
A construção do aplicativo será realizada através do software APP Inventor do MIT (Instituto de Tecnologia de Massachusetts), desenvolvida para quem deseja aprender a criar seus próprios aplicativos, afinal, dispõe de uma linguagem de programação simplificada por blocos, comunidade totalmente Open Source, e plataforma de desenvolvimento Online. Acesse App Inventor 2, e adicione uma conta qualquer do gmail. A sessão será iniciada em sua galeria de projetos pessoais, neste mesmo lugar procure pelo botão "Start New Project" ou "Iniciar um novo Projeto".
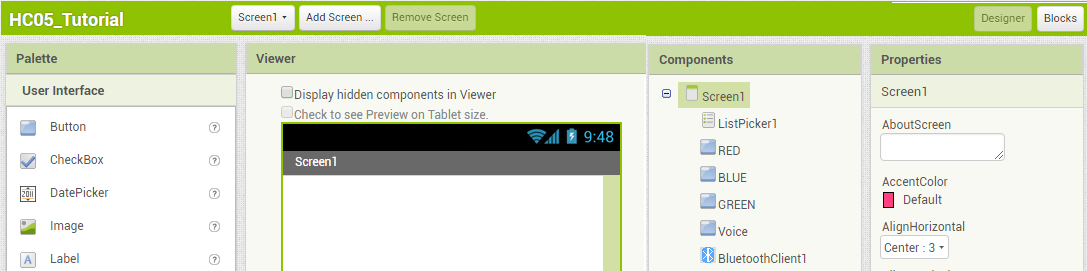
O novo projeto será iniciado na tela de Designer, exibindo um layout em branco com um formato que lembra um smartphone denominado como Screen1, de um lado estarão os menus Components e Properties, que serão utilizados para ajustar alguns parâmetros dos objetos inseridos, como aparência e configurações de funcionamento, enquanto do outro estará o Palette com os componentes necessários para a construção do app.

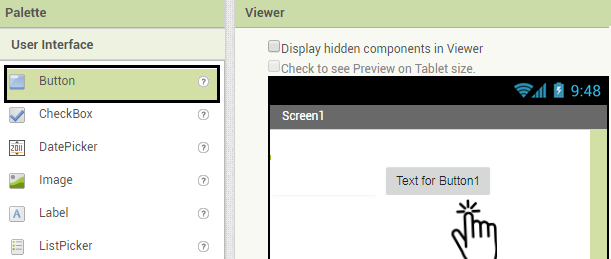
O layout inicial do projeto será bem simples, utilizando apenas três botões para o acionamento das cores do RGB, portanto, acesse a opção "User Interface" no menu Palette, clique e arraste três objetos "button" a área de trabalho do aplicativo.

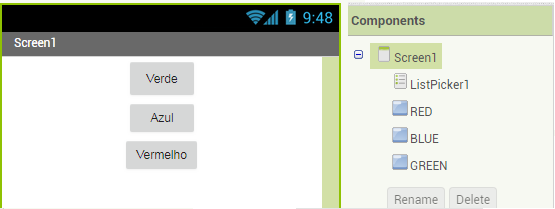
No menu Components procure pelo botão "rename" e renomeie os objetos inseridos com os nomes Vermelho, Azul e verde, isso irá facilitar a localização dos componentes na hora de programa-los. Da mesma forma, acesse a ferramenta "Text" em Properties (propriedades) e reescreva o texto de cada botão pelas cores correspondentes, deixando-as similar ao exemplo demonstrado abaixo.

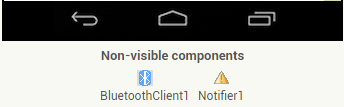
Para tornar o projeto realmente funcional, será necessário adicionar a ferramenta BluetoothCliente, disponível em Connectivity no menu Palette, cuja função será fornecer uma interface de comunicação Bluetooth ao aplicativo. Procure em User Interface pelo componente Notifier, que será de grande importância na construção da interface Bluetooth, afinal, este terá o papel notificar quando a conexão estiver estabelecida ou houver algum erro. Ambos os componentes estarão como objetos invisíveis, não influenciando na aparência do aplicativo.

Ainda em User Interface, adicione um ListPicker para conseguir visualizar a lista de dispositivos disponíveis. O componente possui uma aparência similar aos botões comuns, portanto, para diferencia-lo dos demais vá ao menu Properties, clique em Image>>Upload File>>Escolher Arquivo e selecione uma imagem qualquer, esta irá substituir a aparência padrão do botão. Caso queira dar um ar mais profissional ao projeto, pesquise por imagens como "Bluetooth icon png" ou "Bluetooth png". Algumas imagens poderão se apresentar em formatos excessivos, portanto, se necessário utilize as ferramentas Width e Height para ajustar as dimensões do objeto.

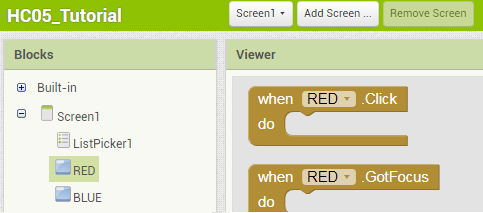
Agora que o layout básico foi construído, clique no botão Blocks, localizado no canto direito da página. Cada ferramenta adicionada ao aplicativo apresentará um conjunto de blocos, aplicados a construção da lógica de funcionamento do aplicativo, como poderá ser observado na imagem a seguir.

A comunicação Bluetooh utilizará duas lógicas, uma para listar os dispositivos disponíveis, e a outra permitirá que a interface se conecte a um módulo específico, indicando quando estiver conectado ou houver algum erro. Enquanto isso, os botões de acionamento para o LED RGB seguirão um padrão comum, variando apenas o sinal que cada um irá emitir.
Lista de Dispositivos
Clique no conjunto ListPicker e adicione dois blocos, "When ListPicker1.BeforePicking" e "set ListPicker1.Elements", a junção desses componentes irá construir uma lista, para definir quais elementos deverão compor a lista acesse o conjunto BluetoothClient e procure por "BluetoothCliente1.AddressesAndNames", atribuindo assim endereços e nomes de dispositivos pareados ou próximos. Depois de adicionar os três blocos, basta encaixa-los como em um quebra-cabeça, o resultado gerado deverá ter uma aparência similar ao exemplo abaixo.

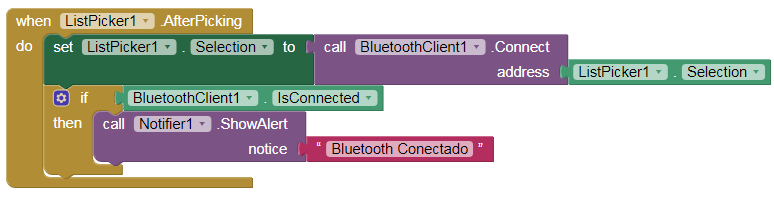
Selecionar um Dispositivo
Novamente em ListPicker adicione três blocos,"When ListPicker1.AfterPicking", "ListPicker1.Selection" e "set ListPicker1.Selection", o primeiro bloco define ações que serão executadas após selecionar um item da lista, os demais serão aplicados ao armazenamento do objeto selecionado em ListPicker1.Selection. No BluetoothClientserão coletadas duas variáveis "Call BluetoothClient1.Connect address", cuja função será se conectar ao endereço armazenado em ListPicker, e "BluetoothCliente1.IsConnected", que será aplicado para avaliar a conexão entre o módulo e aplicativo, através da variável "if" localizada em Control, nos conjuntos Built-in (primeiro grupo da lista Blocks). Em Notifier apenas um componente "Call Notifier.ShowAlert notice", que tem como função abrir uma caixa de notificações, cuja mensagem deverá ser inserida em um bloco vazio, disponível em Text.

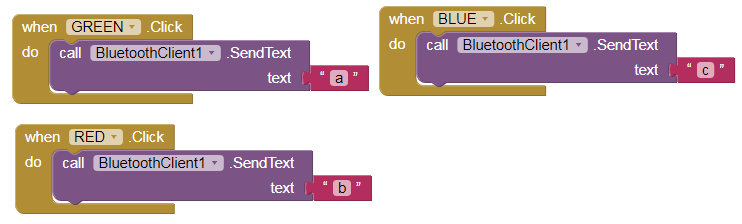
Botões
A configuração de cada botão será praticamente igual, alterando apenas os caracteres de envio para os valores especificados na programação. Em cada botão haverá um bloco "When___.Click", utilizado na deifinição de ações quando o objeto receber um clique. No conjunto BluetoothClient selecione três blocos "Call BluetoothClient1.sendText text", um para cada cor, definindo o envio de caracteres ao módulo Bluetooth. Para determinar o caractere a ser enviado, adicione um bloco vazio da opção Text, e escreva "a" para o botão verde, "b" no vermelho, e "c" no azul.

Teste de funcionamento
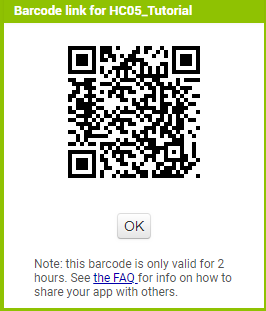
Com a programação dos componentes finalizada, haverá duas opções de download disponíveis, uma salvará o arquivo no computador, possibilitando a postagem em ferramentas como Play Store, ou gerar um QR Code, permitindo uma instalação direta em smartphones ou tablets com câmera. Para gerar um QR code clique em build>>app(provide QR code for apk) e aguarde o termino do procedimento, a imagem gerada irá direciona-lo ao download do arquivo, porém, este link funcionará apenas por 2 horas.

O aplicativo será compatível com aparelhos Android e IOS, em alguns casos o sistema de segurança poderá bloquear o link do APP Inventor, sendo necessário acessar o menu de configurações do aparelho e liberar o download do arquivo. Para testar o funcionamento do app, certifique-se de que o Arduino e o módulo HC05 estejam ligados, e que o aparelho móvel esteja com o Bluetooh acionado. Abra a lista de dispositivos clicando no botão Bluetooth e selecione o módulo HC05 conectado ao Arduino, ao conectar-se surgirá a seguinte mensagem.

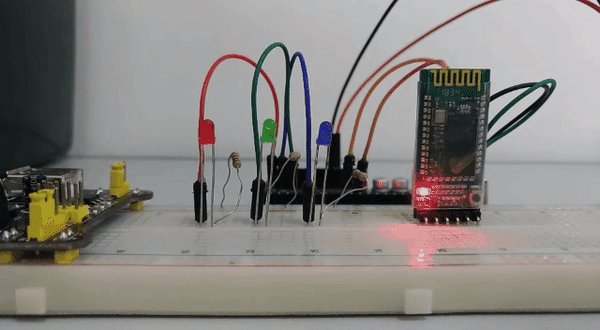
Pressione os botões e teste o funcionamento do controle mobile. Se houver algum problema na comunicação, certifique-se de que todos os passos estejam exatamente iguais aos apresentados nest post, se mesmo assim o problema persistir, acesse o modo AT do Bluetooth e reset os parâmetros de funcionamento para o padrão de fábrica.

Comando de Voz
Acionar comandos por voz torna qualquer sistema mais profissional e interessante, portanto, neste último passo, iremos construir uma lógica capaz de converter palavras em ações, possibilitando um controle mais dinâmico para o circuito. O sistema será composto por duas ferramentas um botão comum e o componente SpeechRecognizer, disponível em Media no menu Palette, utilizado para reconhecer vozes e transforma-las em texto, algo similar ao Google Now.

O SpeechRecognizer será inserido como um componente invisível, e assim como o Bluetooth, exigirá a adição de um componente para habilitar a função de reconhecimento de voz, portanto, adicione um "button" da lista User Interface, renomeie em Components, e escreva Speech na ciaxa Text da lista Properties, para diferencia-lo dos demais botões. A programação em blocos será divida em duas partes, uma irá acionar o Speech ao pressionar o botão, enquanto a outra será utilizada para filtrar os comandos, que no caso, serão apenas as palavras "verde", "azul" e "vermelho".
Botão Speech
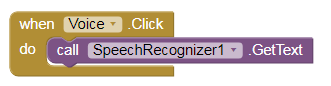
Clique em Blocks e acesse o conjunto SpeechRecognizer, procure pelo bloco "Call SpeechRecognizer1.GetText", cuja função será "chamar" a ferramenta de reconhecimento de voz. Nas opções do botão, selecione a opção "When___.Click", e encaixa ao anterior, como mostra o exemplo abaixo.

Definindo Comandos
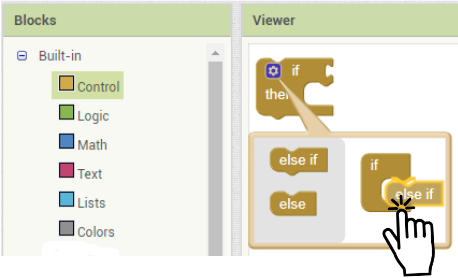
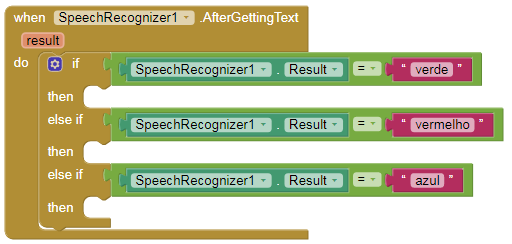
Retorne ao SpeechRecognizer e adicione dois blocos, "When SpeechRecognizer1.AfterGettingText", avaliando os resultados do Speech, e "SpeechRecognizer1.Result", para armazenar os resultados coletados. No conjunto Control procure pela opção "if ", que será utilizada para comparar resultados e atribuir ações. Ao lado desse bloco haverá um pequeno botão azul, ao clicar aparecerá um balão com dois outros blocos que poderão ser encaixados ao "if" gerando uma nova função, no caso, iremos encaixar três "else if".

Em Logic, selecione três blocos de comparação com o símbolo de igualdade (=), e encaixe um bloco "SpeechRecognizer1.Result" e uma caixa de texto vazia em cada. Nas caixas de texto, insira os valores que deseja filtrar, por exemplo, escrevendo "verde" ou "Verde", atribuindo uma ação ao reconhecer a palavra no Speech, e adicione a cada "if", como mostra o exemplo a seguir.

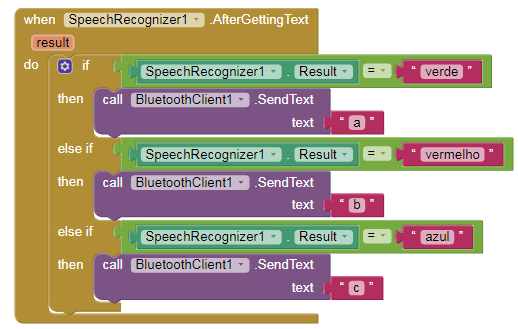
No conjunto BluetoothClient selecione três blocos "Call BluetoothClient1.sendText text", um para cada cor, definindo o envio de caracteres ao módulo Bluetooth, de acordo com os valores armazenados em "SpeechRecognizer1.Result". Determine os caracteres a serem enviados através de blocos de texto vazio da opção Text, e escreva "a" para a palavra verde, vermelho "b", e azul "c".

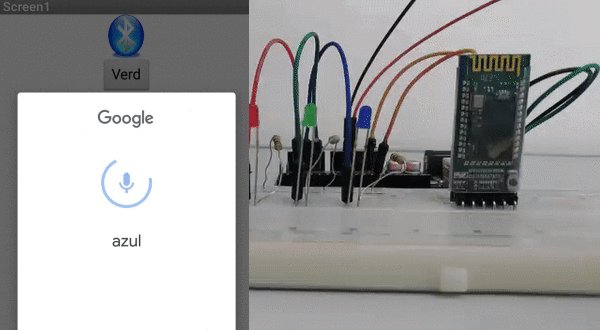
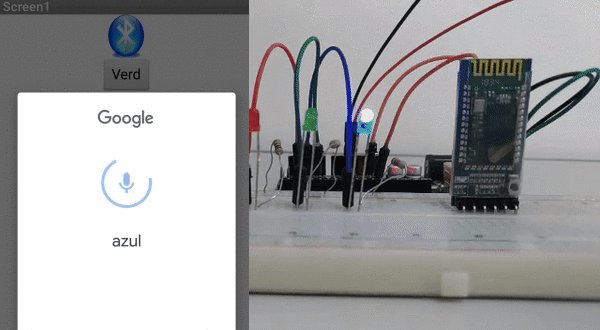
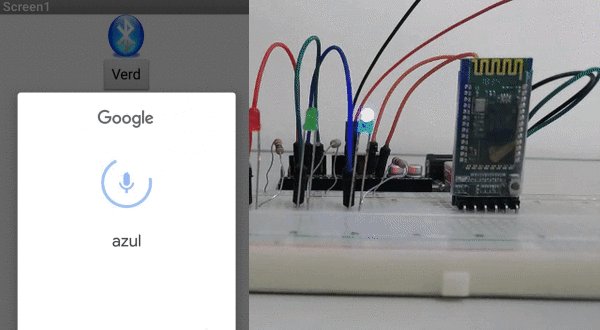
Com a adição dessa nova ferramenta, haverá a necessidade de baixar o programa novamente, para atualizar o aplicativo. O botão Speech irá conectar o aplicativo ao Google Now, compartilhando os arquivos de áudio coletados com o serviço de reconhecimento de voz do Google. Antes de testar, lembre-se de falar com clareza e evitar locais com muita poluição sonora.

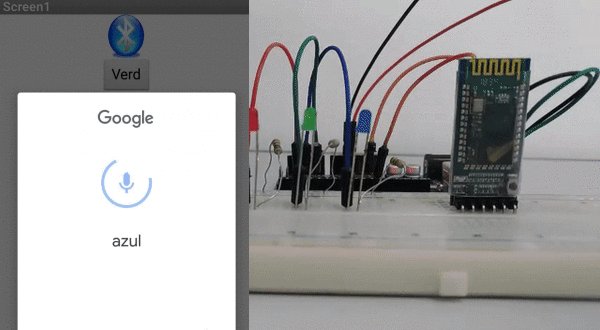
Alguns tons de voz poderão resultar em um texto integralmente minúsculo/maiúsculo (como mostra a imagem acima), ou iniciando apenas com a primeira letra em caixa alta. Esses pequenos detalhes poderão intervir diretamente no funcionamento do projeto, afinal, os caracteres de comando só serão enviados ao receber o valor exatamente igual ao especificado no bloco Text, que no caso, foram as palavras "azul, vermelho ou verde" escritas de forma minúscula. Existem diversas lógicas que tornam o reconhecimento do texto universal, porém, uma forma mais simples e rápida de se aplicar tal ajuste será a adição de blocos "OR", disponíveis no menu lógic, cuja função será atribuir outros resultados a um mesmo comando, que, no caso da imagem abaixo, determinamos o acionamento do LED Azul por meio das palavras "azul" ou "Blue", possibilitando interações com o projeto em línguas estrangeiras.
![]()
Para sanar possíveis dúvidas, publicamos o exemplo desenvolvido neste post na galeria de projetos do APP Inventor, acesse:
http://ai2.appinventor.mit.edu/?galleryId=6072787803439104
Considerações Finais
Módulos HC-05 e HC-06 fornecem uma das redes de atuação pessoais mais seguras, diferente de outras comunicações sem fio, este fornece uma conexão sem riscos de invasão, visto que a troca de informação será estabelecida apenas entre dois objetos. Nesta postagem demonstramos que será possível desenvolver sistemas eficientes com um baixo custo, integrando ferramentas personalizadas a automação inteligente de um projeto. Embora haja inúmeras opções de softwares profissionais para a construção de aplicativos, o App Inventor será uma das alternativas mais simples para quem esta ingressando agora neste ramo, afinal, este apresenta uma plataforma de programação simples com desenvolvimento por blocos, sendo adotado por muitas instituições de ensino nas áreas de codificação infantil. E como vimos nos exemplos anteriores, em poucos instantes conseguimos elaborar uma lógica de controle moderno, interagindo com o circuito através de ferramentas como botões e reconhecimento de comandos por voz.















Sim, os resistores são necessários para a conexão RX e TX atingir 3.3V.
Quanto ao seu módulo não conectar no celular, recomendo que utilize um código de teste simples para ver se consegue conectar o módulo ao celular.
Estou trabalhando em um projeto em que preciso receber uma informação que vai chegar ao Arduino pelo serial (informação de peso de uma balança) e preciso criar um QRcode com essa informação... Aí pensei em 2 alternativas:
1 - Exibir direto em uma tela de LCD conectado direto ao Arduíno, para isso preciso de um código que crie QRcode para rodar a partir do Arduíno ou;
2 - Enviar a informação para um celular por bluetooth, criar um APP no android e exibir o QRCode.
Se alguém souber ajudar, agradeço.. Preferencia pela opção 1, exibir em um LCD conectado direto ao Arduino
A Curto Circuito não realiza projetos, mas vamos anotar sua ideia para um possível tutorial no futuro.
Neste tutorial você pode encontrar um pouco sobre a comunicação utilizando o Arduino e o HC-05, isso pode lhe ajudar em seu projeto :)
Na parte dos ecrãs você deve inserir uma CaixaDeTexto, nessa caixa ficará a sua variável.
Depois disso você precisará ajustar os seus blocos para criar a condição lógica que fará o seu valor aparecer de forma atualizada na sua CaixaDeTexto, podendo ser por clock ou ao ter uma condição específica como apertar um botão.